Wir haben das Timeline Drop veröffentlicht! Damit könnt ihr Prozesse und Ereignisse anschaulich mit vielen Darstellungsoptionen in eurem JTL-Shop präsentieren. Grundidee: Ereignisse werden entlang eines Zeitstrahls angeordnet und mit Icons & Inhalten versehen.

Anwendungsszenarien
Bevor wir uns die Optionen genauer anschauen, hier einige Ideen zur Verwendung einer Timeline:
- Präsentiert die Meilensteine und Schlüsselereignisse in eurer Unternehmensgeschichte.
- Zeigt die Entstehung eines eurer Produkte.
- Illustriert den Bestellprozess von der Produktauswahl bis zur Lieferung.
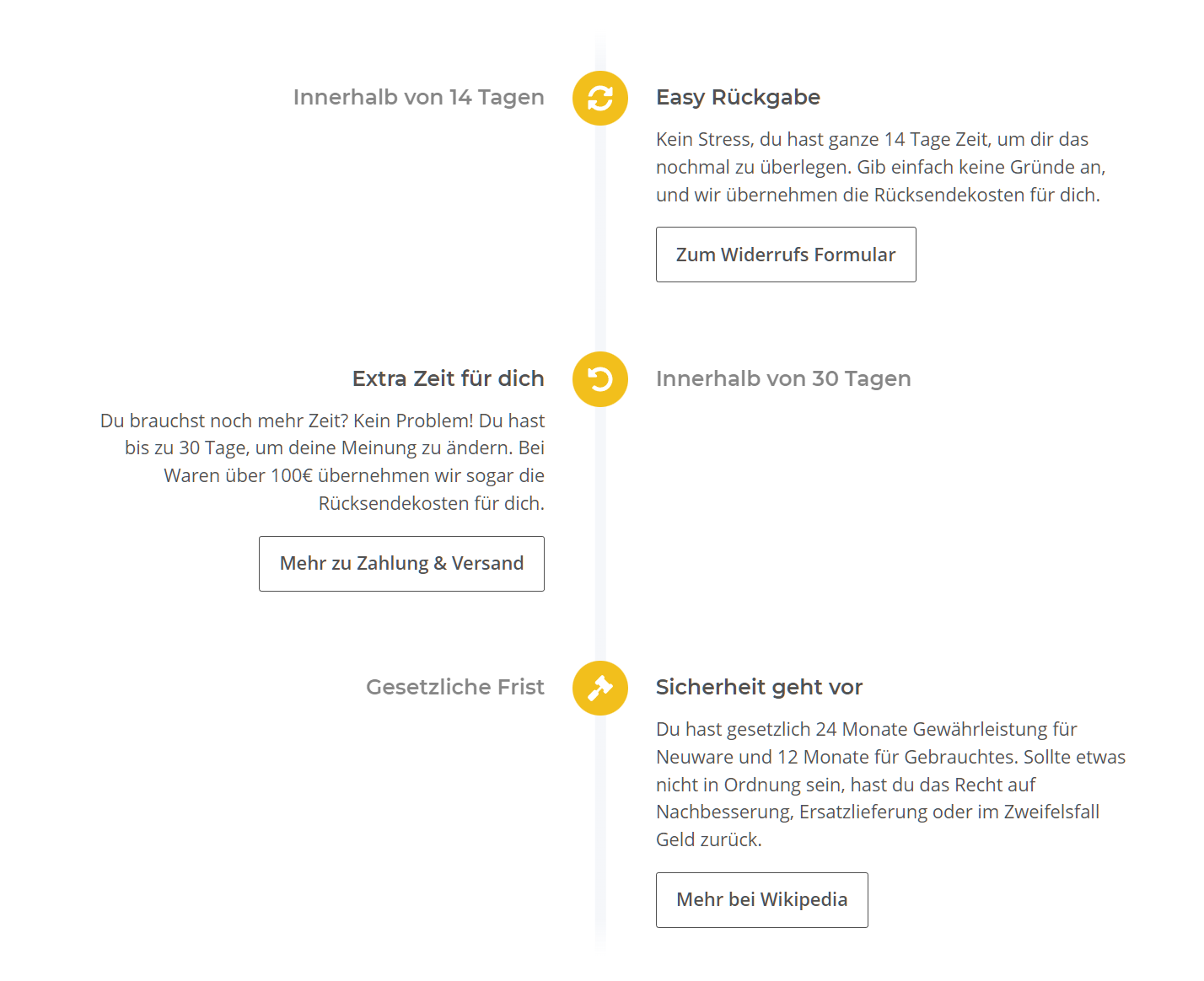
- Erläutert die Retourenmöglichkeiten und den Ablauf in eurem Shop.
- Informiert über eure Versandoptionen und Lieferzeiten.
- Macht auf eure bevorstehenden Verkaufs- und Rabattaktionen aufmerksam.
- Stellt euren Veranstaltungskalender vor, einschließlich bevorstehender Messen und Events.
- Teilt Fortschritte und Zukunftspläne im Bereich Umwelt und Nachhaltigkeit.
Demos!
In unserem Demoshop findet ihr umfangreiche Demos für das Timeline Drop. Einige zeigen wir auch in der Dropper-Zone, wo ihr die Drops sogar exportieren und in euren Shops als Vorlage verwenden könnt.
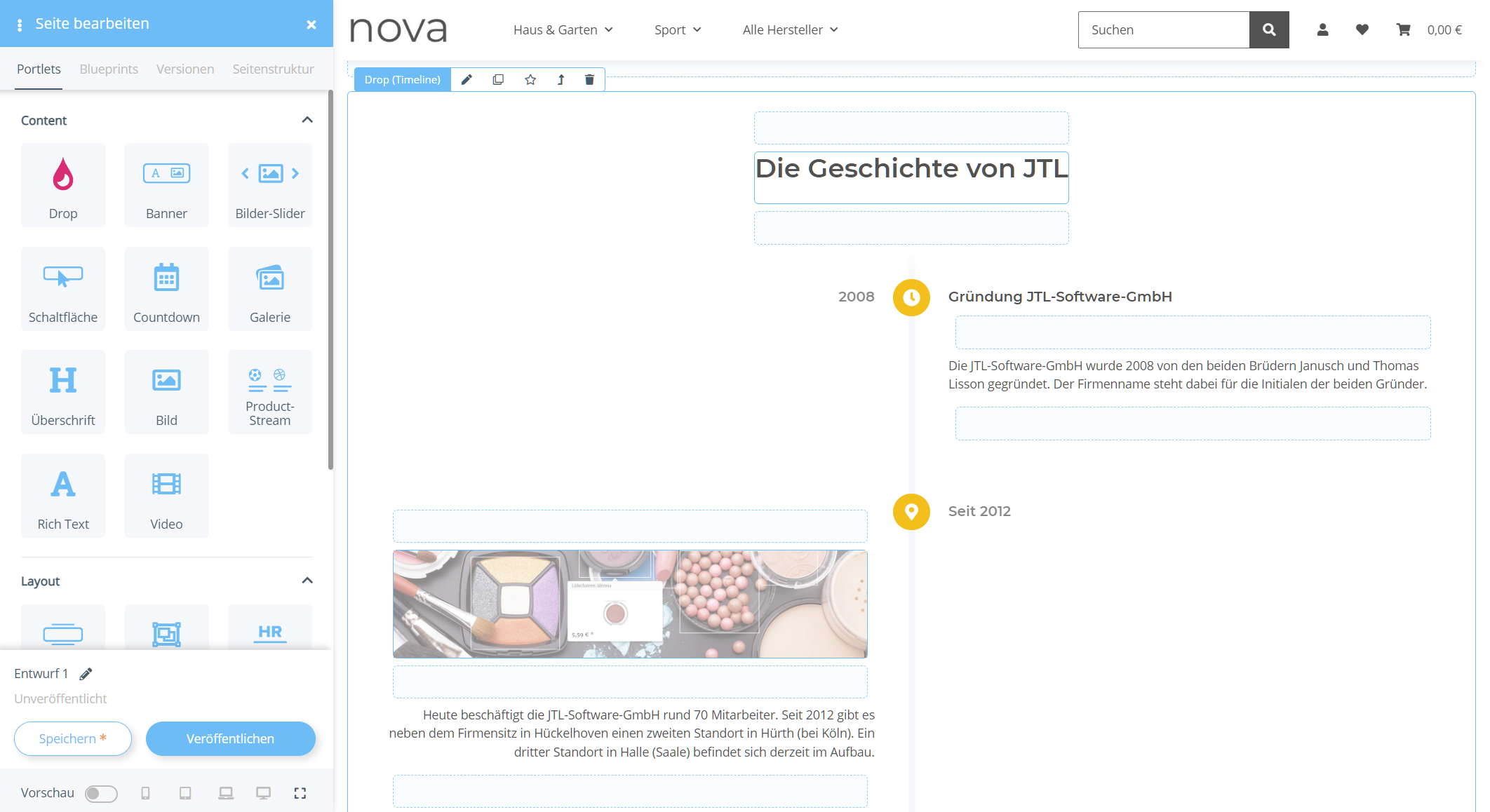
Ein Blick ins Backend
Im Backend findet ihr altbekannte Drop Controls. Zentrales Element ist das List Control, mit dem ihr eure Ereignisse erstellt, sortiert und editiert.
Ein Ereignis in einem Timeline Drop besteht aus einer Zeitangabe, einem Icon, einem Titel, freiem HTML Inhalt (zur detaillierten Beschreibung) und einem optionalen Button. Im Inhalt könnt ihr einfache Textinhalte, HTML oder andere Drops nutzen.
Über Einstellungen könnt ihr das Layout und Ausrichtung genauso anpassen wie die Farben und Größen der Icons, Marker oder des Zeitstrahls selbst. Alle Details dazu lest ihr in der umfangreichen Doku.
Responsiver Modus
Das Timeline-Drop nutzt Container-Queries, um eine alternative Optik zu bieten, falls der Platz (bspw. auf mobilen Geräten) eng wird.
Unterschreitet das Element, in dem das Timeline-Drop eingefügt ist, eine bestimmte Breite, werden die Ereignisse (bei entsprechender Einstellung) nicht mehr abwechselnd links und rechts, sondern direkt "auf" dem Zeitstrahl platziert. Der Zeitstrahl wird in diesem Fall auch "unter" den Inhalten ausgeblendet, um deren Lesbarkeit zu verbessern.
Timeline als Portlet im OPC
Wie jedes Drop könnt ihr auch das Timeline Drop im Dropper Frontend Editor oder auch als Portlet im OnPage Composer des JTL-Shop 5 verwenden. Bei letzterem ist es auch möglich, in den Inhalten der Ereignisse andere Portlets zu nutzen.

Testen und Feedback
Wie jedes Drop könnt ihr auch das Timeline Drop 14 Tage kostenfrei testen. Natürlich freuen wir uns über Feedback und Anregungen.
Timeline Drop im Store Live-Demo Dropper.zone
PS: falls euch das Drop bekannt vorkommt, wir haben vor einiger Zeit hier im Blog ein Timeline Custom Drop vorgestellt, das als Inpiration für unser Timeline Drop diente.