Das größte Update bisher
Ein komplett neu gedachter Selektor Finder, Templateintegrationen, neue Darstellungsfilter und eine bessere Ressourceneinbindung sind nur einige Highlights unserer neuen Dropper Version. Einen Überblick über das mit Abstand umfangreichste Dropper Update bisher verschafft euch unser Video, mehr Details und weiterführende Links findet ihr nachfolgend in unseren Release Notes!
Upgrade Barometer
Wir haben viel Wert darauf gelegt, dass Dropper ohne größere Probleme aktualisiert werden kann. Wem nach dem Update jedoch etwas auffällt, schreibe uns bitte ein Support-Ticket! Gerade bei Templates die stark vom Evo-Template abweichen (Avia, S360 Easy Template, Hypnos) empfiehlt es sich, sofern möglich, das Update vorher auf einem Test-System durchzuspielen.
Update installieren
Sobald du das Dropper Backend öffnest, sollte die Dropper Paketverwaltung ein Update für dich bereithalten.
Der neue Selektor Finder

Mit dem neuen Selektor Finder lösen wir eines der größten Probleme vieler Nutzer, nämlich noch einfacher und schneller die passende Position für ein Drop zu finden.
Das gelingt uns durch eine komplett überarbeitete Oberfläche und hunderte vordefinierte Drop-Zones (siehe Template Integration). Auch die Navigation durch den Shop ist im neuen Selektor Finder jetzt durch den steuerbaren Picker-Modus viel leichter möglich.
Template Integrationen

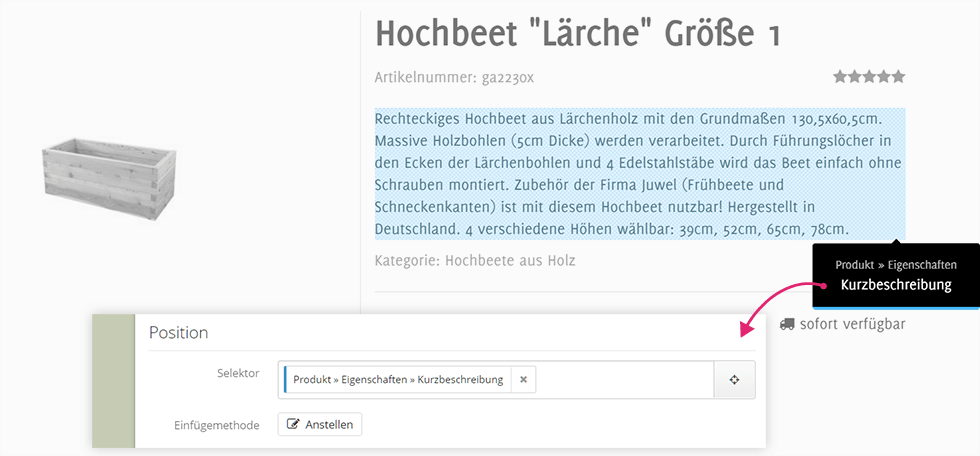
Die neuen Template Integrationen verbessern nicht nur die Darstellung einiger Drops in ausgewählten Templates, sondern vereinfachen auch das Finden der passenden Position eines Drops: für das Evo Template haben wir bereits viele sogenannte Drop Zones wie 'Produkt > Eigenschaften > Kurzbeschreibung' definiert, die das Durchsuchen des Quelltextes obsolet machen werden.
Für die meisten Anwendungsfälle wird man so komplett auf die Positionsangabe via CSS Selektoren verzichten können, es bleibt euch aber natürlich weiterhin möglich.
Neue Einfügemethode
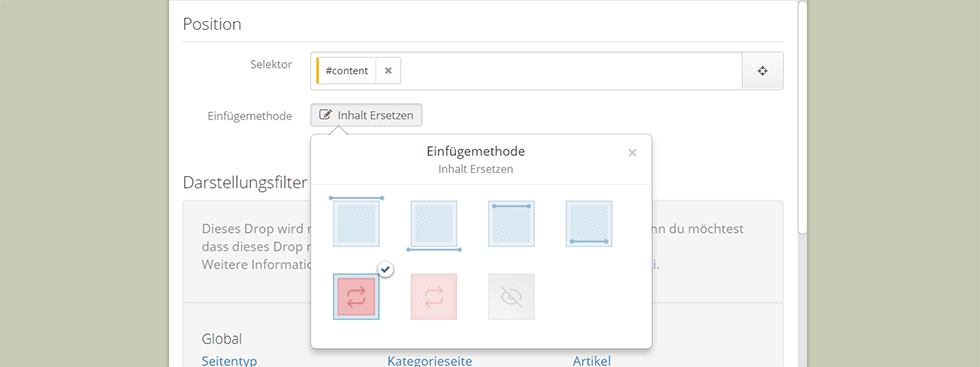
Inhalt ersetzen

In älteren Dropper Versionen war es nur möglich, einen gewählten Selektor mit dem Inhalt des entsprechenden Drops zu ersetzen. Mit
Inhalt ersetzen
werden nur die Inhalte eines Elements ersetzt, was bspw. bei Einfügepositionen wie
#content
und dem Befüllen von CMS-Seiten weiterhelfen wird.
Darstellungsfilter für Listenelemente

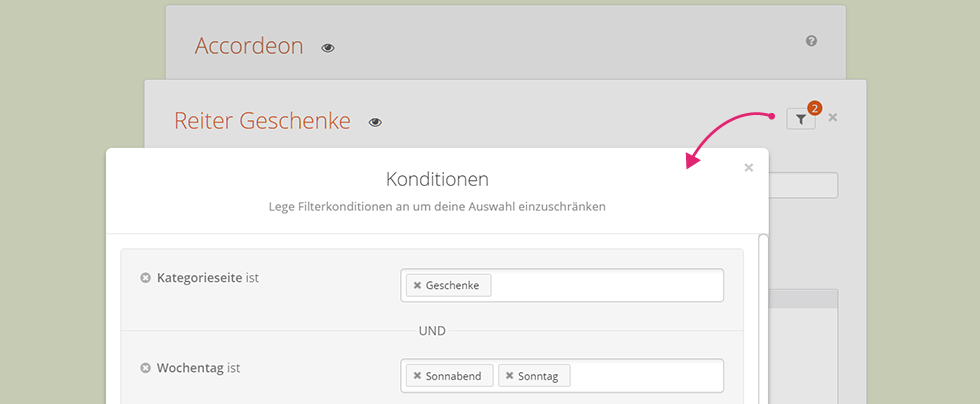
Darstellungsfilter sind nun auch für List Items verfügbar. Das sind bspw. Slides im Powerslide, Spots im Hotspot Banner oder Reiter in einem Tab Drop. Dadurch wird zum Beispiel eine Zeitsteuerung der Items möglich und ihr könnt Drops mit Listenelementen auch über mehrere Seiten hinweg effektiv einsetzen.
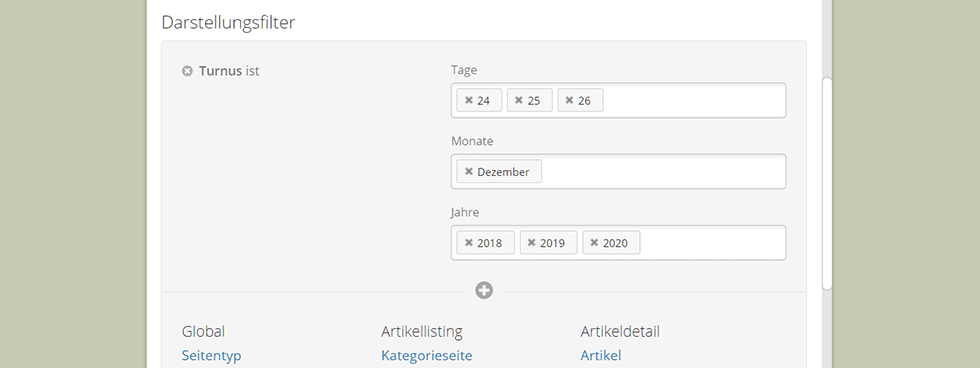
Neue Darstellungsfilter

Einige neue Darstellungsfilter sind ebenfalls hinzugekommen. Besonders interessant ist hier sicherlich der Turnus Filter, mit dem ihr wiederkehrende Zeiträume abbilden könnt. Drops zu jeder zukünftigen Weihnachtszeit oder nur in den Sommermonaten anzeigen (auch unabhängig vom jeweiligen Jahr) wird damit nun ohne Probleme möglich.
Ebenfalls neu: Darstellungsfilter für Newskategorien, den Loginzustand (Kunde ist eingeloggt / nicht eingeloggt), bestimmte Kunden oder die Abfrage, ob eine Artikeldetailseite im neuen Vorschaumodus des JTL-Shop 4.06 dargestellt wird.
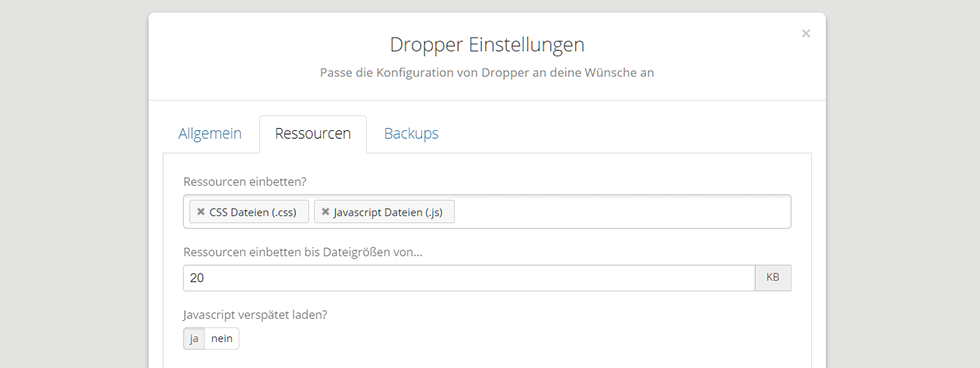
Verbesserte Ressourceneinbindung

Häufig bringen Drops Javascript- oder CSS-Dateien mit, die bisher immer im
<head>
Element einer Seite verlinkt wurden. Verwendet man viele verschieden Drops auf einer Seite, prangerten das oft Tools wie Google PageSpeed an.
In der neuen Version könnt ihr den Inhalt dieser Dateien auf Wunsch direkt in den Seitenquelltext einfügen und somit Request bei Aufruf einer Seite sparen. In den Dropper Einstellungen könnt ihr steuern, ab welcher Dateigröße das geschehen soll.
Auch ein verspätete Laden von Javascript kann nun aktiviert werden, was die Seitenladezeit weiter optimieren kann.
Live-Suche in Datenquellen
An vielen Stellen nutzt Dropper sogenannte Data-Sources, um Daten des JTL-Shops abzufragen. Den Article Slider könnt ihr so bequem durch eine Suche nach Artikelnamen oder Artikelnummern manuell bestücken. Problematisch konnte es in Vergangenheit werden, wenn diese Quellen viele mögliche Ergebnisse liefern, zum Beispiel wenn ein Shop zehntausende Produkte im Sortiment führt.
Wir haben die Art und Weise, wie Dropper diese Daten durchsucht, optimiert und können nun auch mit solchen Datenmengen ohne Probleme umgehen.
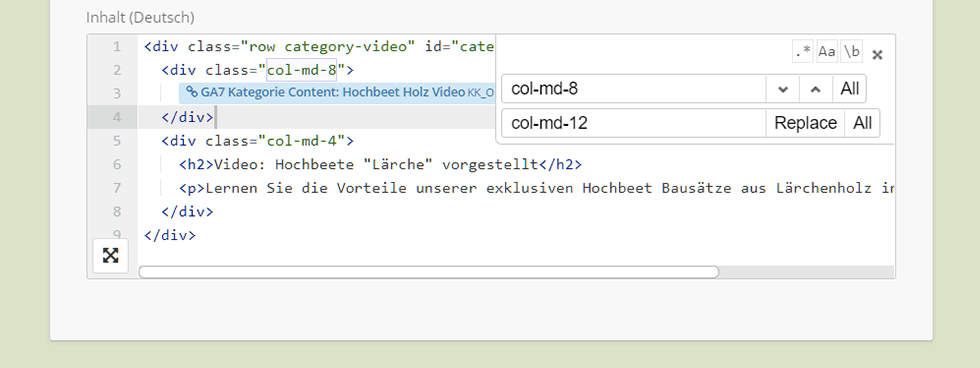
Suchen & Ersetzen in HTML-Controls

Wer in Vergangenheit das HTML Control nutzte, um umfangreiche Inhalte oder gar Smarty Code in seinen JTL-Shop einzufügen, stand bei der nachträglichen Bearbeitung vor einem Problem: das Suchen und Ersetzen von Texten war schlichtweg nicht möglich. Diesen Missstand stellen wir in der aktuellen Dropper Version ab.
Wenn das HTML Control fokusiert ist, öffnet ihr die Suche mit der Tastenkombination [STRG]+[F], Suchen & Ersetzen mit [STRG]+[H].
Performance Optimierungen
Unter der Haube haben wir zahlreiche Verbesserungen eingeführt, die Dropper generell performanter machen werden. Wir nutzen bspw. eine gecachtes Smarty
eval()
und können durch manche Drop Zone Definition auf das Durchsuchen des kompletten DOMs einer Seite verzichten. Im kleinen Maßstab waren diese Vorgänge auch bisher nicht merklich spürbar, bei einer großen Anzahl von Drops konnten sich Dauer für diese Operationen jedoch unangenehm aufsummieren.
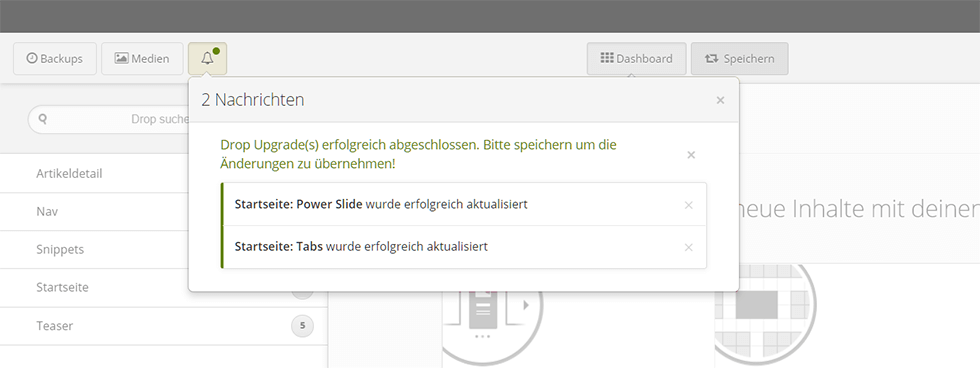
Neue Nachrichtenzentrale

Und schließlich: eine neue Nachrichtenzentrale liefert euch zukünftig aufgeräumte und gruppierte Satusinformationen zu euren Drop Updates oder zu eventuell auftretenden Fehlern im Dropper Backend.
Drop Updates!
Und als wäre das alles nicht genug, liefern wir mit bzw. nach dem Dropper Update noch zahlreiche Drop-Updates aus. Aktualisierungen für folgende Drops werden auch direkt nach dem Dropper Update angeboten: Tabs, Powerslide, Plain, Flex Layout, Online Video, Accordeon und Article Slider.
Vorwiegend handelt es sich hier um Anpassungen an die neue Dropper Version und kleine Verbesserungen, wir werden aber in den kommenden Tagen weitere Details nachliefern!
Und wo ist die 100.14 geblieben?
In Gesprächen und unseren Webinaren haben wir immer die Version 100.14 als großes Release angekündigt, warum also jetzt die 100.15? Wir benötigten einen kleinen Zwischenschritt, um zukünftig auch die Versionierung von Dropper zu optimieren. Jetzt sind auch Minor-Releases wie bspw. die Version 100.15.3 möglich, die vorwiegend kleinere Verbesserungen und Bugfixes beinhalten werden.
Alle Änderungen
Neue Features
- Neuer Selector Finder
- Template Integrationen
- Neue Einfügemethode "Inhalt ersetzen"
- Einbettung von CSS/Javascript Dateien
- Verspätetes Laden von Javascript ermöglichen
- Template-Cache nutzen, wenn möglich
- Redesign Darstellungsfilter Dialog
- "Turnus" Darstellungsfilter
- "Newskategorie" Datestellungsfilter
- "Suchausdruck" Darstellungsfilter
- "Kunde" Darstellungsfilter
- "Login-Zustand" Darstellungsfiter
- "Kategorieseite" Darstellungsfilter erlaubt das Einschliessen von Unterkategorien
- Option "Hat Varterartikel" zum Darstellungsfilter "Artikeleigenschaft" hinzugefügt
- "Artikel-Vorschau" Darstellungsfilter, wenn ein Artikel sich im Vorschaumodus (Quickview) befindet (JTL-Shop 4.06)
- "Newsbeitrag" und "Newsübersicht" zum "Seitentyp" Darstellungsfilter hinzugefügt
- Darstellungsfilter in List-Items ermöglichen
- Live Datasources
- Verbessertes Notification System
- Aktualisierte Mobile Detect Library
- Search & Replace in HTML-Controls
Bugfixes
- Controls konnten manchmal nicht geladen werden
- Speichern Button bei Änderungen immer aktivieren
- Dateinamen von Log-Dateien kompatibel zu Windows
- Verbessertes Date-Picker Control
- Verbesserte Zeitstempel bei Backups
- Lizenzanfragen an den Lizenzserver nicht doppelt stellen
- Probleme mit Sonderzeichen in Linktiteln behoben
- Admin-Session Timeout verhindern
- Richtiger Link zum Admin-Backend, wenn dieser geändert wird
Unter der Haube & Entwicker
-
itemNameBindinginlistControls, um den internen Namen eines Listitems auf ein anderes Feld zu binden - neue IO Funktionen, um Ajax-Request an Drops eleganter zu verarbeiten
- Laufzeit eines Drops wird als Kommentar mit ausgegeben
- Inhalte von
listControls können als Datasource verwendet werden -
DropperFramework.evoHookum Evo-Methoden elegant zu erweitern
Danke!
Ihr seht, die neue Dropper Version ist vollgepackt mit Verbesserungen, Bugfixes und neuen Funktionen. Dabei legen wir auch die Weichen für die zukünftige Entwicklung von Dropper und neuer Drops, ihr dürft also gespannt bleiben.
An dieser Stelle geht auch ein besonderer Dank an alle, die uns bis hierhin mit ihren Verbesserungsvorschlägen geholfen haben (und dabei in den letzten Monaten auch etwas Geduld beweisen mussten). Ihr seid eingeladen, das auch weiterhin zu tun. Wir freuen uns darauf!
Martin & Niels vom Kreativkonzentrat