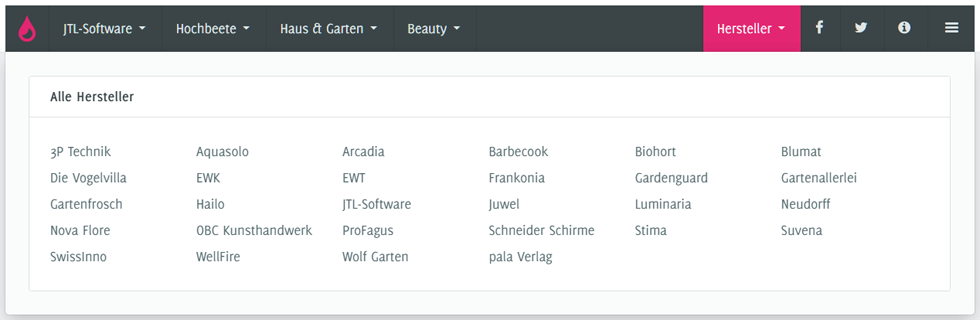
Wer Produkte vieler Hersteller im eigenen JTL Shop anbietet, möchte diesen Umstand mitunter auch seinen Besuchern präsentieren. Häufig findet man in Navigationsmenus Dropdowns mit Herstellerlisten. Unser Flex Menu und auch das im JTL Shop 4 integrierte horizontale Menu stellt auf Wunsch eine Liste von Herstellern in einem Drop Down zur Verfügung.

Was der JTL Shop aber nicht mitbringt ist eine dedizierte, eigenständige Seite, die alle Hersteller übersichtlich auflistet und deren Herstellerseiten verlinkt.
Hier kann Dropper Abhilfe schaffen: gemeinsam mit dem Plain- und dem Vendor Box Drop können wir in wenigen Schritten solch eine ansprechende Übersicht erstellen. Wir zeigen euch in diesem Beitrag, wie das geht.
1. Herstellerseite im CMS anlegen
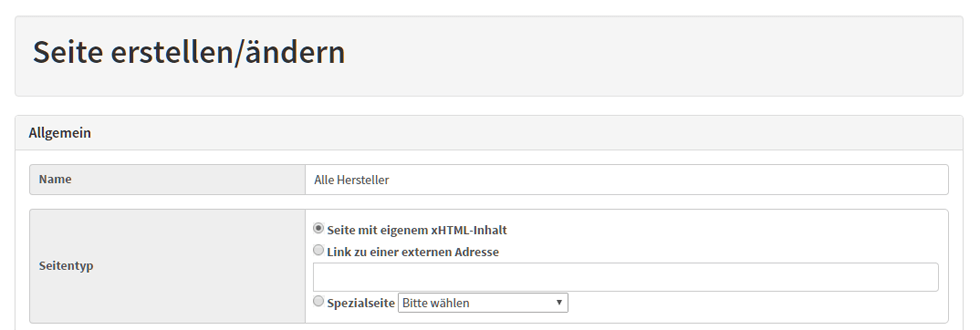
Zunächst legen wir im CMS des JTL Shop eine eigene Seite an und befüllen Titel und Meta Angaben nach Belieben.

Den Inhalt der Seite lassen wir leer, denn den soll uns Dropper und unsere Drops dynamisch liefern.
2. Titel und Ordnung mit dem Plain Drop
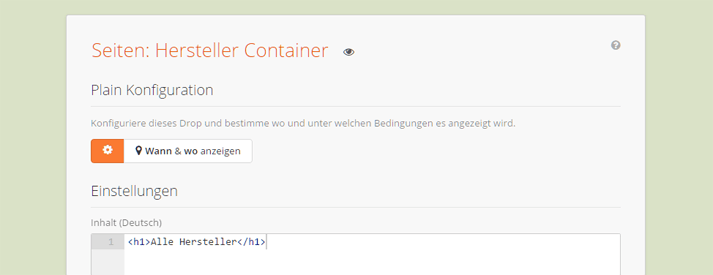
Das Plain Drop ermöglicht es uns, beliebige HTML Inhalte in unseren Shop einzufügen. Aber nicht nur das: wir können auch andere Drops im mitgebrachten HTML Control verlinken. Die Kombination von Drops und HTML ist so sauber möglich, das machen wir uns gleich zunutze.
Nachdem wir das Plain Drop sinnvoll benannt haben, erstellen wir zunächst eine einfache Überschrift für unsere Herstellerübersicht.

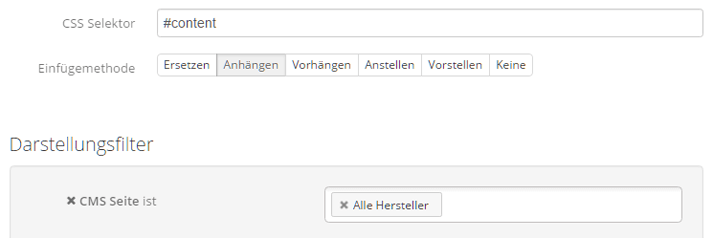
Nun noch unsere Container über die Einfügemethoden des Plain Drops in unserer noch leere CMS Seite einhängen und wir können uns um den eigentlich spannenden Inhalt kümmern.

3. Alle Hersteller als Index
Per Drag'n'Drop ziehen wir direkt unter die Überschrift ein neues Drop in das HTML Control des Plain Drops. Wir wählen in der Liste die Vendor Box und ein Dialog öffnet sich, in dem wir das neue Drop konfigurieren können.
Als Templateoption verwenden wir Index und erhalten so ohne weitere Umwege einen alphabetisch sortierten Index all unserer Hersteller. Weiteren Funktionen des Drops lassen wir an dieser Stelle außen vor, schaut dazu gern einmal in unsere Drop Vorstellung bei Youtube.
4. Top Hersteller als Slider
Jetzt wären wir eigentlich schon fertig, aber wir wollen mehr. Nämlich einen Bereich, in dem wir unsere Top Hersteller anteasern - mit Logo, versteht sich.
Wieder kann uns das Vendor Box Drop dabei helfen: wir ergänzen unseren Container zunächst um etwas HTML und wiederholen dann den vorherigen Schritt. Nur das wir diesmal das Slider Template auswählen und unsere Top Hersteller manuell auswählen.
5. Ein wenig Feinschliff und fertig!
Abschließend formatieren wir unserer Herstellerseite noch mit ein wenig CSS, um unsere finale Optik zu erhalten.

Die entsprechenden CSS Regeln und den Code für den Container findet ihr übrigens weiter unten.
Marken vs. Hersteller
Im Beitrag wurde das Wort Marke oder Markenübersicht nicht umsonst vermieden: in der JTL WaWi pflegt man explizit die Hersteller eines Produktes. Und Hersteller sind nicht unbedingt immer gleich relevanten Marken für den Besucher.
Brausebeispiel: der Hersteller "Coca Cola Company" produziert Produkte unter den Marken "Coca Cola", "Sprite" und "Fanta". Wer ähnliche Konstelationen in seinem Produktsortiment wiederfindet muss sich entscheiden: pflege ich Marken als Hersteller oder gar als Merkmal?
Fazit
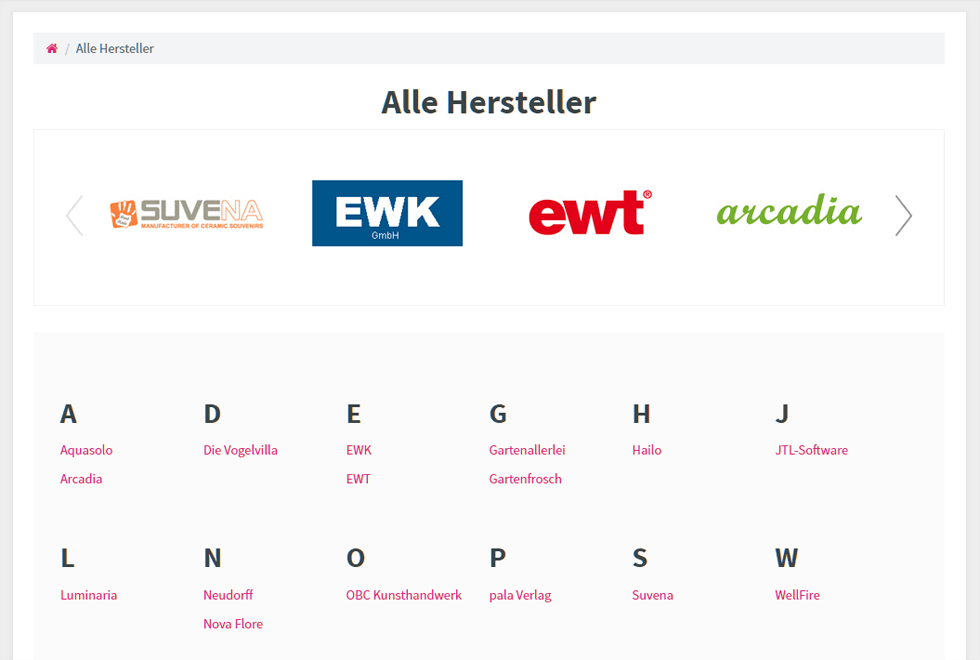
Am Ende erhalten wir innerhalb von wenigen Minuten eine ansprechende Herstellerübersicht, die wir munter in unseren Menus verlinken können. Und die vor allem auch dynamisch auf Änderungen unserer Daten reagiert: wird ein Hersteller in der JTL WaWi hinzugefügt, finden wir diesen auch ohne weiteres Zutun im Herstellerindex wieder.
Zum Nachbauen: Code
Plain Drop Container HTML
<div class="vendor-site-wrapper">
<h1>Alle Hersteller</h1>
<div class="top-vendors">
[SLIDER VENDOR BOX DROP]
</div>
<div class="index-vendors">
[INDEX VENDOR BOX DROP]
</div>
</div>
CSS Regeln
.vendor-site-wrapper h1 {
text-align: center;
}
.vendor-site-wrapper .top-vendors {
padding: 2em;
border: 1px solid #f1f1f1;
margin-bottom: 2em;
}
.vendor-site-wrapper .index-vendors {
padding: 2em;
background: #fbfbfb;
}