
Ende 2020 haben wir euch mit spritzwerk.at eine neue Dropper Referenz vorgestellt. Michael nutzt auf seiner Seite nicht nur Standard Drops, sondern hat sich auch in der Erstellung von Custom Drops eingearbeitet und nutzt diese nun rege. Eines davon durften wir uns näher anschauen und stellen es euch heute hier vor!
Künstlerinfos als Custom Drop
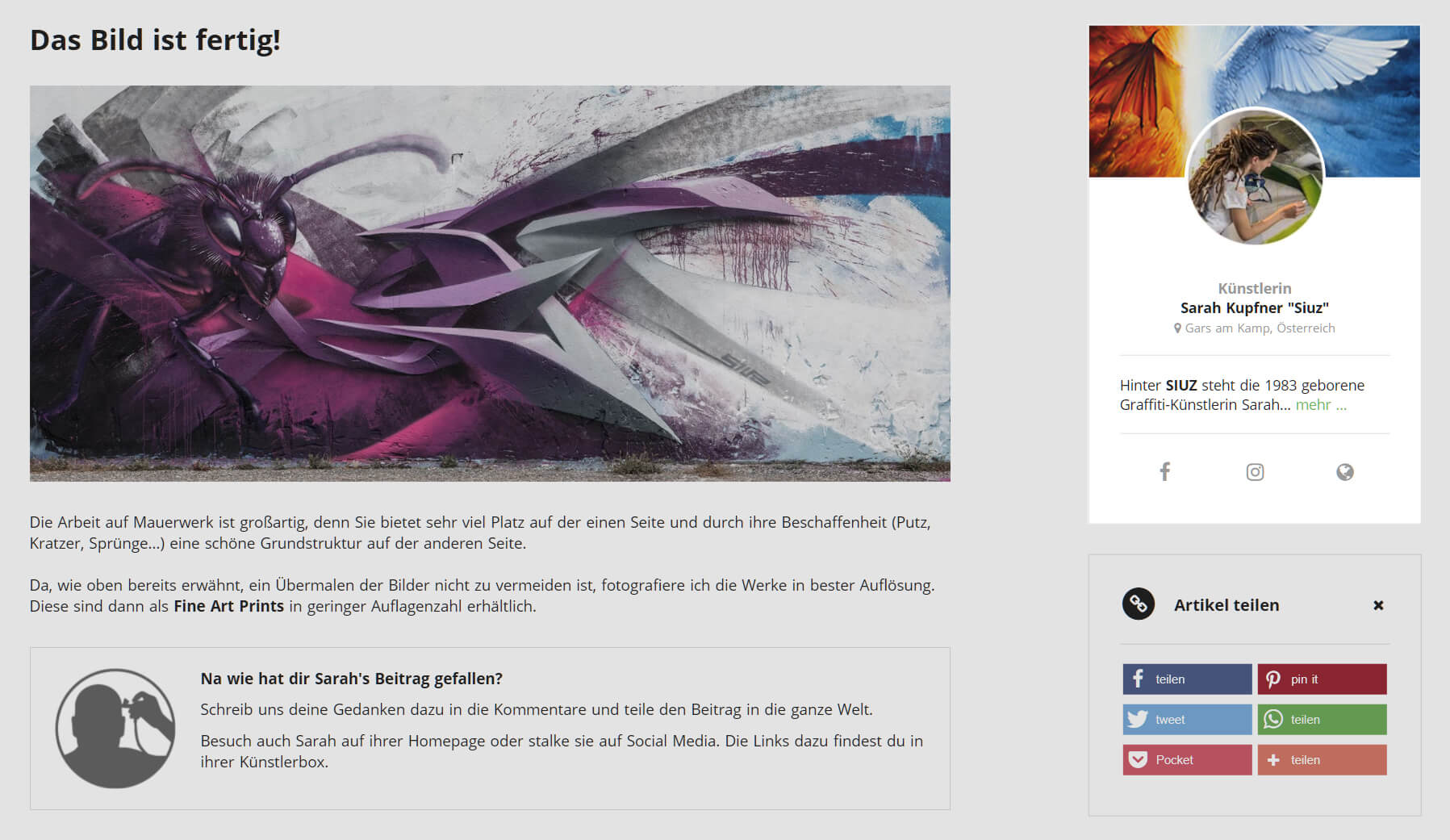
Im Magazine von Spritzwerk finden Besucher fein gestaltete Projektvorstellungen und Airbrush "Step by Steps". Diese Magazinartikel werden (innerhalb des JTL-Shop-Blogsystems) ebenfalls mit einem Custom Drop angelegt, uns soll es aber heute um das "Autor" Custom Drop gehen, das wir in der rechten Sidebar der Beiträge finden.
Was macht das Drop? In einer Autorenbox werden die Schaffenden hinter dem jeweiligen Projekt kurz vorstellt und externe Ressourcen wie bpw. Facebook- oder Instagram-Profile verlinkt. Mit einem Klick auf "mehr ..." öffnet sich ein modaler Dialog, der noch einmal eine ausführliche Beschreibung des Künstlers oder der Künstlerin zeigt.
Ein Blick ins Backend
Die Eingabe all der angezeigten Daten lässt sich wunderbar mit einem eigenen Drop und altbekannten Eingabeelementen (Controls abbilden. Neben einfachen Texteingaben werden Switch- (Künstler oder Autor), Upload- (Logos und Portraits) und Link-Controls (Instagram, Facebook und Homepage) verwendet und in verschiedene Eingabesektionen aufgeteilt.
Für das Einfügen der fertigen Autoren-Drops kann auf die vorhandene Dropper Infrastruktur zurückgegriffen werden. Die Kollegen von Spritzwerk verknüpfen Autor Drops in HTML Controls anderer Custom Drops. Wir haben in unserem Testsystem den Selektor Finder und Darstellungsfilter verwendet, um unsere Autoreninfos ans Ende der Sidebar der passenden Newsbeiträge einzufügen.
Auch den neuen
Drop Container
können wir ohne Weiteres in diesem Custom Drop verwenden. Wir haben so die CSS Klassen
panel
und
panel-default
gesetzt, um die Optik der neuen Box besser an die der restlichen Sidebar Boxen anzupassen.
Nahtlose Integration und spezialisierte Lösungen
Das Autor Drop fügt sich auch sonst nahtlos in die Dropper Infrastruktur ein. Wir könnten in den verwendeten HTML Controls wieder andere Drops wie Image Banner oder Powerslide Drops verlinken; Dropper erstellt Backups der Daten beim Speichern; wir können die Dateneingabe leicht mehrsprachig gestalten und so weiter.
Und wir könnten das geschriebene Drop in anderen Dropper Installation nutzen, so wie wir es auch in unserem Testsystem getan haben. Wie problemlos solch eine Wiederverwendung gelingt, liegt wiederum an der Implementation. Der große Vorteil eines Custom Drops im Vergleich zu Standard Drops ist, das es recht speziell sein darf, d.h. nicht alle Eventualitäten (verschiedene Templates; Anforderungen an das Layout; Optionen) bedenken muss - eine Speziallösung eben.
Das Autor Drop kennt nur ein Layout und nutzt Bootstrap 3 Klassen nach, da spritzwerk.at selbst auf dem EVO Standardtemplate basiert. In anderen EVO Templates würde das Drop also auch problemlos funktionieren.
Überschaubare Implementierung
Die Implementierung der HTML-Ausgabe des Autor-Drops ist überschaubar. Insgesamt kommen wir hier auf 80 Zeilen HTML- / Smarty Code und 20 Zeilen CSS. Der modale Dialog wird mit Bordmitteln des Bootstrap Frameworks realisiert und benötigt somit auch keine zusätzlichen Ressourcen. PHP wird nicht verwendet.
Das Grundgerüst des Drops nebst der zentralen
config.json
wurde übrigens mit unserem
Drop Builder
erstellt.
Dropper Silber benötigt
Um Custom Drops nutzen zu können benötigt ihr zumindest Dropper Silber. Der Drop Builder hilft euch bei der Erstellung eines Grundgerüstet, unser DEV Wiki bei den Details. Und uns könnt ihr sowieso gern um Hilfe bitten.
Eure Custom Drops
Schreibt uns gern, wenn ihr selbst Custom Drops entwickelt habt und einsetzt. Wenn ihr mögt, schauen wir einmal über den Code, geben Feedback und stellen euer Projekt hier im Blog vor - vielleicht können auch sie so auch als Inspiration für anderen dienen.