Unser Plain Drop kann nicht nur beliebige Texte mit HTML formatieren und ausgeben, sondern auf Wunsch auch Smarty interpretieren. Da wir Drops auch via Smarty in unseren Shop einfügen können, ergeben sich spannende Möglichkeiten!

Kurzgefasst
- Ihr könnt mit Plain Drops Komponenten erstellen, um komplexen (HTML-) Code vom Inhalt zu trennen.
- Solche Komponenten könnt ihr mit einer Smarty Funktion wie
{drop name="Meine Komponente" titel="Hallo Welt" untertitel="Wie geht es dir heute?"}in fast allen HTML Controls einbinden. Natürlich auch mehrfach. - Ihr steigert so die Übersicht, minimiert Redundanzen und macht euren Code wartbarer.
- Im Falle eines Template-Wechsels könnt ihr den Code der Komponente an einer zentralen Stelle anpassen.
Panels mit Plain Drops erstellen
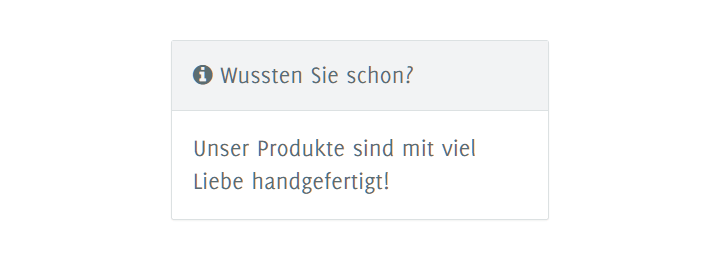
Wie gehen wir normalerweise vor, wenn wir mit Dropper ein bestimmtes HTML Konstrukt einfügen möchten? Zum Beispiel Bootstrap Panels, die im JTL-Shop z.B. als Boxen in der Sidebar verwendet werden? In Ermangelung eines dedizierten Drops für diese Panels nehmen wir uns ein Plain Drop, erstellen uns darin das HTML Grundgerüst und füllen unseren Inhalt auf.
<div class="panel panel-default">
<div class="panel-heading">
<i class="fa fa-info-circle"></i>
Wussten Sie schon?
</div>
<div class="panel-body">
Unser Produkte sind mit viel Liebe handgefertigt!
</div>
</div>

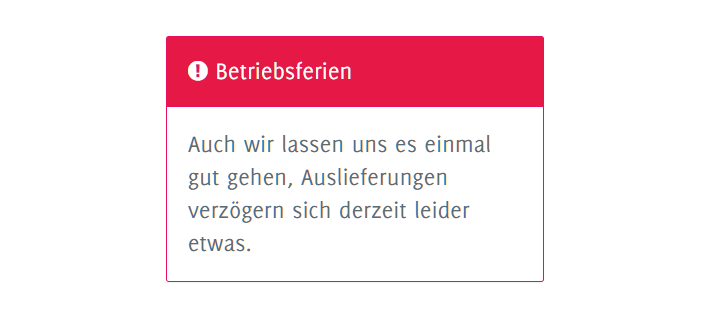
Möchten wir ein weiteres Panel erstellen, duplizieren wir unser Plain Drop und tauschen den eigentlichen Inhalt aus. Da Panels recht gebräuchlich sind, können so recht schnell dutzende Panel Plain Drops zusammenkommen. All diese Drops vermischen nicht nur Inhalt und Code: es entstehen auch Redundanzen, denn wir kopieren immer wieder die gleichen Codebestandteile mit.
<div class="panel panel-danger">
<div class="panel-heading">
<i class="fa fa-exclamation-circle"></i>
Betriebsferien
</div>
<div class="panel-body">
Auch wir lassen uns es einmal gut gehen,
Auslieferungen verzögern sich derzeit leider etwas.
</div>
</div>

In unserem Beispiel erzeugen wir durch das Duplizieren eine Menge Overhead, denn neben dem Inhalt ändern wir nur die CSS Klassen
panel-default
auf
panel-danger
und
fa-info-circle
auf
fa-exclamation-circle.
Wäre es nicht eleganter (und auch wartbarer), wenn wir den HTML-Code klar vom Inhalt trennen und die Redundanzen vermeiden würden? Und wie wäre es, wenn wir im gleichem Zug die Optik des Panels mit Parametern steuern könnten?
Eine Panel Komponente
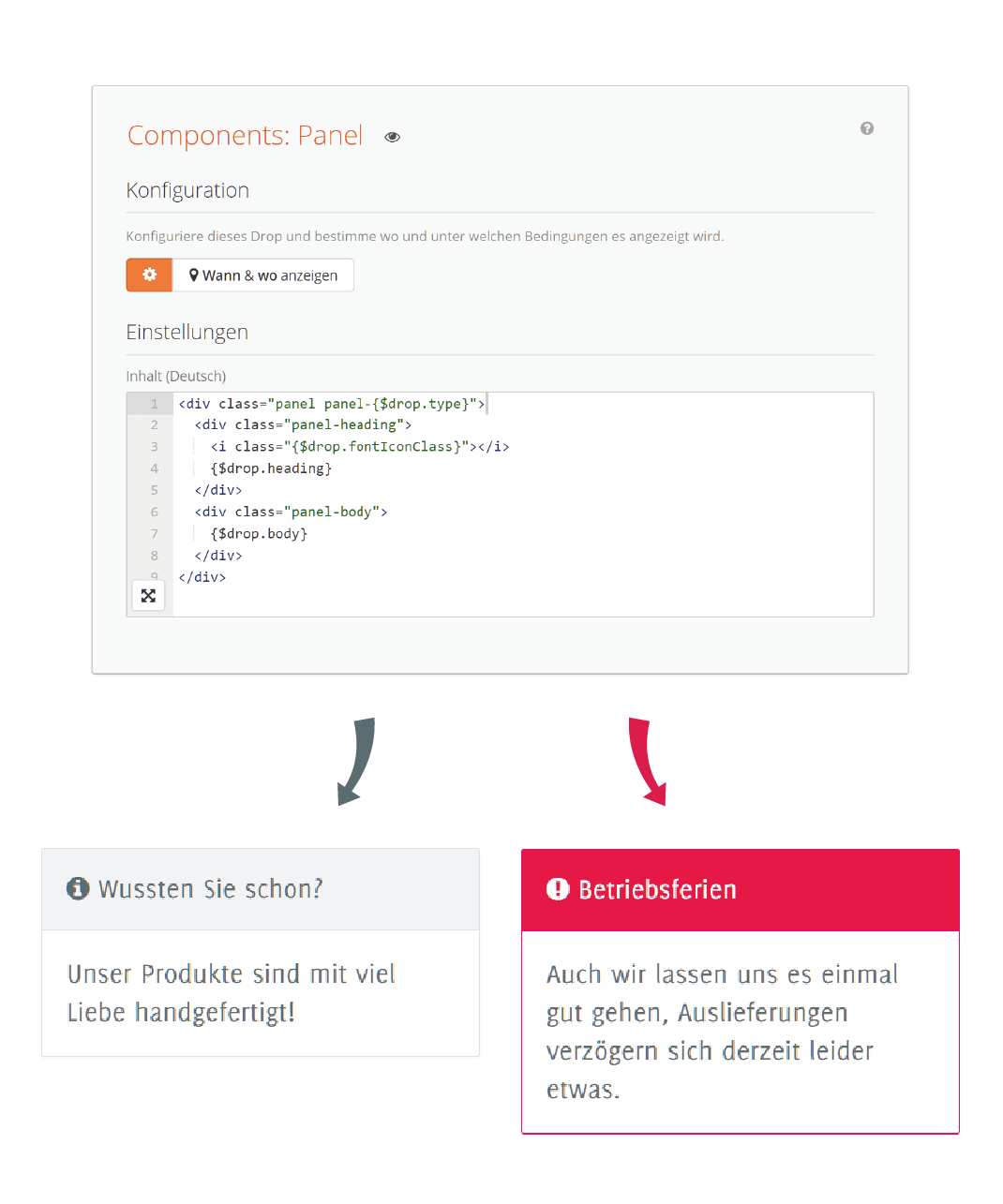
Um den Code vom Inhalt zu lösen, erstellen wir zunächst ein Plain Drop, dessen Inhalt in etwa so aussehen könnte:
<div class="panel panel-{$drop.type}">
<div class="panel-heading">
<i class="{$drop.fontIconClass}"></i>
{$drop.heading}
</div>
<div class="panel-body">
{$drop.body}
</div>
</div>
Im Vergleich zu den obigen Beispielen ist unser HTML Grundgerüst geblieben, der Inhalt und einige Helferklassen haben wir jedoch durch Platzhalter wie
{$drop.heading}
ersetzt.
Im Grunde sehen wir hier eine Vorlage oder auch ein Template, in besserer Abgrenzung zu anderen Begrifflichkeiten im JTL-Shop nennen wir solche Konstrukte nachfolgend
Komponenten.
Wir speichern unsere Komponente nun in einer gesonderten Gruppe ab, der komplette Name lautet Components: Panel.
Panel Komponente mit Inhalt "füllen"
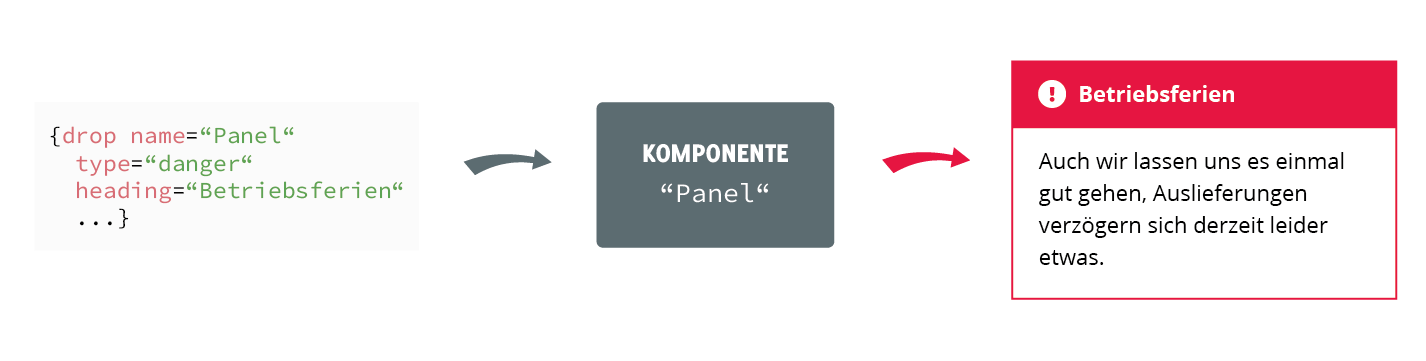
Wie können wir unsere Panel Komponente nun nutzen, also die Inhalte und CSS Klassen setzen? Zum Beispiel mit einem weiteren Plain Drop, mit folgendem Inhalt im HTML Control:
{drop
name="Components: Panel"
type="default"
fontIconClass="fa fa-info-circle"
heading="Wussten Sie schon?"
body="Unser Produkte sind mit viel Liebe handgefertigt!"
}
Wir machen uns hier eine Smarty Funktion zunutze, mit der wir Drops über deren Namen auch direkt im Template des Shop einfügen können. Dieses Einfügen klappt nicht nur in Templatedateien, sondern auch in HTML Controls, die Smarty interpretieren können! Solche Controls findet ihr nicht nur im Plain, sondern bspw. auch im Flex-Layout, Accordeon, Tab, Popup und Powerslide Drop. Und überall dort könnt ihr eure erstellten Komponenten verwenden.
Jetzt kommt der "Trick":
ihr könnt via
{drop [paramater]=[wert]}
praktisch
beliebige Parameter setzen, und diese werden dann in einer Komponente verarbeitet und ausgegeben. Genau das passiert in unserer Panel-Komponente: die Parameter
type,
fontIconClass,
heading
und
body
werden im Drop "Components: Panel" (siehe Parameter
name="Components: Panel") interpretiert und sorgen schließlich für die entsprechende HTML Ausgabe.
Natürlich lässt sich die Komponente mehrfach verwenden! Über die Paramter
type
und
fontIconClass
können wir entsprechende Hilfsklassen setzen und - zusätzlich zu den Textinhalten - alternative Optiken wie in unserem Betriebsferien-Beispiel realisieren.
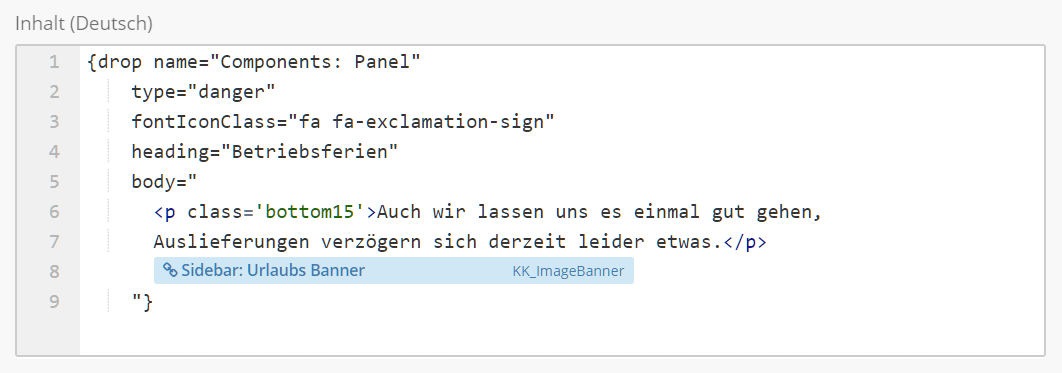
{drop
name="Components: Panel"
type="danger"
fontIconClass="fa fa-exclamation-sign"
heading="Betriebsferien"
body="Auch wir lassen uns es einmal gut gehen,
Auslieferungen verzögern sich derzeit leider etwas."
}

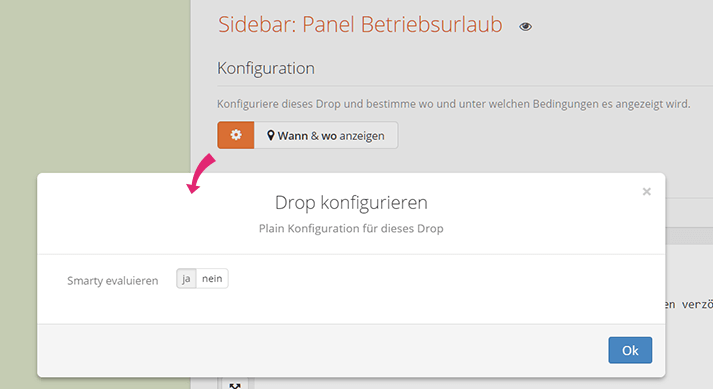
Nicht vergessen: in diesem Drop (und in der Komponente selbst) die Option "Smarty evaluieren" aktivieren, damit die Smarty Funktion und die Platzhalter auch interpretiert werden können.

Komponenten weitergedacht
Orientiert man sich an Bootstrap, lässt sich unsere Panel Komponente natürlich noch deutlich erweitern. Auch die Prüfung der Übergabeparameter vor der Ausgabe macht oft Sinn, wurde hier aus Gründen der Übersichtlichkeit eingespart. Genauso wie eine Dokumentation, die sich prima über Smarty Kommentare in die Komponente platzieren lässt.
Erweiterte Beispiele in der Dropper-Zone
Einige weitere Beispiele findet ihr in einer passenden Dropper Zone. Das ist unser Fiddle Service, den wir hier genauer vorstellen.
Drops in Komponenten verlinken
Schaut man sich die Beispiele in der Dropper Zone genauer an, wird der Vorteil der Trennung von Inhalt, Gerüst und Logik noch deutlicher: je komplexer die HTML Ausgabe, desto überschaubarer und einfacher kann die Pflege von Inhalten mit Komponenten sein!
Ihr könnt sogar HTML in euren Parametern verwenden und wie in jedem HTML Control andere Drops verlinken.

Mehr Ideen
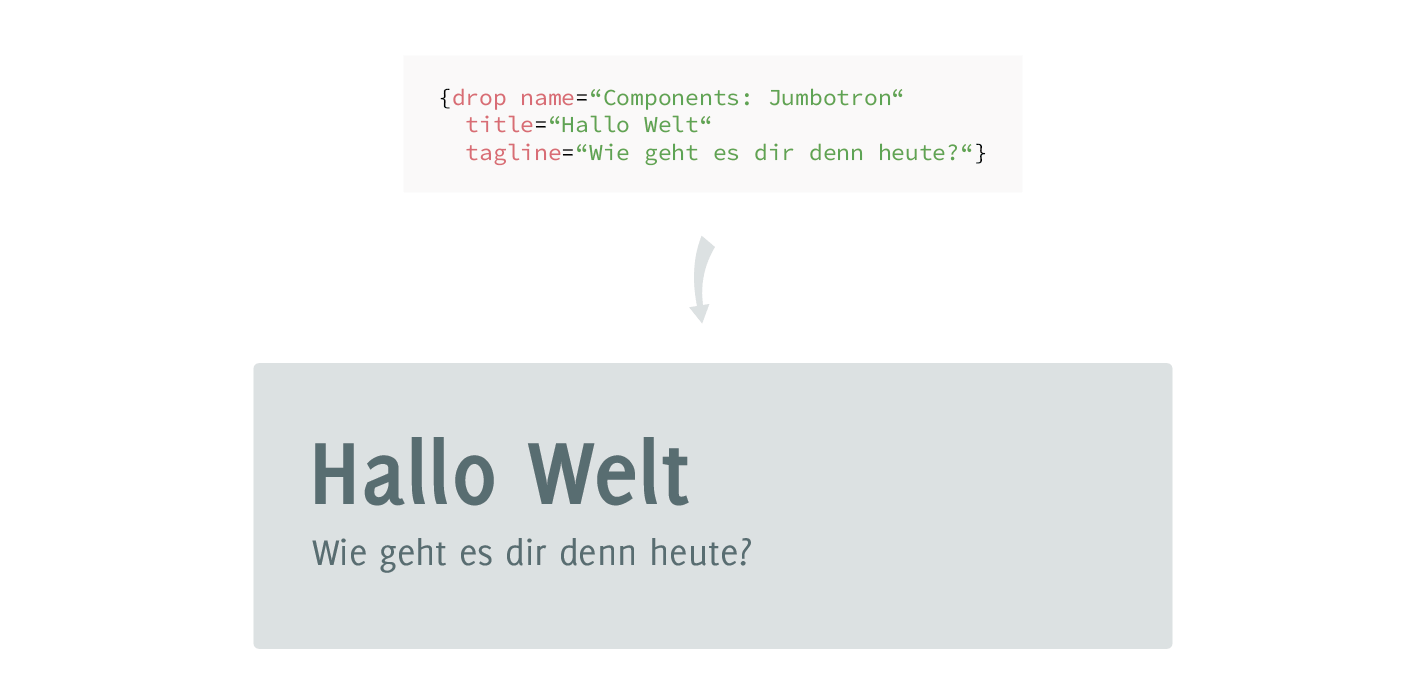
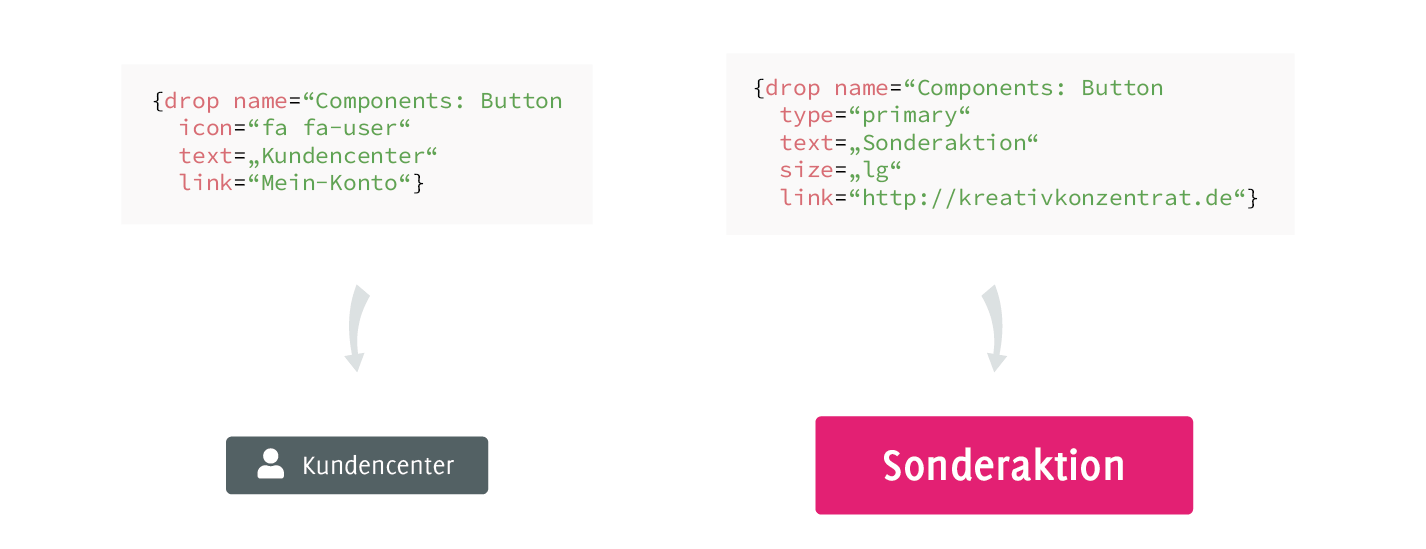
Prinzipiell könnt ihr mit dieser Methode alle Bootstrap Components umsetzen und eure Contenpflege so vereinfachen, egal ob Jumbotrons oder Buttons in verschiedenen Größen & Stilen.


Natürlich kann Dropper auch als Baukasten für eigene, häufig verwendeten Komponenten dienen. Bootstrap eignet sich zur Demonstration aber besonders, da fast alle Elemente im Standard JTL-Shop Template Evo entsprechend gestylt werden und somit auch bei euch ansprechend aussehen sollten.