Auf nuuna.com finden Besucher exklusive Notizbücher aus Deutschland und allerhand hochwertiger Schreibgeräte. Die Produkte werden durch aufwendige Fotostrecken und Videos in Szene gesetzt.
Multimediale Lookbooks
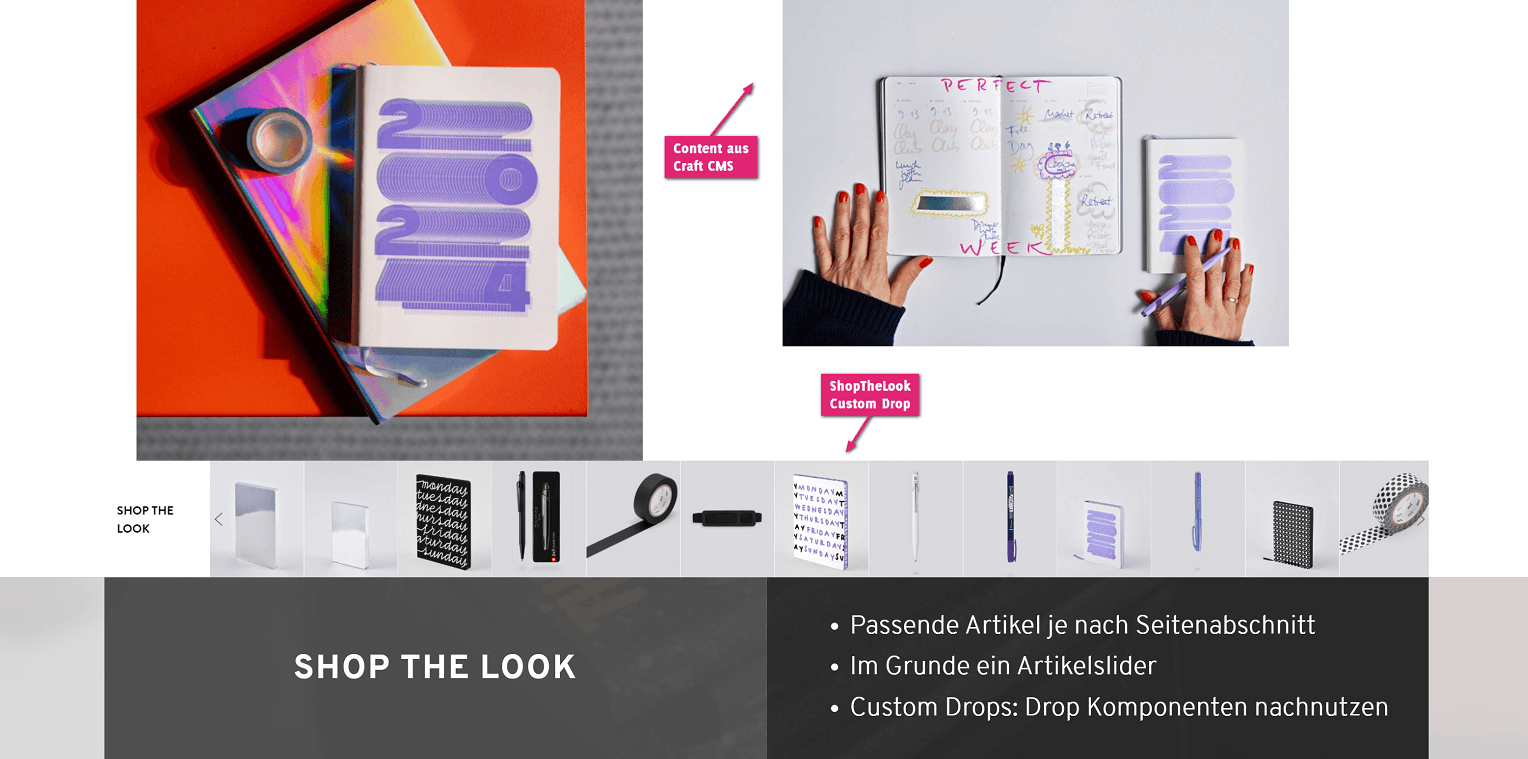
In Lookbooks - das sind thematisch abgegrenzte Landingpages - werden Artikel, Bilderstrecken und Videos zusammengebracht.
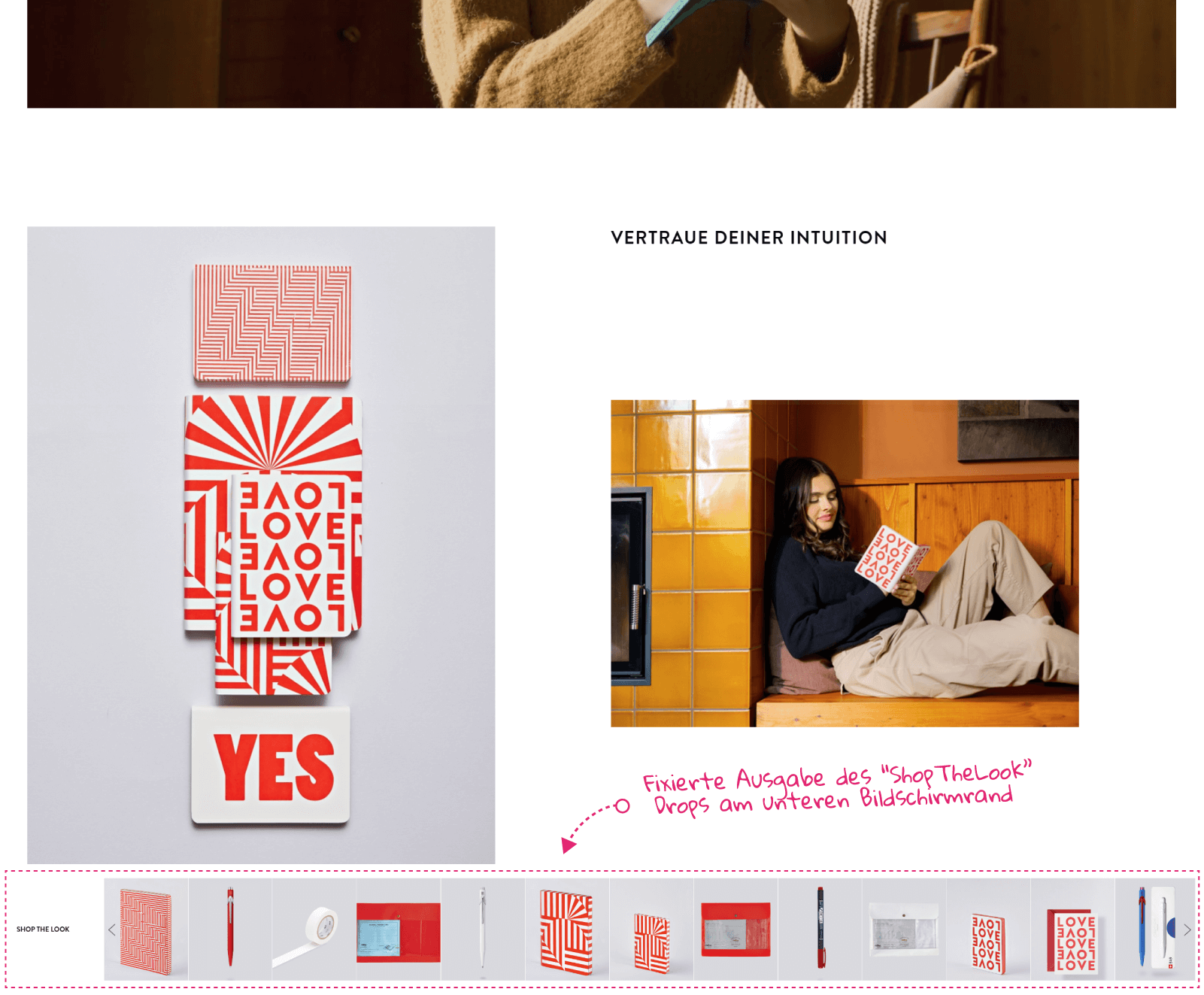
Das Custom Drop "ShopTheLook" von Elevant hilft dabei: es blendet im unteren Bildschirmbereich all die Produkte ein, die der Betrachter gerade sieht und verlinkt die entsprechenden Detailseiten des JTL-Shops.

Einfache Artikelauswahl mit "Article" Datasource
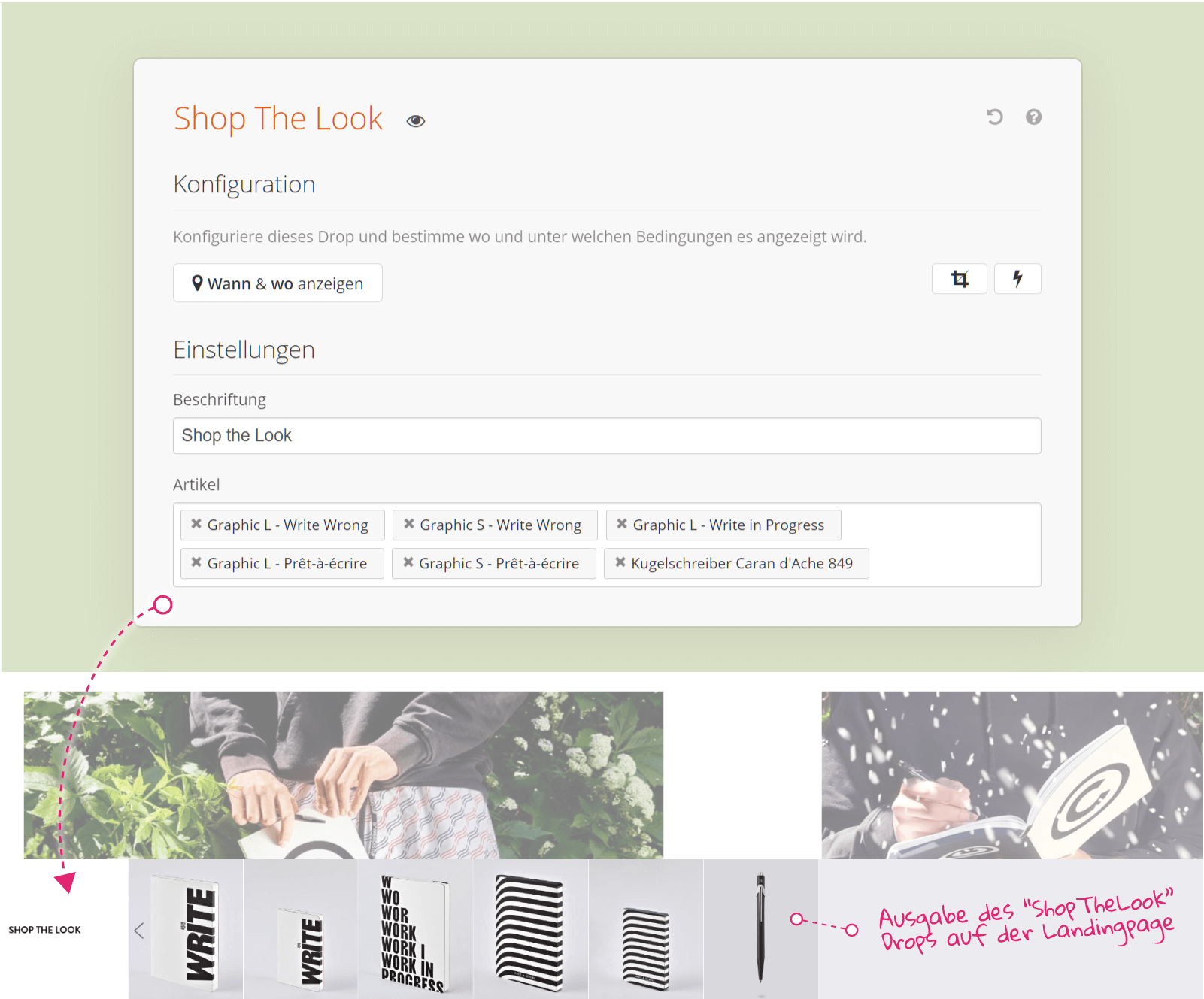
Herzstück des Custom Drops Backends ist die Artikelauswahl. Diese ist mit der Article Datasource umgesetzt, die wir schon in unserem letzten Custom Showcase detailliert vorgestellt haben.
An dieser Stelle sei nur noch einmal erwähnt, dass die Artikelauswahl im Backend dadurch mit wenigen Zeilen Code erledigt.

Auflösen & Darstellung der Artikeldaten
Zum Auflösen der Artikeldaten nutzt Elevant - anders als im letzten Showcase vorgestellt - die JTL-eigene Smarty Funktion
get_product_list. Ein vereinfachter Auszug aus der
template.tpl
des Custom Drops:
<div class="products-title">
{$drop.beschriftung}
</div>
<div class="products-slider">
{get_product_list kArtikel=$drop.artikel ... cAssign="lookartikel"}
...
{foreach from=$lookartikel item="artikel"}
<div class="product">
...
<div class="title">
{$artikel->cName}
</div>
...
</div>
{/foreach}
</div>
Javascript & CSS in Custom Drops
Die Logik & Regeln zur Anzeige der Artikelliste stecken in separaten Javacript- bzw. CSS-Dateien, die über die config.json des Custom Drops verlinkt werden.
Ein interessanter Aspekt dabei ist, dass so eingebundene Ressourcen des Custom Drops auch von den Ressourcenoptionen in den Dropper Einstellungen berücksichtigt werden. Das bedeutet, ihr könnt zum Beispiel den Inhalt eurer CSS-Dateien direkt in HTML-Quelltext der Seite schreiben, um HTTP-Requests zu sparen oder eure Javascript Dateien verzögert laden lassen.
JTL-Shop trifft Craft-CMS
Am Rande sei noch erwähnt, dass Inhalte auf nuuna.com - insbesondere die Lookbooks - nicht etwas via OnPage Composer oder Flex Layout Drop, sondern in einem separaten Craft-CMS gepflegt werden. Simon von Elevant dazu:
Das technisch spannendste am nuuna Shop ist aber, dass wir dort via API Inhalte vom Craft-CMS auf eigene Seiten mappen und darstellen. Damit konnten wir den gesamten Content der alten Seite (die ausschließlich auf Craft-CMS basierte) in den neuen Shop übernehmen, ohne alles neu einzupflegen. Dadurch gibt es zum Shop auch noch ein vollständiges CMS, um Seiten aufzubauen. Und dann hängen wir im Fall der Lookbook-Seiten zwischen die Craft-Inhalte noch Drops ...
Vorgestellt auf dem 25. Dresdner JTL-Stammtisch
Wir haben das "ShopTheLook" Custom Drop bereits im Rahmen eines Vortrages zum 25. Dresdner JTL-Stammtisch Anfang des Jahres vorgestellt. Die Slides dazu findet ihr nachfolgend verlinkt.
Darin gibt's noch andere spannende JTL-Shops und das ein oder andere Drop zu sehen - auch von den Kollegen von Maßarbyte.