
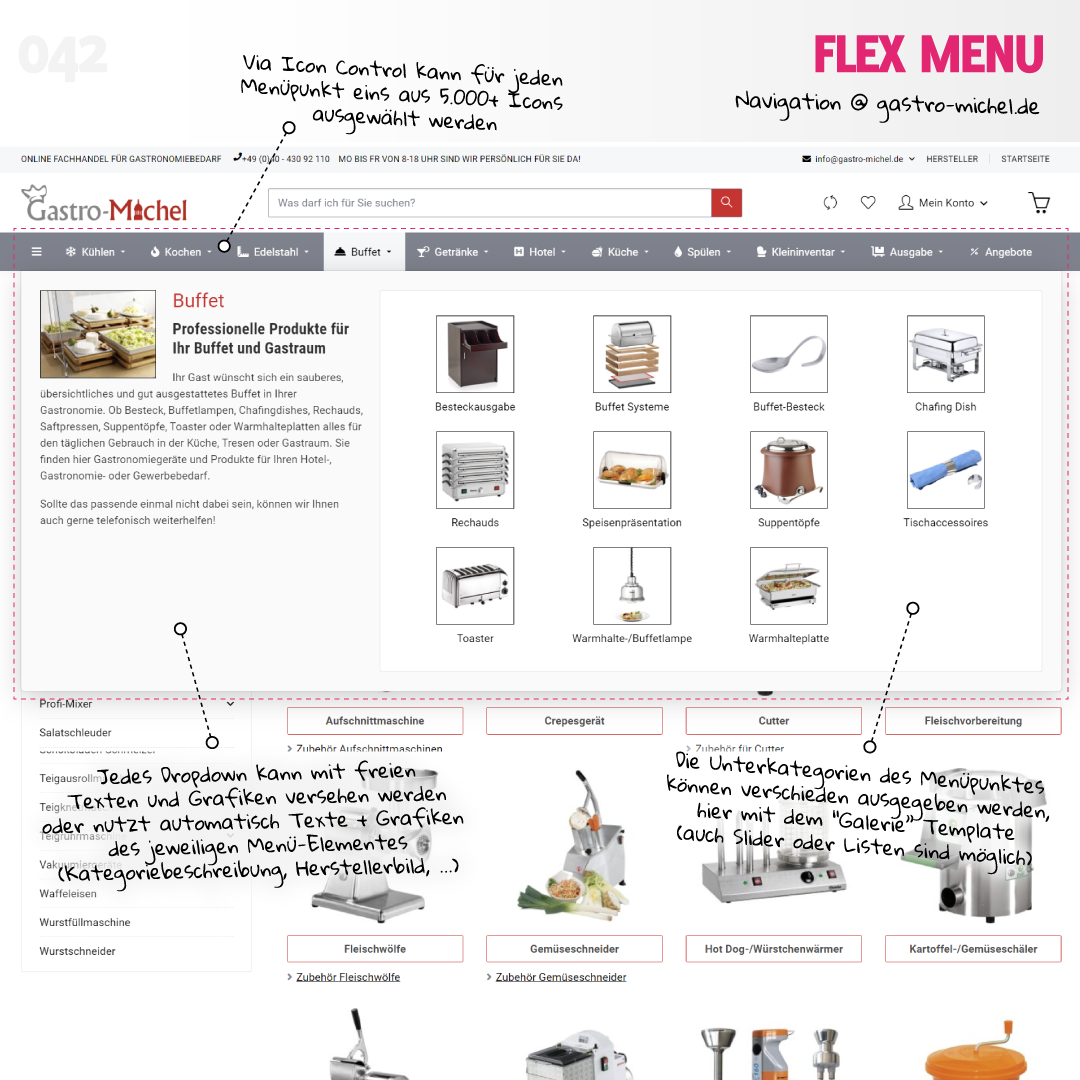
Gastro-michel.de verfügt über ein umfassendes Sortiment rund um den Gastronomiebedarf. Für die Hauptnavigation setzen die Kollegen auf das Flex Menu Drop, das optisch ansprechend gestaltet ist und Besucher strukturiert durch die Kategorien und Produktgruppen führt.
In den Dropdowns der Kategorie-Menüpunkte werden Listen verwendet, die die Unterkategorien des jeweiligen Menüpunktes zeigen. Die Art der Darstellung (Slider, Galerie, einfache Liste) kann dabei via Option bestimmt werden. Auch andere sog. Kombinationsinhalte (bspw. passende Hersteller- oder Merkmalfilter) sind hier denkbar und könnten vom Flex Menu Drop automtisch bereitgestellt werden. Mehr dazu im Flex Menu unseres Demoshops oder in der Doku.
Die einleitenden Inhalte der Dropdowns stammen entweder vom Objekt des Menüpunktes (Kategoriebeschreibung, Herstellerbild, ...) oder können frei gesetzt werden. Die Menüpunkte selbst sind jeweils mit einem SVG-Icon versehen. Dessen Auswahl erfolgt mit unserem Icon Control, das ihr vielleicht schon aus dem USP Drop kennt.