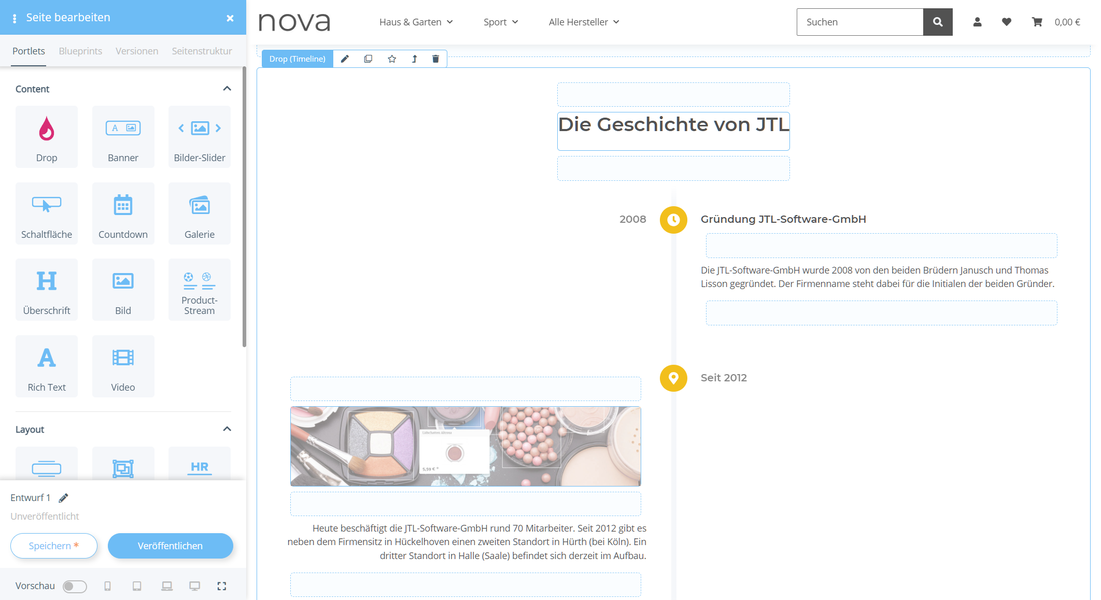
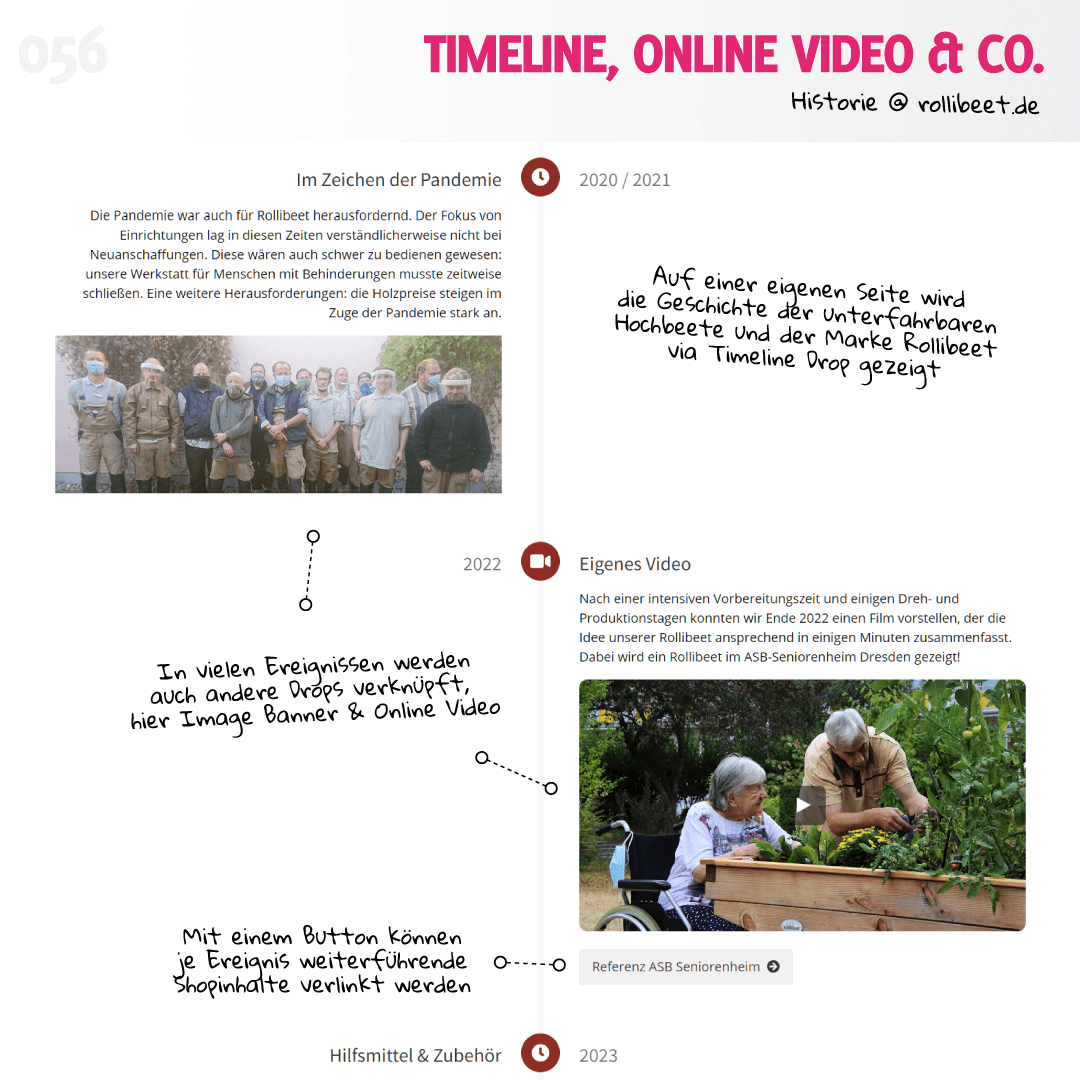
Mit dem Timeline Drop kannst du zeitliche Abläufe oder Prozesse deiner Firma bzw. deines Shops ansprechend für deine Besucher visualisieren.
Dazu werden Ereignisse entlang eines Zeitstrahl angeordnet und mit Icons versehen. Das Drop bietet dir dazu zahlreiche Gestaltungsmöglichkeiten. Welche genau, erfährst du in dieser Dokumentation.
Einstellungen
Zentrales Eingabeelement des Timeline Drops ist ein
List Control, mit dem beliebig viele
Ereignisse
konfigurieren kannst. Details zur Anlage und den Eingabe-Elementen der Ereignisse findest du im Abschnitt
Ereignisse anlegen.
Wie bei jedem List Control kannst du auch hier Elemente per Drag'n'Drop verschieben, duplizieren und löschen. Auch
Darstellungsfilter
für einzelne Ereignisse sind möglich!
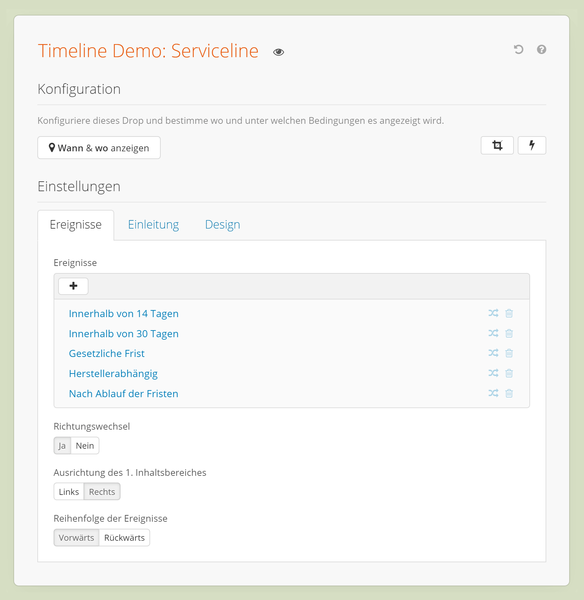
Optionen im Reiter Ereignisse
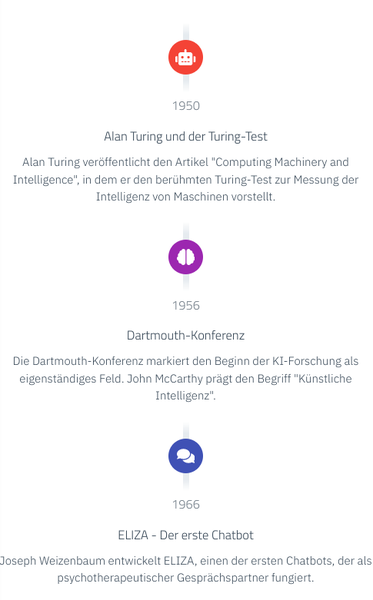
Im Standard werden die Ereignisse abwechselnd links und rechts vom Zeitstrahl des Timeline Drops dargestellt, wenn genügend Platz verfügbar ist.
Wenn du möchtest, kannst du diesen
Richtungswechsel
auch via Option deaktivieren. Beachte, dass dies auch automatisch geschieht, wenn nicht genügend Platz zur Verfügung steht, Stichwort "responsives Verhalten".
Via Option kannst du die
Ausrichtung des 1. Inhaltsbereiches
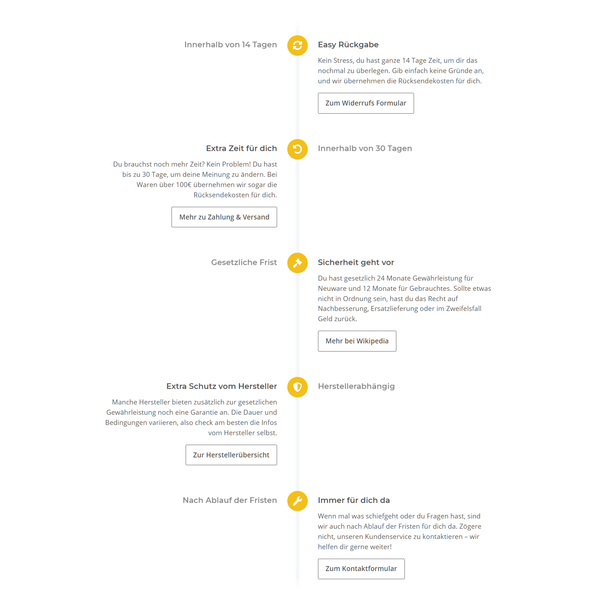
(Standard: rechts) festlegen. Hast du den Richtungswechsel deaktiviert (oder reicht der Platz dafür nicht mehr aus), bestimmst du damit gleichzeitig, auf welcher Seite des Zeitstrahls alle deine Inhalte angezeigt werden.
Normalerweise werden die Ereignisse so ausgegeben, wie du sie im List Control angelegt bzw. sortiert hast. Mit der
Reihenfolge der Ereignisse
kannst du die Standardausgabe umkehren und ersparst dir so ggf. ein langes Umsortieren.
Einleitung
Im Reiter "Einleitung" hast du die Möglichkeit, deiner Timeline eine
Einleitung
voranzustellen. Diese füllst du via
HTML-Control
mit einfachen Textinhalten, HTML oder
anderen Drops.
Aktivierst du Option
Smarty evaluieren, wird
Smarty-Code
in deiner Einleitung ausgeführt.
Design Einstellungen
Im Reiter "Design" kannst du viele Standard-Optionen für deine Inhalte bestimmten und das responsive Verhalten sowie die Ausrichtung der Timeline steuern.
Bitte beachte, dass wir für die
Farben
keine Standardwerte im Drop definiert haben. Das Timeline Drop versucht hier zunächst,
CSS Variablen deines Templates
(bspw. die Primärfarbe für den Marker) zu nutzen. Gefallen dir diese nicht, kannst du sie mit den entsprechenden
Color Controls
überschreiben.
Tipp: du kannst für jedes Ereignis auch eine individuelle Farbe des Markers sowie Farbe und Größe des Icons festlegen. Mehr dazu im Abschnitt "Ereignisse anlegen".
Marker
Der Marker ist der Hintergrund für das Icon des Ereignisses. Du kannst die
Farbe
und den
Durchmesser
per Option bestimmen.
Icons
Die Icons werden auf dem Marker platziert. Hier kannst du die Standard
Farbe
und
Größe
der Icons bestimmen. Für jedes Ereignis hast du die Wahl aus 5.000 Icons und kannst Farbe und Größe auch individuell anpassen.
Zeitstrahl
Marker und Icons werden zentriert auf einem Zeitstrahl platziert. Du kannst dessen
Farbe
und
Breite
via Option bestimmen.
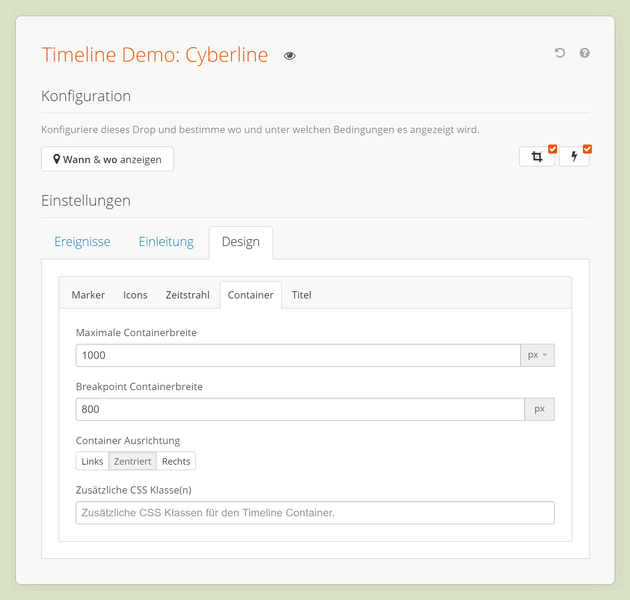
Container
Mit der
maximale Containerbreite
gibst du an, welche Breite der gesamte Timeline Container an der Einfügeposition einnehmen soll. Das kann hilfreich sein, um die Beschreibungen deiner Ereignisse nicht zu sehr in die Breite zu ziehen. Mit der
Container Ausrichtung
bestimmst du, wie sich der Timeline-Container dann im Elternelement ausrichten soll.
Die
Breakpoint Containerbreite
bestimmt, ab welcher Breite des Elterncontainers auf eine vereinfachte, einspaltige Ansicht gewechselt werden soll. Mehr zum mobilen Verhalten findest du im Appendix.
Du kannst außerdem
zusätzliche CSS Klassen
auf deinem Timeline Container setzen.
Titel
Mit
Typ bzw. Größe der Titel
kannst du bestimmten, welche HTML Elemente für Titel & Überschriften der Ereignisse verwendet werden sollen. Je nach Einstellung werden HTML Elemente wie
<h3>Mein Titel</h3>
oder
<div class="h2">Mein Titel</div>
erzeugt. Diese Unterscheidung kann für die Onpage-Suchmaschinenoptimierung (SEO) hilfreich sein.
Ereignisse anlegen
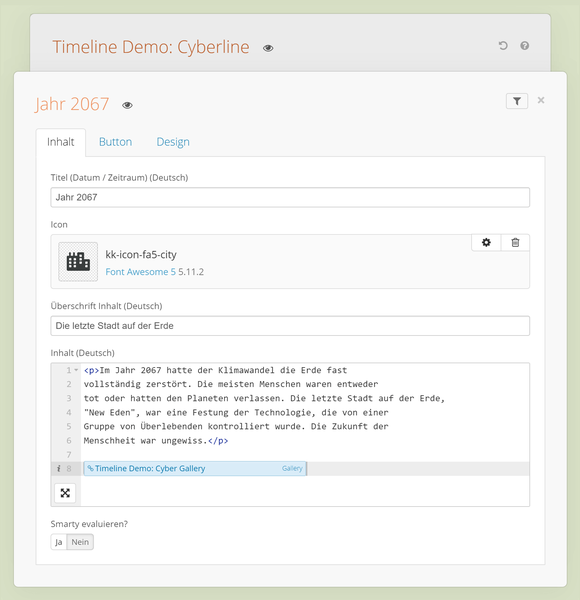
Ein Ereignis in einem Timeline Drop besteht aus einer Zeitangabe, einem Icon, einem Titel, freiem HTML Inhalt (zur detaillierten Beschreibung) und einem optionalen Button.
Zeitangabe
und
Titel
sind einfache Textinhalte, deren Darstellung du in der Drop Konfiguration steuern kannst.
Das
Icon
kannst du mittels
Icon Control
auswählen. Beachte, dass du im Icon Control selbst Farbe und Größe des Icons setzen kannst.
Den
Inhalt
füllst du via
HTML-Control, mit dem du einfache Textinhalte, HTML oder
andere Drops einfügen
und diese miteinander mischen kannst.
Aktivierst du Option
Smarty evaluieren, wird
Smarty-Code
im Inhalt und den Titeln ausgeführt.
Button
Aktivierst du im Reiter "Button" die Option
Button anzeigen, wird ein Button am Ende des Inhalts des Ereignisses eingefügt.
Die Button-Optionen sind weitgehend selbsterklärend. Für den
Button Link
nutzen wir unser
Link Control, du kannst hier also auch dynamische Links auf deine Shop-Inhalte setzen.
Sollten dir Darstellungsoptionen für den Button fehlen, kannst du
zusätzliche CSS Klassen
nutzen. Eine Übersicht der Möglichkeiten findest du in der
Bootstrap Dokumentation.
Design
Im Reiter "Design" kannst du zunächst die
Ausrichtung
des Inhaltes des Ereignisses festlegen. Voreingestellt ist "Automatisch", hierbei richtet sich der Inhalt entsprechend der Voreinstellung im Drop (siehe oben) aus.
Auch die
Marker Farbe
deines Ereignisses kannst du hier setzen und damit die Standardangabe der Drop-Konfiguration überschreiben.
Das Festlegen von
zusätzlichen CSS Klassen
für den Ereignis-Container oder die Inhaltsbox kann auch hilfreich sein, wenn du deinen Inhalt mit einer Hintergrundfarbe versehen willst. Mehr dazu im Appendix.
Appendix
Im Appendix sammeln wir Tipps und Best Practises zum Timeline Drop.
Hintergrundfarben für Ereignisse
Möchtest du einzelne Ereignisse bzw. deren Inhaltsbereiche mit Hintergrundfarben versehen, kannst du das über die Einstellung
zusätzliche CSS Klassen
im Ereignis tun.
Die meisten JTL-Shop-Templates (inklusive der Standardtemplates NOVA und EVO) basieren auf
Bootstrap. Du kannst also Bootstrap-Helferklassen wie
p-3 bg-light
verwenden, um eine Box-Optik zu realisieren.
Möchtest du Farben und Größen noch individueller steuern, setze eine eigene Klasse wie
kk-timeline-entry-special
und
style diese via CSS.
Mobiles Verhalten
Das Timeline-Drop nutzt
Container-Queries, um eine alternative Optik zu bieten, falls der Platz (bspw. auf mobilen Geräten) eng wird.
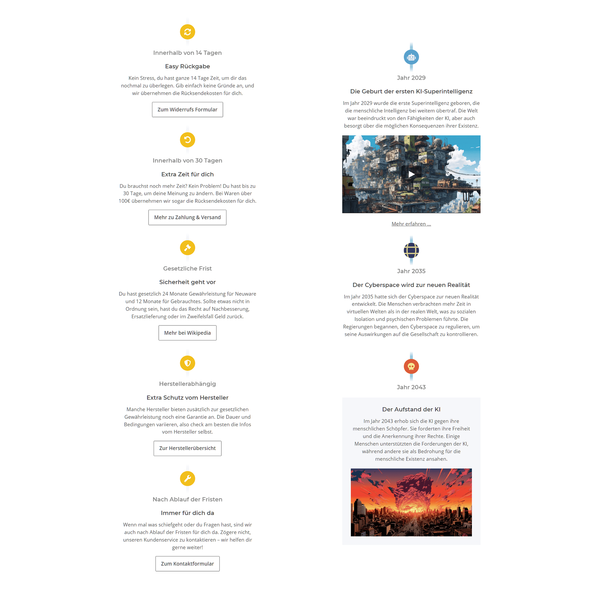
Unterschreitet das Element, in dem das Timeline-Drop eingefügt ist, eine bestimmte Breite, werden die Ereignisse (bei entsprechender Einstellung) nicht mehr abwechselnd links und rechts, sondern direkt "auf" dem Zeitstrahl platziert. Der Zeitstrahl wird in diesem Fall auch "unter" den Inhalten ausgeblendet, um deren Lesbarkeit zu verbessern.
Den entsprechenden
Breakpoint für die Containerbreite
könnt ihr in der Konfiguration des Drops selbst bestimmen und das Verhalten so an eure Anforderungen anpassen.