Passend zur Urlaubszeit starten wir unsere kleine Beitragsreihe “Dropper Shorts”. Hier wollen wir zukünftig Anwendungsfälle im Leben eines Shopbetreibers sammeln und zeigen, wie man einige Probleme elegant mit Dropper und Drops für den JTL Shop lösen kann. Den Anfang macht das spannende Thema Urlaub.
Urlaubszeit und Feiertage
Ob im Hochsommer, zur Weihnachtszeit oder um den Jahreswechsel herum: irgendwann benötigt wohl jeder Shopbetreiber die Möglichkeit, “mal eben schnell” einen deutlichen Hinweis an seine Besucher auszuliefern. Und sei es nur, um auf den personellen Notstand während der Urlaubszeit hinzuweisen und um Verständnis für Verzögerungen zu bitten.
Das bereits in Dropper Bronze enthaltene Notify Drop kann dabei helfen.
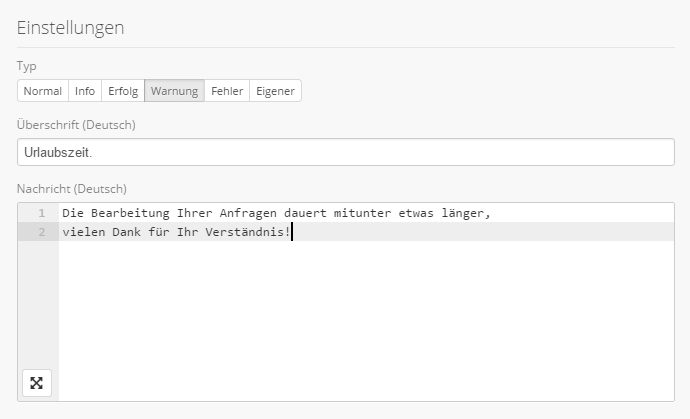
Mit dem Notify Drop kann man eine einfache Benachrichtigung (Titel und Text) erstellen, die jeder Besucher der Seite prominent über dem eigentlichen Shopinhalt angezeigt bekommt. Von Hause aus verfügt die Box über einen kleinen Animationeffekt, den man mit weiteren Einstellungen bequem im Drop konfigurieren (oder gänzlich deaktivieren) kann.
Auch verschiedene Boxenstile können eingestellt werden. Diese orientieren sich an den Vorgaben des Evo Templates / Bootstrap (JTL Shop 4) oder dem Tiny Template (JTL Shop 3), passen sich also im Idealfall nahtlos in die Optik des eigenen Onlineshops ein.

Anzeige einschränken mit Darstellungsfiltern
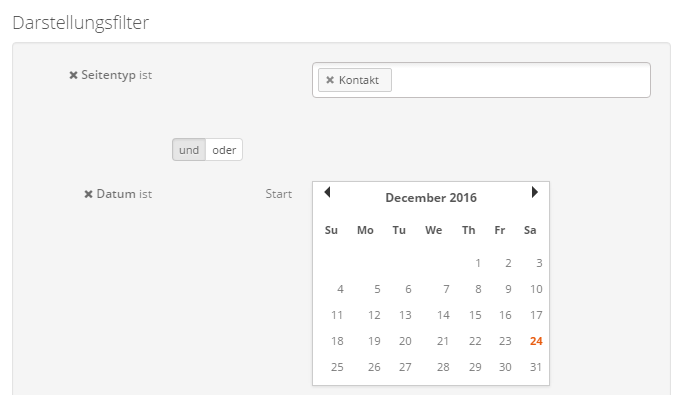
Durch Darstellungsfilter können wir die Anzeige unserer Infobox zeitlich befristen: ist der Urlaub vorbei, wird das Drop nicht mehr eingebunden und somit der Hinweis nicht mehr angezeigt.
Darstellungsfilter helfen uns auch, wenn wir die Botschaft nicht bei jedem Seitenaufruf unseres Shops ausliefern möchten. Kommt es durch die angespannte Personalsituation vorwiegend zu Verzögerungen im Support, dann reicht eventuell ein Hinweis auf der Kontaktseite aus. Andere Stöberer werden so nicht gestört oder gar abgeschreckt.

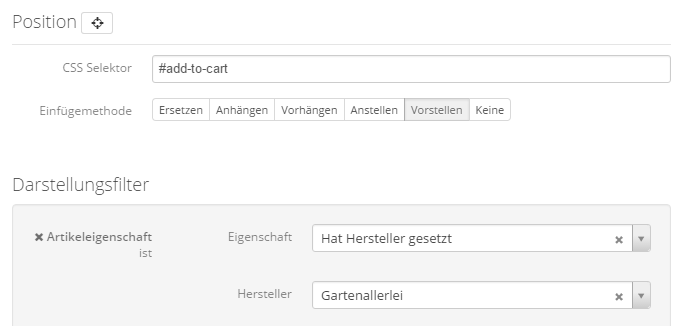
Auch eine Einschränkung nach Produkten kann sinnvoll sein. Nicht selten rufen kleinere Lieferanten Betriebsurlaube aus, die dann Probleme in Dropshipping Arbeitsabläufen nach sich ziehen.
Hier kann man mit dem Darstellungsfilter Artikeleigenschaft arbeiten und so die Informationen nur bei Produkten eines bestimmten Herstellers anzeigen. Und natürlich auch an einer andere Stelle im Quellcode, beispielsweise direkt über dem Warenkorb Button.

Zur Erinnerung: die Einschränkung der Anzeige über Darstellungfilter ist für jedes Drop möglich und kein exklusives Feature des Notify Drops. Alle Filter lernst du hier im Detail kennen.
Funktioniert auch in Kombination mit anderen Drops
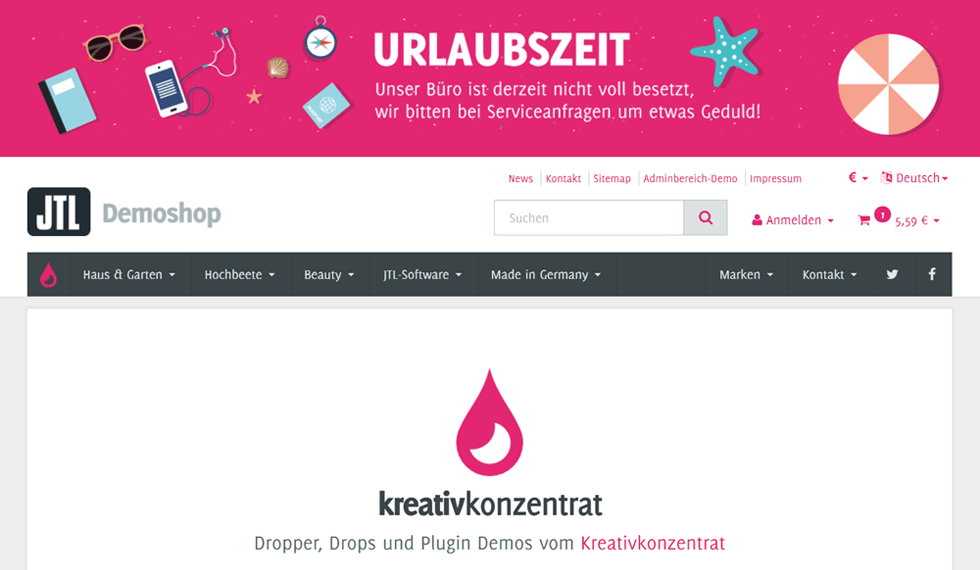
Da es sich bei der Nachrichtenbox des Notify um ein HTML Control handelt, können wir hier nicht nur Texte definieren, sondern problemlos auch andere Drops verlinken. In Kombination mit dem Image Banner ist dann ohne großen Aufwand eine deutlich hübschere Info an eure Besucher möglich.

Und wenn wir mal nicht im Urlaub sind?
Hier einige Szenarien, wo eine deutliche Botschaft an die Besucher ebenfalls angebracht sein kann:
- Kurzfristige Aktionen und Sonderpreise
- Saisonale Besonderheiten zum Versand (pünktliche Lieferung zur Weihnachtszeit oder Lieferstop zum Jahreswechsel)
- Lieferschwierigkeiten bei Lieferanten (da sind wir wieder beim Urlaub, Stichwort Dropshipping und Fulfilment)
- Verfügbarkeitsinfos bei Produkten (Produkt erst wieder in 3 Monaten lieferbar)
- Bestehende Serverprobleme oder anstehende geplante Wartungsarbeiten
Natürlich muss man mit solchen Hinweisen - gerade bei aktivierter Animation - sparsam umgehen. Primär sollte das Notify Drop wichtige Hinweise ausliefern, die üblicherweise auch einen zeitlichen Bezug haben. Dauerhaft relevante Informationen wie Hinweise auf Newsletter, Teaser für Bestseller oder zusätzliche Produktinformationen sind in anderen Drops oder in Produktdaten sicher besser aufgehoben.