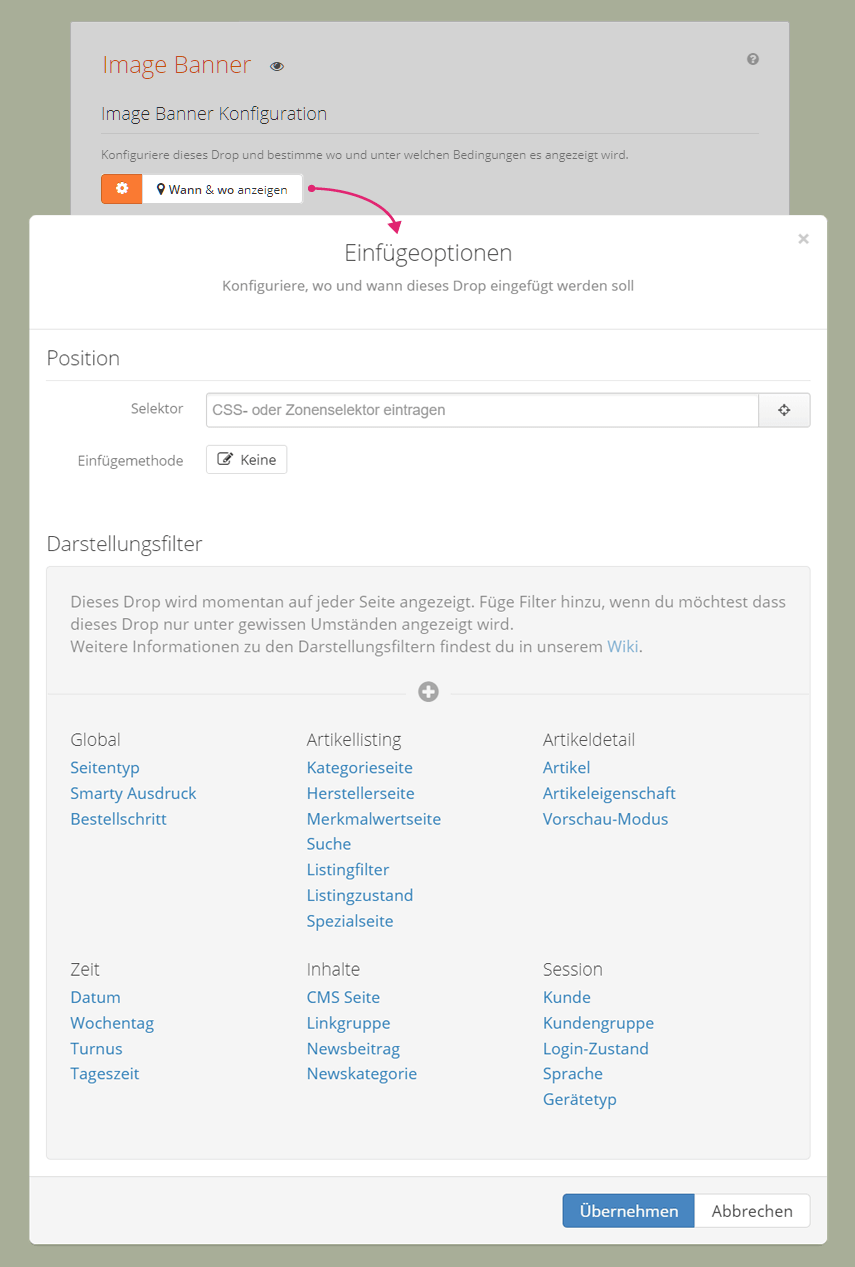
Über den Button Wann & Wo anzeigen in einem Drop gelangst du zu einem Dialog, in dem du Einfügeoptionen für dieses Drops definieren kannst.

Diese Optionen helfen dir genau zu bestimmen, an welcher Anzeigeposition (Wo?) sowie mit welchen Einfügemethoden (Wie?) deine Inhalte eingefügt und unter welchen Bedingungen (Wann?) diese angezeigt werden sollen.
Anzeigeposition
Um die Anzeigeposition von Drops auf einer Seite zu bestimmen nutzen wir Selektoren und Zonen. Am einfachsten findest du diese "Orte" mit unserem Selektor Finder heraus. Wie dieser grundlegend funktioniert, zeigt dir die folgende Sequenz.
Selektor Finder
Der Selektor Finder ist das zentrale Tool, um einfach und schnell die passende Position für dein Drop zu finden. Dabei arbeitet er komplett templateunabhängig, bringt aber für einige Templates weitere Verbesserungen mit. Dazu später mehr.

Wie gehst du also grundsätzlich vor, wenn du mit dem Selektor Finder die Position deines Drops festlegen willst? Zunächst aktivierst du den Selektor Finder mit dem Button 1 rechts neben der Selektoren-Eingabe 2. Daraufhin öffnet sich eine Vorschau deines Shops, in der du dann live navigierst und dabei Elemente untersuchen kannst.
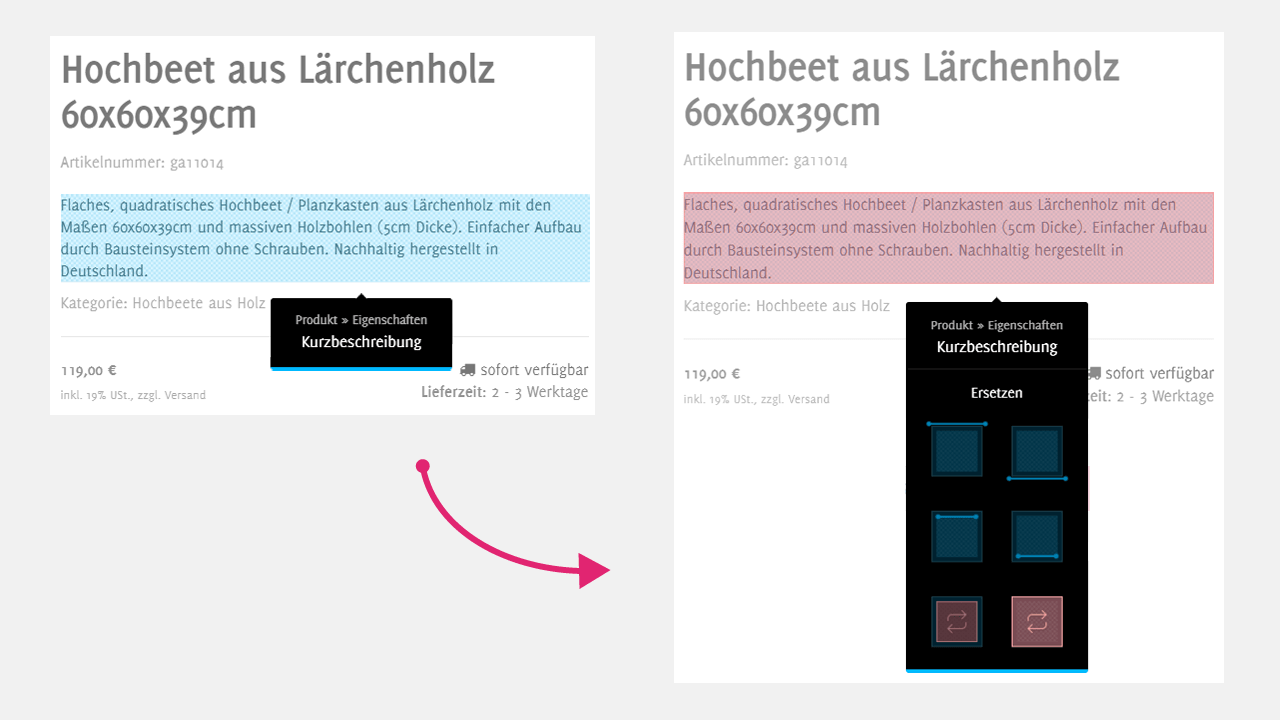
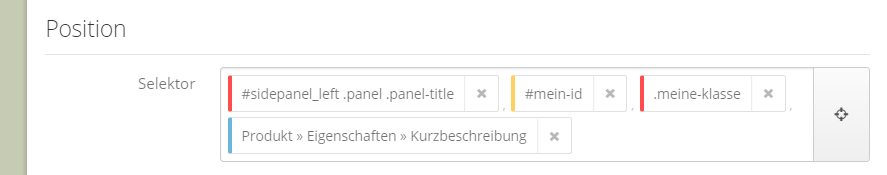
Bei einem Mouseover über Elemente deiner Seite werden dir Positionen vorgeschlagen. Beachte, dass diese Positionen verschiedenartig sein können (und auch farblich leicht hervorgehoben sind): Drop Zones (Blau), andere Drops (Magenta), IDs (Gelb) und CSS Klassen (Rot). Mit einem Klick wählst du das entsprechende Element schließlich aus.

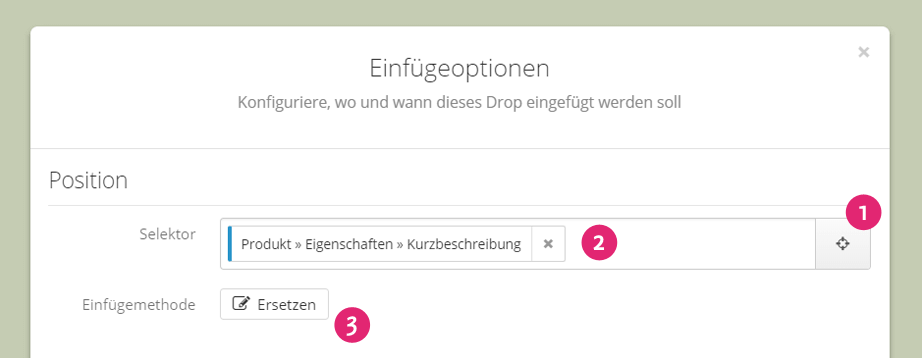
Nach Auswahl der Position erscheint ein weiterer Dialog, in dem du die ausgewählte Position ggf. noch weiter verfeinern und die Einfügemethode deines Drops (Details siehe unten) festlegen kannst. Hast du das erledigt, schließt sich die Live Vorschau deines Shops. Du hast jetzt immernoch die Möglichkeit, Einfügemethoden und Positionen zu ändern 2 3.
Templateintegration und Drop Zones
Für einige beliebte Templates bietet Dropper sogenannte Templateintegrationen an. Für das JTL-Shop Standard-Template EVO definieren wir darin zahlreiche Drop Zones. Vereinfacht gesagt sind das gut verständliche und lesbare Ortsangaben, die dir das Einfügen deiner Drops deutlich erleichtern.

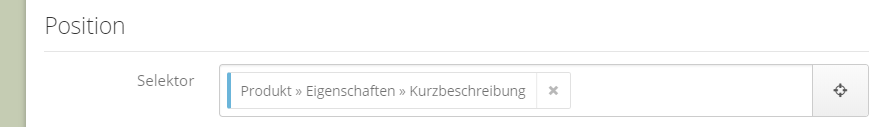
Im obigen Bespiel hast du bereits eine Drop Zone kenngelernt, nämlich die Kurzbeschreibung eines Produktes, die nur auf Artikeldetailseiten vorkommt. Diese Einschränkung spiegelt sich auch in der Repräsentation der Zone im Backend wieder:
Produkt > Eigenschaften > Kurzbeschreibung. Du kannst Drop Zones auch direkt eingeben, in unserem Beispiel wäre das
@product.info.shortDescription.
CSS Selektoren
Du musst nicht zwingend Drop Zones nutzen, um die Positionen deiner Drops zu bestimmen, sonder kannst auch CSS Selektoren verwenden. Einige HTML Grundlagen müssen wir an dieser Stelle voraussetzen, dennoch einige wichtigte Selektorentypen in der Übersicht:
-
Tags: bezieht sich auf den Namen eines HTML Elements, z.B.
bodyoderdiv -
Klassen: bezieht sich auf das Attribut
classeines HTML Elements, z.B..panelfür ein Element<div class='panel'></div> -
IDs: bezieht sich auf das Attribut
ideines HTML Elements, z.B.#sidepanel_leftfür ein Element<div id='sidepanel_left'></div>

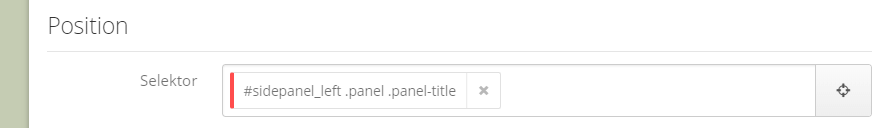
CSS Selektoren sind beliebig kombinierbar und ermöglichen dir sehr genaue Angaben zur Position eines Elements im Quelltext deiner Seite. Hier ist aber auch eine gewisse Vorsicht geboten: ein Selektor wie
#sidepanel_left .panel .panel-title
selektiert bspw.
alle
Titel der linken Sidebox im JTL-Shop Standartemplate EVO. Prüfe daher immer genau, ob Drops nicht ungewollt mehrfach auf der Seite erscheinen.
CSS Selektoren und Drop Zones kombinieren
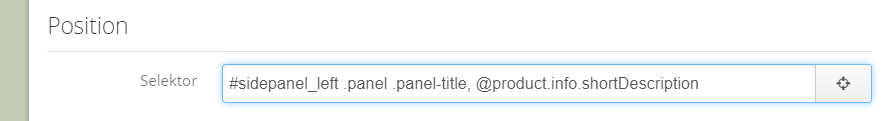
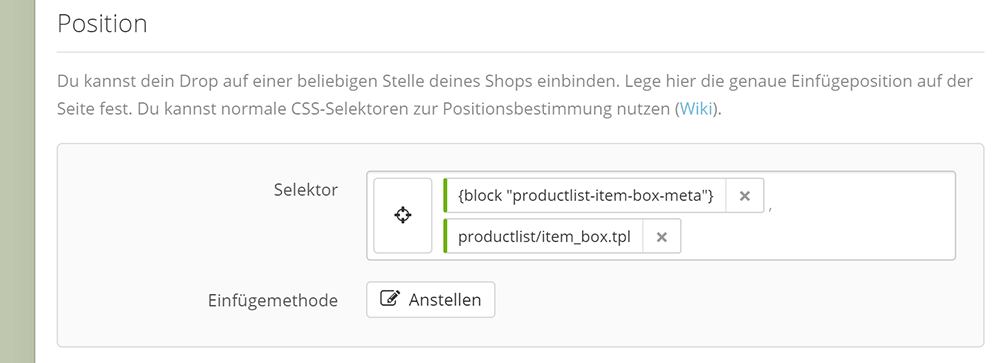
Du kannst Selektoren auch kombinieren, indem du diese kommagetrennt in das Inputfeld eingibst.

Auch Kombinationen aus CSS Selekoren und Drop Zones sind so möglich.

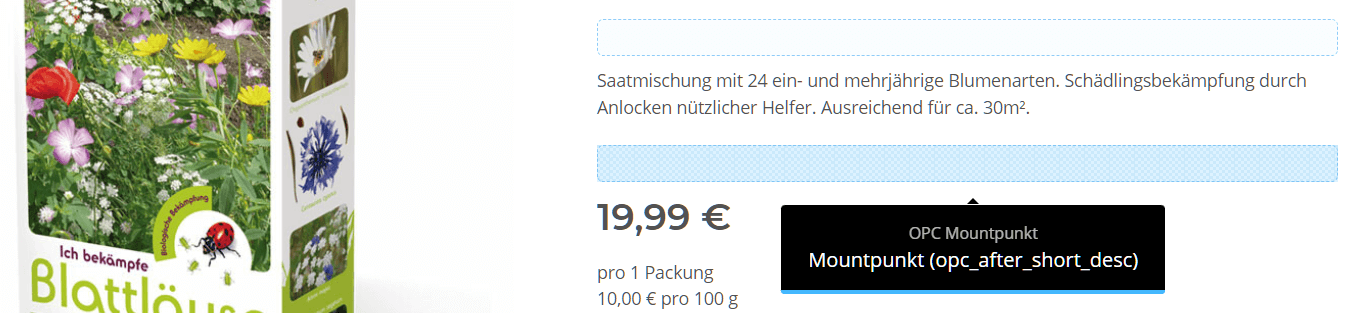
OPC Mountpunkte
Mit dem OnPage Composer (OPC) wurden im JTL-Shop 5 sogenannte OPC Mountpunkte bzw. OPC Mountpoints eingführt. Diese Punkte werden im OnPage Composer verwendet, um Portlets daran zu platzieren.

Auch Dropper unterstützt OPC Mountpunkte. Im Zone Picker erscheinen diese als blau hinterlegte Bereiche, an denen du deine Drops Vorstellen, Anstellen oder die du komplett ersetzen kannst.
Das Platzieren von Drops an OPC Mountpunkten ist besonders performant. Auch werden diese von den meisten JTL-Shop 5 Templates unterstützt.
Template-Blöcke und Template-Dateien
Ab Dropper 100.19 kannst du auch ganze Template-Dateien oder Template-Blöcke ersetzen bzw. erweitern. Das ist besonders dann hilfreich, wenn du Artikellisten erweitern und dabei auf Werte des jeweiligen Artikels zugreifen möchtest. Das war vorher nur mit einem Eingriff ins Template möglich.
Zwei neue Anzeigepositionen bietet Dropper dir jetzt:
- Template-Block:
@template.block:[NAME-DES-SMARTY-BLOCKS]- z.B.@template.block:productlist-item-box-meta - Template-Datei:
@template.file:[PFAD-DER-TEMPLATE-DATEI]- z.B.@template.file:productlist/item_box.tpl

Die Namen der Smarty Blöcke findest du mit einem Blick in die Templatedateien heraus. Der Pfad zur Templatedatei geht vom Rootverzeichnis deines aktiven Templates aus, also z.B.
[ShopRoot]/templates/NOVA/
für das NOVA Template in JTL-Shop 5.
Experimentelles Feature
Dieses Feature ist derzeit noch experimentell und kann nur über ein
define('DROPPER_TEMPLATE_EXTEND', true);
bspw. in der
/includes/config.JTL-Shop.ini.php
aktiviert werden. Bitte lösche nach dem Hinzufügen des Defines den Template-Cache im Backend deines JTL-Shops.
Beispiel: Herstellername in Artikelliste
Wenn du bspw. den Namen des Herstellers eines Artikels in der Galerieansicht des NOVA Template hinzufügen möchtest, erstelle zunächst ein neues Plain Drop. Setze im Drop als Inhalt
{$Artikel->cHersteller}
und aktiviere die Option "Smarty evaluieren". Wähle schließlich in den Einfügeoptionen als Selektor
@template.block:productlist-item-box-meta
und als Einfügemethode "Anstellen".
Einfügemethoden
Mit einer Drop Zone oder einem CSS Selektor definierst du zunächst eine Position im HTML Quelltext deiner Seite. Du musst aber noch angeben, wie das Drop bezogen auf diese Position in den Quelltext eingefügt werden soll. Folgende Einfügemethoden stehen dir dazu zur Verfügung.
| Methode | jQuery Äquivalent | Wo wird das Drop eingefügt? |
|---|---|---|
| Anhängen | append() | Als letztes Kind-Element des gefundenen Elements. |
| Vorhängen | prepend() | Als erstes Kind-Element des gefundenen Elements. |
| Anstellen | after() | Nach dem gefundenen Element. |
| Vorstellen | before() | Vor dem gefundenen Element. |
| Ersetzen | replaceWith() | Drop ersetzt das gefunden Element. |
| Inhalt Ersetzen | html() | Drop ersetzt den Inhalt des gefundenen Elements. |
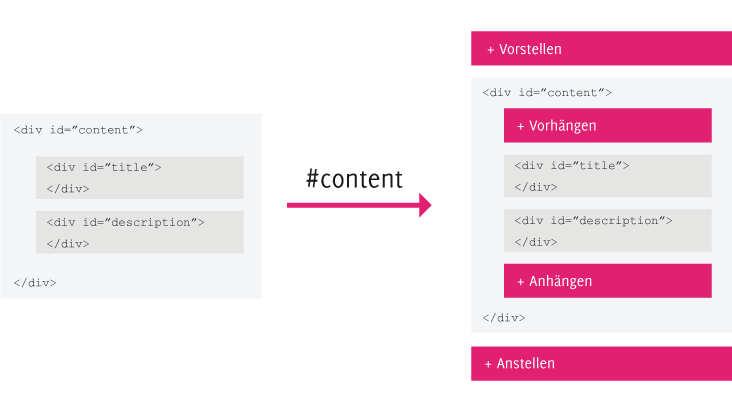
Im Abschnitt zum Selektor Finder haben wir diese Methoden bereits gesehen. Dort werden dir alle Methoden direkt angeboten und sogar die Einfügeposition visualisiert.

In der obigen Grafik zeigen wir das Ergebnis verschiedener Einfügemethoden am Beispiel des Selektors
#content. Nicht dargestellt: wie man Inhalte zwischen den Kindelementen darstellt. Nutze für so einen Fall
#title
+ Anstellen oder
#description
+ Vorstellen.
Wählst du als Einfügemethode
Ersetzen, würde das gesamte Element
#content
durch den Inhalt deines Drops ersetzt werden. Wenn dagegen das Element selbst bestehen bleiben soll, wähle
Inhalt Ersetzen. In unserem Beispiel würden dann die Kindelemente
#title
und
#description
mit dem Inhalt deines Drops überschrieben.
Tipp: Browser Entwicklertools
Die mittlerweile sehr umfangreichen Entwicklertools moderner Browser bieten dir weitreichende Möglichkeiten zur Selektorensuche. Sollte dir der Selektor Finder nicht die gewünschten Ergebnisse bringen, nutze bitte diese Tools. Weitere Details zu CSS Selektoren findest du übrigens auch im Wiki von selfhtml.org.
Darstellungsfilter
Oftmals wird es nicht dir genügen, Drops ausschließlich via Anzeigeposition und Einfügemethode zu platzieren. Wenn du Drops zum Beispiel nur in ausgewählten Kategorien, Produkten oder Zeiträumen darstellen möchtest, kommen Darstellungsfilter ins Spiel. Das nachfolgende Turorialvideo zeigt viele unserer Darstellungsfilter im Detail.
Video zeigt ältere Dropper Version
Bitte beachte, dass das Video noch die Dropper Version 100.12 und damit eine veraltete Optik der Darstellungsfilter zeigt. Das grundsätzliche Verhalten hat sich zwischen den Versionen jedoch nicht verändert. Auch fehlen noch einige neu hinzugekommene Filter. Wir werden hier zeitnah ein neues Video bereitstellen!
Vorschläge für Darstellungsfilter
Wenn du den Selektor Finder nutzt, um Drops zu positionieren, erscheinen ab Dropper Version 100.17 passende Filtervorschläge für die via Selektor Finder annavigierte Seite.
Navigierst du bspw. zu einer gefilterten Kategorieseite, wird die Kategorie selbst, der Seitentyp "Artikellisting" und sogar die gesetzten Listingfilter als Darstellungsfilter vorgeschlagen.
Mit einem Klick auf "Alle hinzufügen" fügst du alle vorgeschlagene Filter zu deinm Drop hinzu. Natürlich könnt ihr diese dann anschließend bearbeiten, ergänzen oder löschen.
Darstellungsfilter kombinieren
Du kannst beliebig viele Darstellungsfilter (auch des gleichen Typs) kombinieren und diese auch negieren: ein Klick auf "ist" erzeugt mit "ist nicht" eine Ausschlussbedingung. In vielen Filtern sind auch Mehrfachnennungen möglich, die im Standard mit einem "Oder" verknüpft sind.
Mehre Darstellungsfilter kannst du mit einem logischem UND (Standardeinstellung) oder einem ODER verknüpfen. Auch hier änderst du per Klick die jeweilige Verknüpfung. Multiple Werte in einzelnen Filtern werden immer ODER verknüpft. In unserem komplexen Beispiel wählen wir im Artikelfilter zwei Produkte, unser Drop würde dann genau bei diesen beiden Produkten angezeigt werden.
Um dir lästiges Scrollen durch tausende Filteroptionen (bspw. bei Artikelfiltern) zu ersparen, kannst du durch eine Direkteingabe auch nach Optionen suchen. Üblicherweise wird dabei nach dem Namen der Filteroption gesucht, also bspw. Kategorie- oder Artikelnamen. Bei Artikelfiltern ist auch die Suche nach der Artikelnummer möglich.
Liste von Darstellungsfiltern
Zur besseren Übersicht haben wir Darstellungsfilter gruppiert. Nachfolgend findest die entsprechenden Listen mit einer kurzer Erklärung und ggf. einen Direktlink zur entsprechenden Stelle in unserem Tutorialvideo.
Global
| Filter | Ermöglicht das Filtern nach ... | Videolink |
|---|---|---|
| Seitentyp | dem Typ der aktuellen Shopseite | Video |
| Smarty Ausdruck | Verschiedenes | Video |
| Anfrageparameter |
GET, POST, SERVER, SESSION Variablen |
- |
| Bestellschritt | dem aktuellen Schritt der Kaufabwicklung | - |
Artikellisten
| Filter | Ermöglicht das Filtern nach ... | Videolink |
|---|---|---|
| Kategorieseite | bestimmten Kategorien | Video |
| Herstellerseite | bestimmten Herstellern | Video |
| Merkmalwertseite | bestimmten Merkmalwerten | Video |
| Spezialseite | Besondere Artikelisten wie Bestseller oder Sonderangebote | - |
| Suche | bestimmten Suchergebnisseiten | - |
| Listingfilter | gesetzten Filtern in Artikellisten | Video |
| Listingzustand | bestimmten Eigenschaften von Artikellisten (erste Seite) | - |
Artikeldetailseiten
| Filter | Ermöglicht das Filtern nach ... | Videolink |
|---|---|---|
| Artikel | bestimmten Artikeln | Video |
| Artikeleigenschaft | Artikeleigenschaften wie Merkmalwerte, Funktionsattribute und andere | Video |
| Vorschau-Modus | Vorschau-Modus eines Artikels (neu in Evo 4.06) | - |
Zeitangaben
| Filter | Ermöglicht das Filtern nach ... | Videolink |
|---|---|---|
| Datum | Datumsbereichen über Start- und Enddatum | Video |
| Wochentag | Wochentagen | Video |
| Turnus | Wiederkehrenden Zeiträumen | - |
| Tageszeit | Tageszeiten über Start- und Endzeit | Video |
Inhalte
| Filter | Ermöglicht das Filtern nach ... | Videolink |
|---|---|---|
| CMS Seite | bestimmten CMS Seiten | Video |
| Linkgruppe | der Gruppe einer CMS Seite | Video |
| Newsbeitrag | Beiträgen des Blog-/Newssystems | Video |
| Newskategorie | Kategorien des Blog-/Newssystems | - |
Session
| Filter | Ermöglicht das Filtern nach ... | Videolink |
|---|---|---|
| Kunde | bestimmten Kunden des Shops | - |
| Kundengruppe | der Kundengruppe des Besuchers | Video |
| Warenkorbzustand | Zuständen des Warenkorbes wie enthaltene Artikel, Bestellsumme und mehr | - |
| Login-Zustand | Login-Zustand des Besuchers | - |
| Admin-Zustand | Admin-Login-Zustand (Ist der aktuellen Nutzer ein Backend-Admin?) | - |
| Sprache | der aktiven Sprachen im Shop | Video |
| Gerätetyp | den Gerättyp des Besuchers (Smartphone, Tablet, Desktop) | Video |
Darstellungsfilter mit Smarty
Falls dir die mitgelieferten Filter nicht ausreichen, kannst du über Smarty Darstellungsfilter quasi beliebige Bedingungen zur Darstellung deiner Drops definieren. Du hast dabei Zugriff auf alle Smarty Funktionen und Variablen, die dir auch der JTL Shop zur Verfügung stellt.
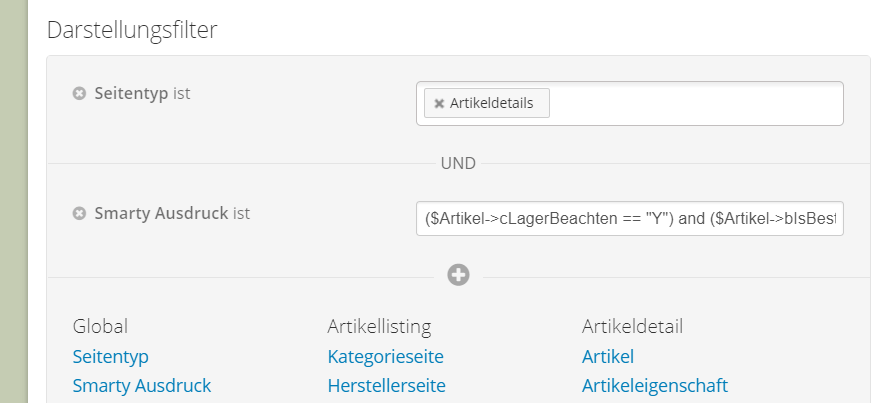
Ein Beispiel: wenn du alle Bestseller-Artikel mit einem Filter erfassen willst, die mit Lagerbeständen arbeiten und derzeit ausverkauft sind, wird dir solch eine Smarty Bedingung weiterhelfen:
($Artikel->cLagerBeachten == "Y") and ($Artikel->bIsBestseller == "1") and ($Artikel->fLagerbestand <= 0)
Beachte: auf der sicheren Seite bist du in diesem Beispiel erst, wenn du noch einen Filter für den Seitentyp (passend hier: "Artikeldetails") hinzufügst.

Nur für Kenner
Auch hier der obligatorische Hinweis: falsche oder ungenaue Bedingungen in Smarty Ausdrücken kann auch Dropper nicht korrigieren und führen mitunter zu schweren Fehlern. Verwende diesen Darstellungsfilter also nur, wenn du weißt was du tust und teste die Filter bitte entsprechend.
Drops als Portlets im OPC
Du kannst Drops wie Portlets im OnPage Composer (OPC) verwenden, der mit JTL-Shop 5 eingeführt wurde.
Du kannst Drops direkt im OPC konfigurieren, beliebig mit Portlets kombinieren und diese auch als Blueprints speichern. Die Drops zeigen dabei eigene Inhalte und Funktionen in einer LIVE Vorschau an.
Aufgrund der Unterschiede von OPC und Dropper gibt es allerdings auch einige Besonderheiten zu beachten.
Besonderheiten
Im OPC eingefügte Drops werden auch nur dort angezeigt, wo der OPC Inhalt dargestellt wird. Zusätzlich kannst du aber Darstellungsfilter verwenden, um die Anzeige der Drop-Inhalte weiter einzuschränken.
Drops, die du bereits im Dropper Backend erstellt hast, kannst du nicht im OPC verwenden. Analog dazu sind Drops, die du im OPC erstellt hast, auch nur dort verfügbar.
Drops direkt in .tpl einfügen
Über eine Smarty Funktion kannst du Drops auch direkt in den Quellcode deines Templates integrieren.
{drop name="Name des Drops"}
Selektoren und Einfügemethoden in deinem Drop werden ignoriert, wenn du diese Methode verwendest, nicht jedoch deine Darstellungsfilter. Wenn du auch die Darstellungsfilter ignorieren möchtest, kannst du das mit dem Parameter
skipCondition=true
tun.
{drop name="Name des Drops" skipCondition=true}
Parameter dynamisch überschreiben
Diese Art des Einfügens funktioniert übrigens auch in Drop Controls, die Smarty interpretieren können, also zum Beispiel im Plain Drop.
Wozu man das bracht, wenn man doch Drops bequem per Drag'n'Drop verlinken kann? Es kann dann nützlich sein, wenn du Parameter des Drops dynamisch überschreiben möchtest, zum Beispiel mit Templatevariablen.
{drop name="Name des Drops"
parameterName1="Mein neuer Wert"
parameterName2=$meineTemplateVariable}
Alternative: Template-Selektoren
Weiter oben
beschreiben wir, wie Drops über Selektoren wie
@template.block:productlist-item-box-meta
oder
@template.file:productlist/item_box.tpl
direkt im Dropper-Backend in Template-Blöcke bzw. Template-Dateien eingefügt werden können. Dieses Vorgehen erspart dir unter Umständen den direkten Eingriff ins Template.
Warnung & Tipps
Wir wiederholen uns: nutze diesen Weg nur, wenn du weißt, was du tust. Wenn das der Fall ist, fragst du dich vielleicht, wie du mehr über die Parameter deines Drops herausfindest. Öffne dazu das entsprechende Drop im Dropper Backend, ändere einen Wert in einem Control und wirf einen Blick in die Entwicklerkonsole des Browsers. Mehr über Templatevariablen erfährst du mit dem JTL Debug Plugin.
Previewmodus
Wenn du mit Dropper erstellte Inhalte vor der Veröffentlichung testen möchtest, hilft dir der Previewmodus weiter. Alle inaktivien Drops werden im Previewodus angezeigt. Du aktivierst diesen, indem du einfachen einen Parameter an die URL der entsprechen Seite anhängst:
http://www.mein-webshop.de/?preview
Du (de-) aktivierst Drops, indem du das Auge neben dem Drop-Namen klickst und die entsprechende Option auswählst. Ein neu erstelltes Drop ist immer aktiviert.
Drop Editor
Ab 100.17 bringt Dropper den experimentellen Drop Editor mit. Damit kannst du bestehende Drops auf einer Seite editieren und neue Drops (sowie HTML Snippets) an HTML-Inhalte bestimmter Drops (bspw.
<div>
oder
<p>
in Flex Layout Spaces und Reitern von Tabs und Accordeon Drops) anhängen.
Hilfreich: mit einem Doppelklick auf den Inhalt eines Flex Layout Drops gelangst du direkt in das Space, das den Inhalt enthält. Analog verhält sich der Editor bspw. bei verschiedenen Tabs und Accordeon Reitern.
Feedback bitte!
Das Frontend Editing ist experimentell, sicher nehmen wir in zukünftigen Dropper Versionen noch einige Änderungen und Erweiterungen daran vor. Daher besonders hier die Bitte: probiere den Editor aus und sende uns Feedback & Anregungen!
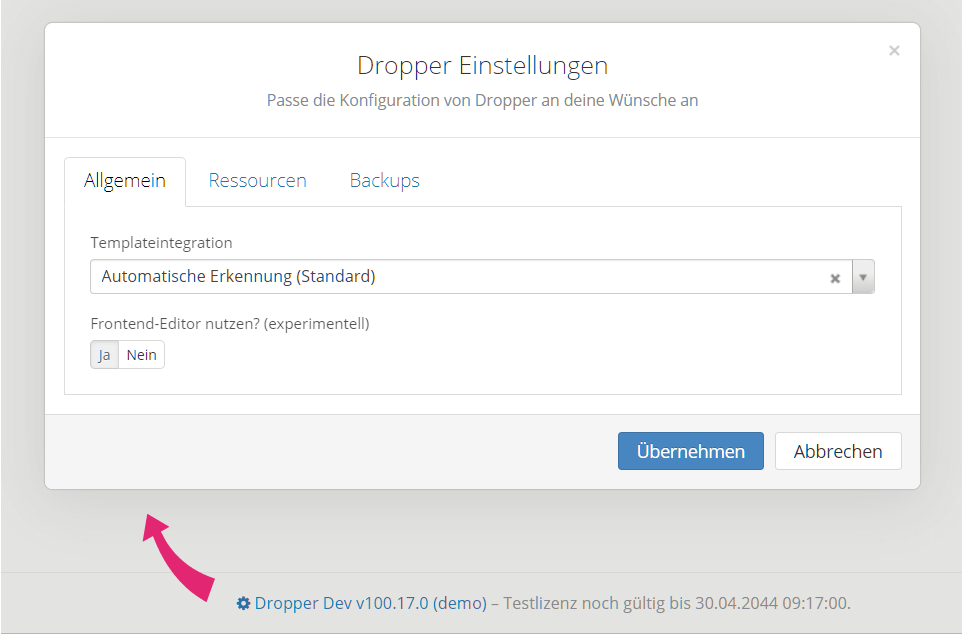
Aktivieren in den Dropper Einstellungen
Voraussetzung zur Nutzung des Drop Editors ist, dass du als Admin-Nutzer im Shopbackend eingeloggt bist und die entsprechende Option in den Dropper Einstellungen aktivierst.