Accordeon
Durch die letzten Updates des
Accordeon Drops
könnt ihr
Inhalte einzelner Reiter nun direkt verlinken. Jeder Reiter bekommt dafür eine eindeutige ID, die ihr einfach getrennt durch ein
#
an die Seiten URL anhängt. Ihr erhaltet dann URLs der Art
https://www.mein-shop.de/mein-artikel#mein-tab-titel-cef2c13
Die richtige ID erfahrt ihr durch einen Blick in den Quellcode der Seite oder - noch einfacher - per Klick auf den entsprechenden Reiter. Die URL in der Adresszeile eures Browser sollte sich dann entsprechend ändern.
Ebenfalls neu: öffnet man einen Reiter, kann optional direkt zum Beginn dessen Inhaltes gescrollt werden. Dieser ist nun auch per Klick schließbar. Und auch das Setzen einer CSS Klasse für eine Instanz des Drops ist jetzt möglich.
Tabs
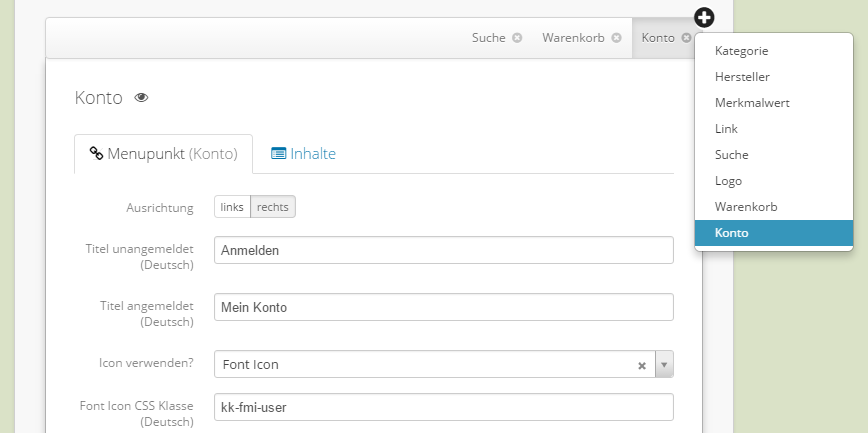
Das Tabs Drop bietet seit jeher die Möglichkeit, sich in bestehende Tab Controls einer Artikeldetailseite zu integrieren. Mit der aktuellen Version ist es nun auch möglich, Tabs zwischen bereits vorhandene Tabs einzufügen.
Verwendet man bspw. im Evo Template (JTL-Shop 4) den Selektor
#article-tabs #tabs-votes
mit der Einfügefunktion
Anstellen
auf einer Artikeldetailseite, wird das entsprechende Drop (und mit ihm beliebig viele Tabs) rechts neben dem Bewertungstab eingefügt.
Notify & Vendor Box
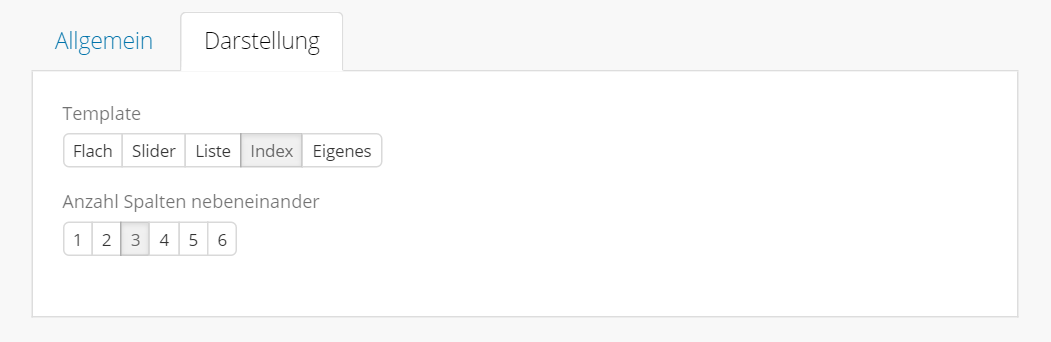
Ein Update erhielt auch die Vendor Box: im Index Template ist es nun möglich, die Anzahl der Spalten zu definieren. Das Drop versucht dann, die Hersteller gleichmäßig auf diese Spalten aufzuteilen und so eine homogene Ansicht zu erzeugen. In der vorherigen Version war die dreispaltige Ansicht fest voreingestellt.

Eine Kleinigkeit zum Schluss: im Free Drop Notify wurde ein Abstand zwischen Titel und Beschreibung des Hinweises hinzugefügt, so das die Ausgabe nun auch von Hause aus ungedrungen daherkommt.
Updates einspielen & Feedback
Falls noch nicht geschehen könnt ihr die Updates bequem über die Dropper Paketverwaltung einspielen. Übrigens: einen Großteil der Neuerungen haben wir direkt aus eurem Feedback entnommen. Vielen Dank dafür und: wir freuen uns auf weitere Anregungen von euch!