
Im Rahmen unserer Reihe Custom Drops vorgestellt haben wir schon einmal auf den Onlineshop World of Wine and Spirits - kurz wowas.de - verwiesen. Die Kollegen von Elevant haben hier noch weitere hochinteressante Custom Drops verbaut!

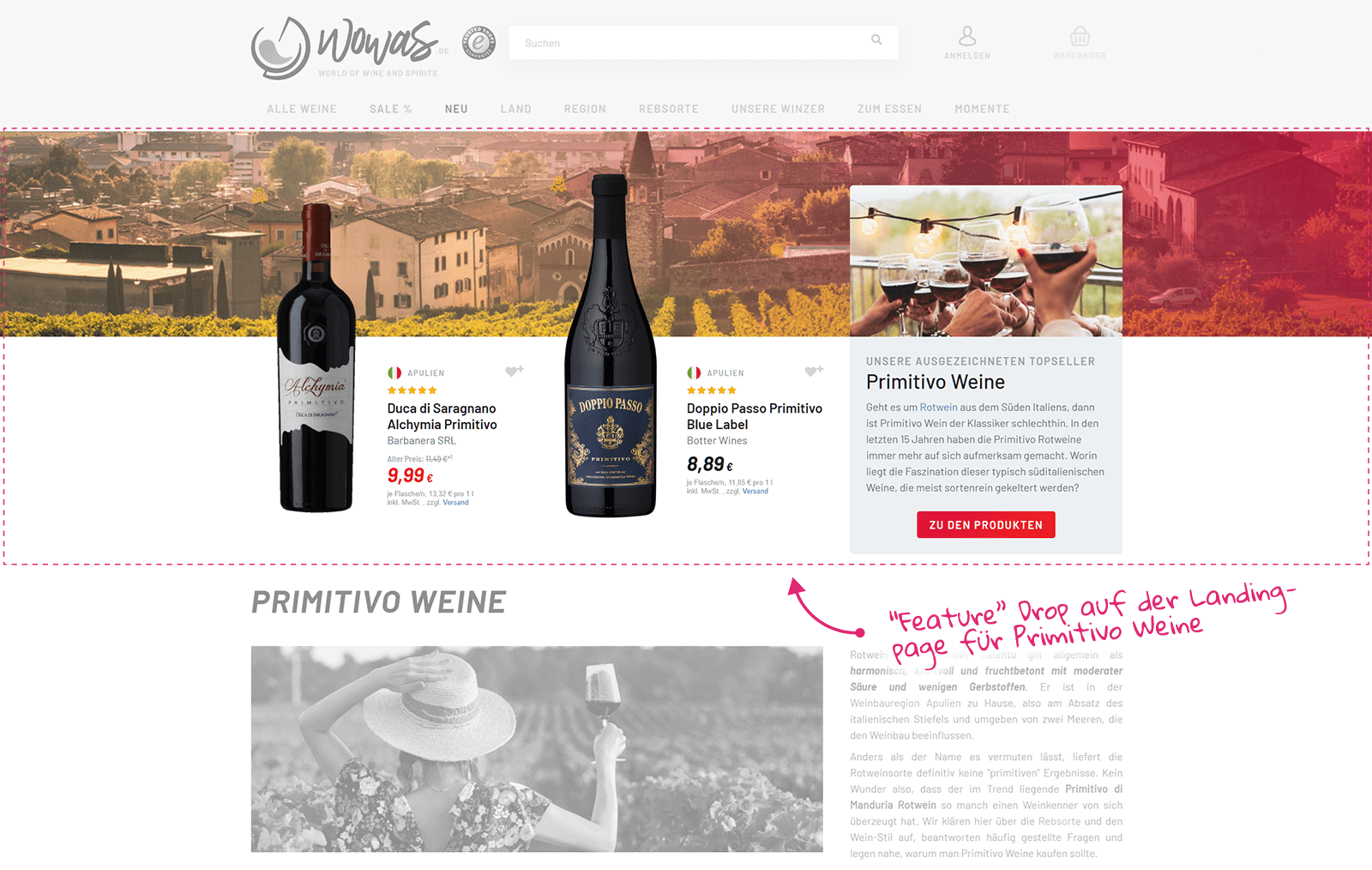
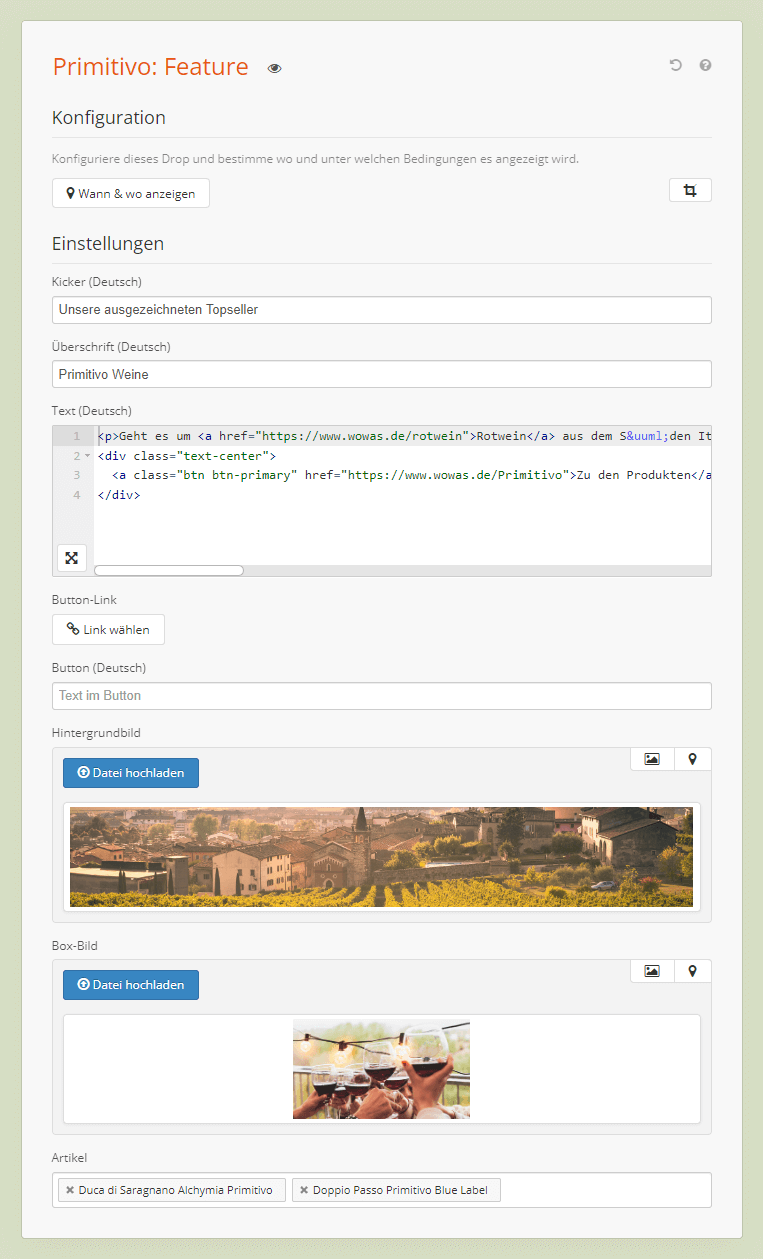
Heute dürfen wir euch das Feature Header Drop vorstellen. Damit kann der Kopfbereich von Artikellisten oder auch dedizierten Landingpages ansprechend gestaltet werden. Zahlreiche Standard-Eingabeelemente führen den Nutzer dabei durch den Prozess der Dateneingabe.

Interessant ist hier nicht nur die Verwendung von zwei Upload Controls für das Hintergrund- und das Box-Bild.
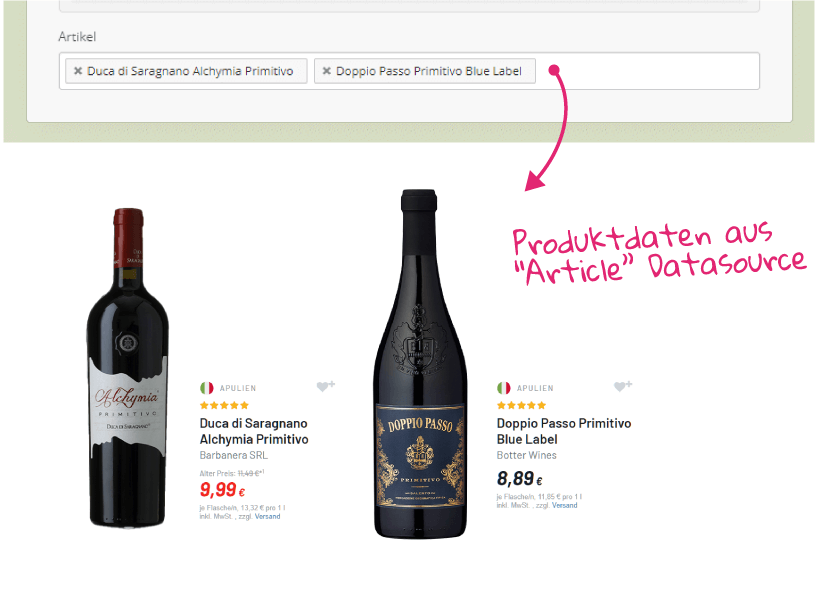
Im untersten Multiselect Control wird eine "Article" Datasource verwendet, die ohne Weiteres eine komfortable Auswahl aus Produkten des Shops ermöglicht. Auch die Ausgabe der Produktdaten wird durch Hilfsmethoden, die Dropper mitbringt, denkbar einfach.

Exkurs: Datasources nutzen
Um das Prinzip der Datasources zu verdeutlichen zeigen wir euch nachfolgend ein paar vereinfachte Code-Ausschnitte, die so ähnlich auch in diesem Custom Drop zu finden sein dürften. Mehr Details zu den jeweiligen Dateien und deren Inhalte findet ihr natürlich im Wiki.
In der config.json genügt folgendes Element im Einstellungsbereich, um die Multi-Select Produktauswahl (inklusive Suche!) im Dropper Backend zu realisieren:
{
"name": "Artikel",
"type": "multiselect",
"options": "Articles", /* use "Articles" datasource */
"property": "products"
}
In der Drop-Instanz wird so im Porperty
products
eine Liste der IDs der ausgewählten Artikel gespeichert. Diese gilt es dann noch im Frontend aufzulösen. Das klappt in der
drop.php
mit einem Einzeiler:
<?php
class MyDrop extends DropActions {
public function loadArticles() {
// get articles data from db via dropper helper
$articleObjects = kkDropperUtils::getShopObjects('articles', $this->drop['products']);
...
}
...
}
Mit Hilfsmethoden wie
getShopObjects()
nimmt euch Dropper im Frontend größtenteils das Auflösen der Artikeldaten ab. Eine direkt Abfrage der Daten aus der JTL-Shop Datenbank ist nicht nötig. Ein weiterer Vorteil: diese Hilfsmethoden funktionieren ohne Weiteres in JTL-Shop 4 und in JTL-Shop 5.
Der größte Aufwand für den Entwickler liegt in der Darstellung der Artikeldaten via Smarty. Eine Testausgabe unter Annahme der obigen Beispiele in der template.tpl realisiert man so:
{assign var="myArticles" value=$drop.actions->loadArticles()}
{$myArticles|dump}
Zur Darstellung der Produkte könnte man nun noch Templatedateien des JTL-Shops nachnutzen, das würde aber an dieser Stelle zu weit führen. Wer da tiefer einsteigen mag, kann sich gern einmal die
*.tpl
Dateien des
Article Sliders
näher anschauen.
Mehr im Video!
Mehr zu Datasources findet ihr in unserem (im Beitrag schon mehrfach verlinktem) DEV Wiki. Martin erklärt genau dieses Thema übrigens auch ausführlich und nachvollziehbar in unserem DEV Workshop ab Minute 68.