Dokumentation
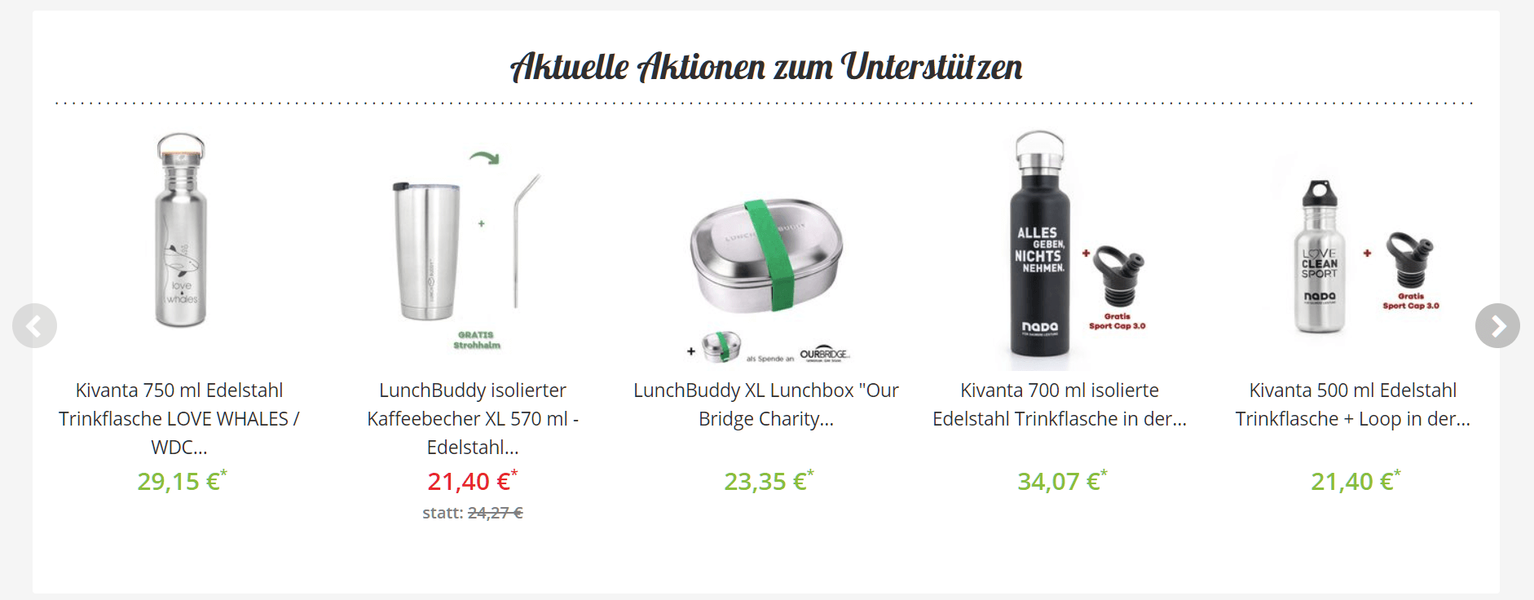
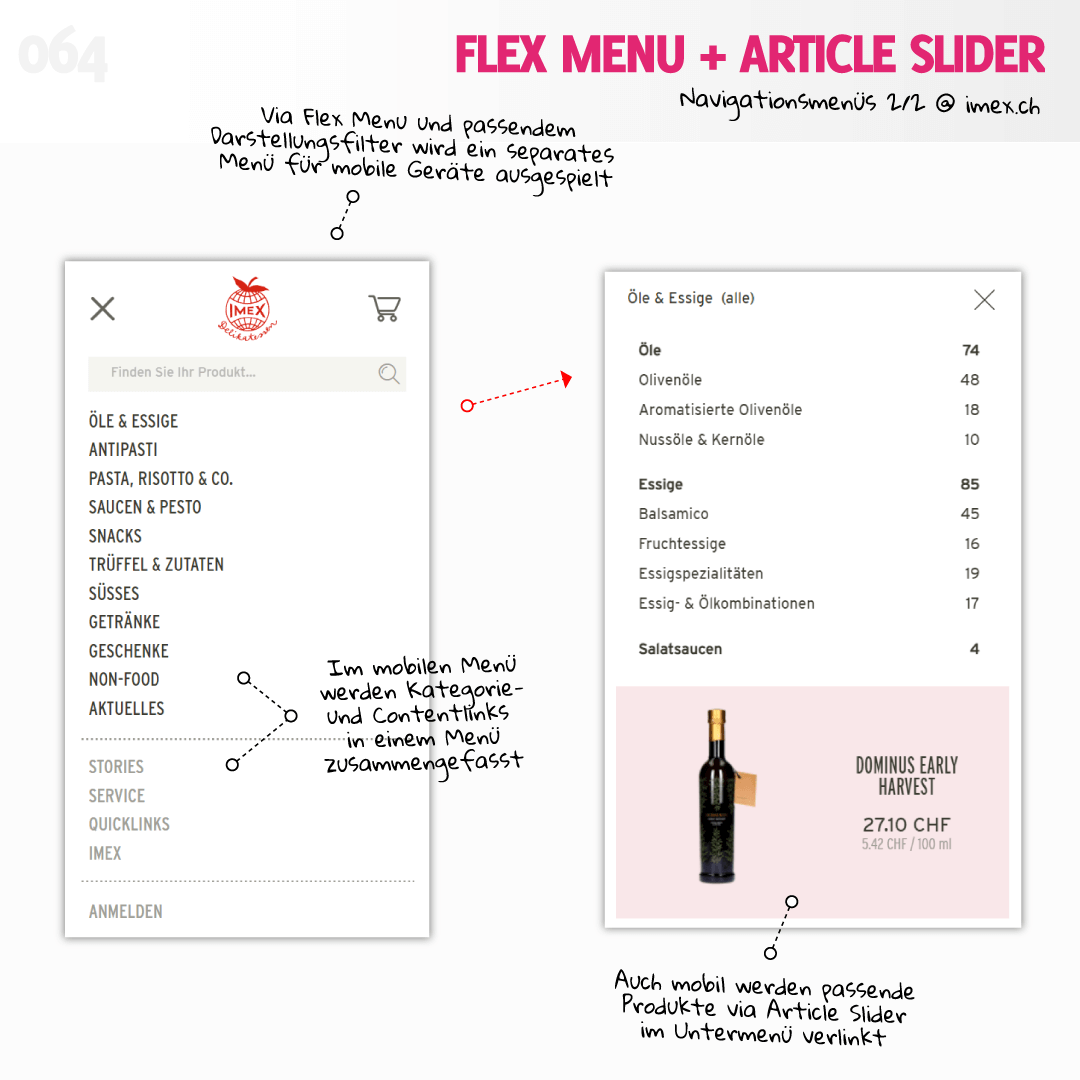
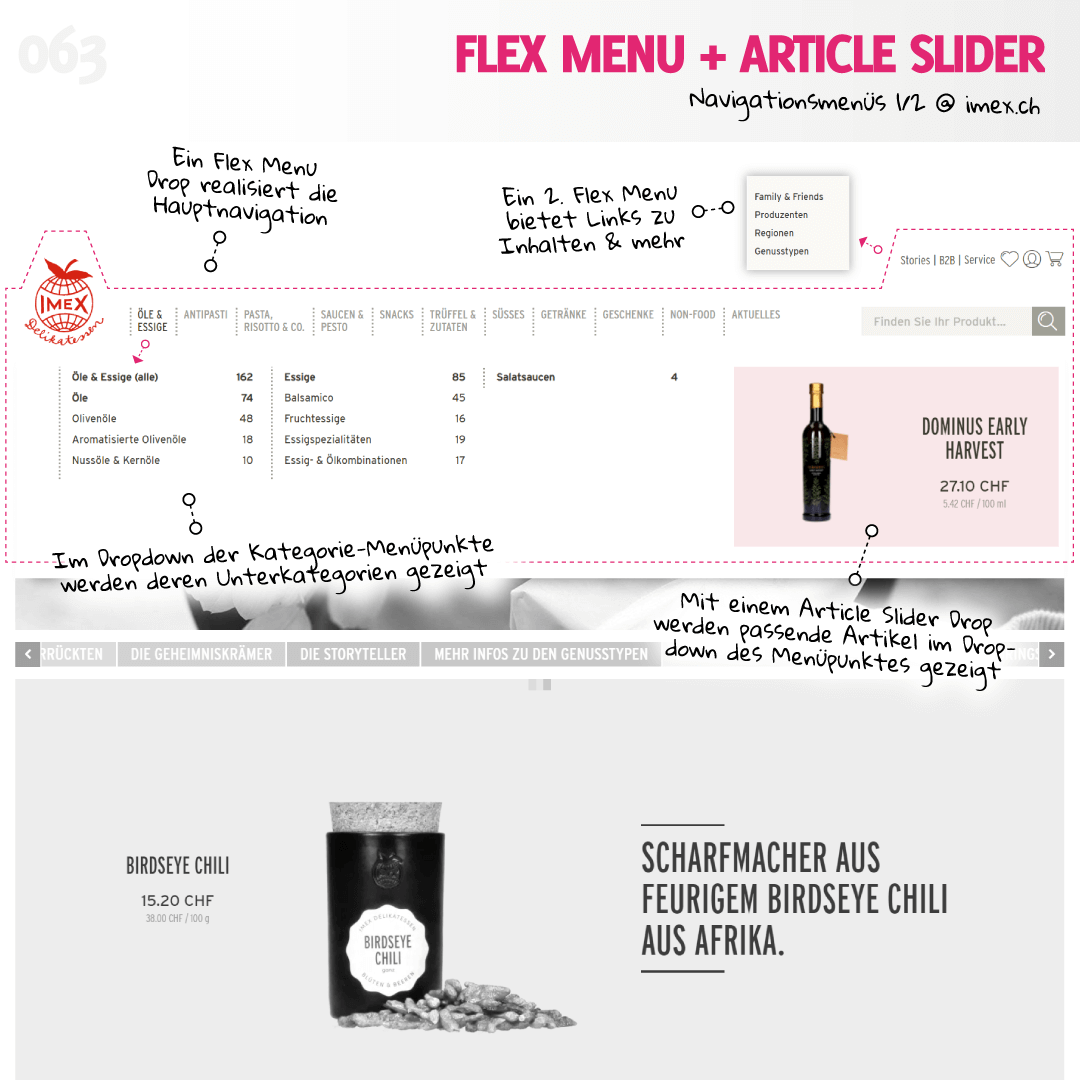
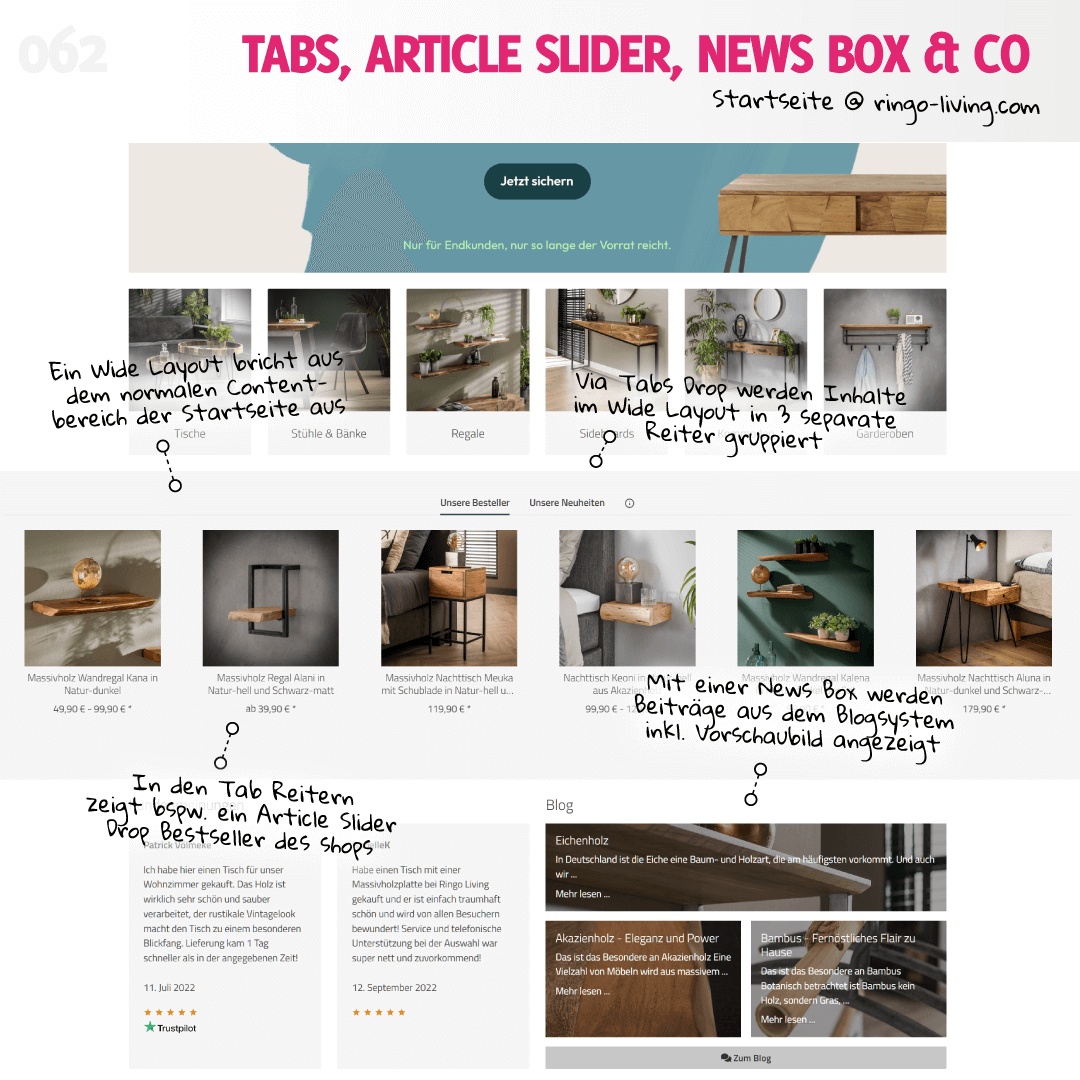
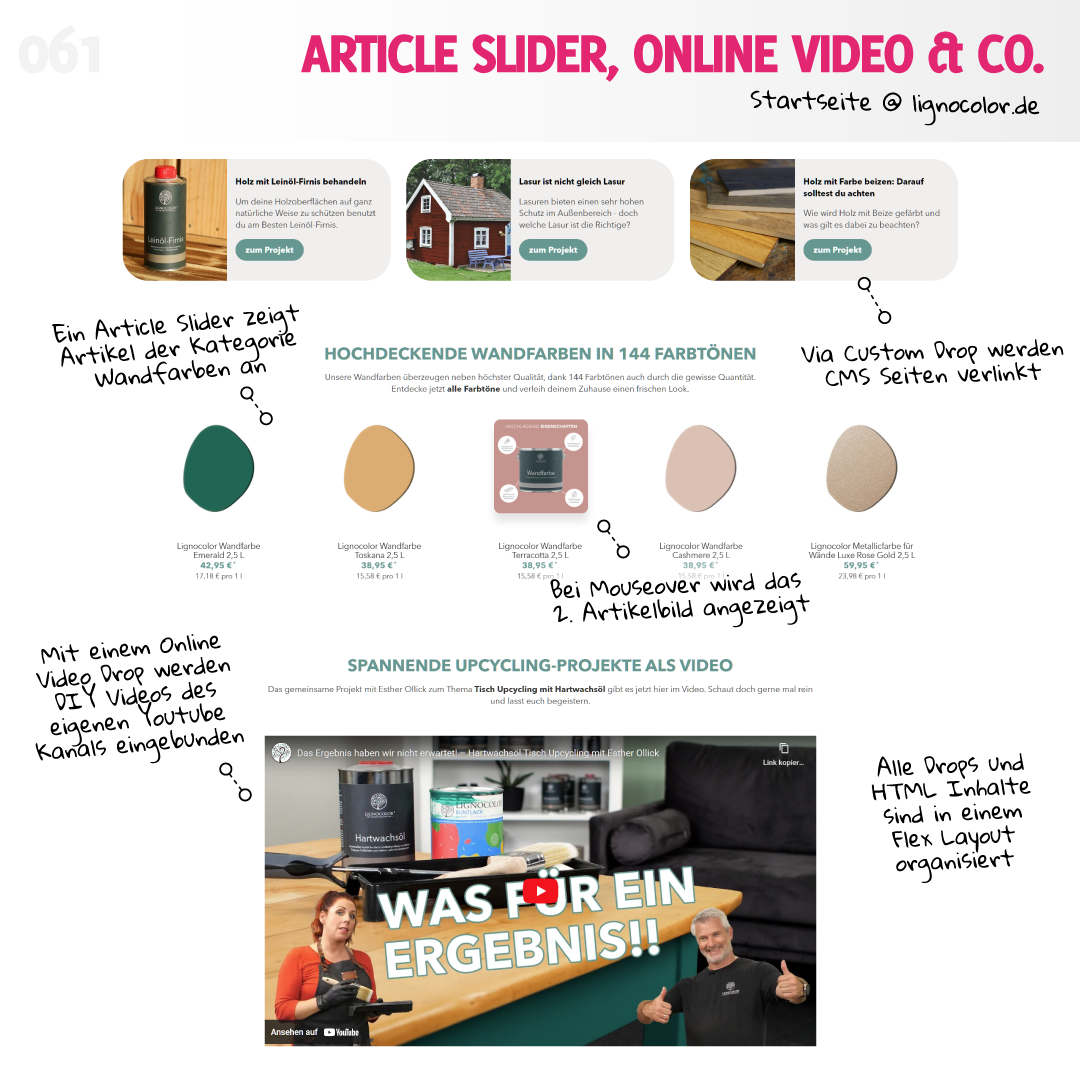
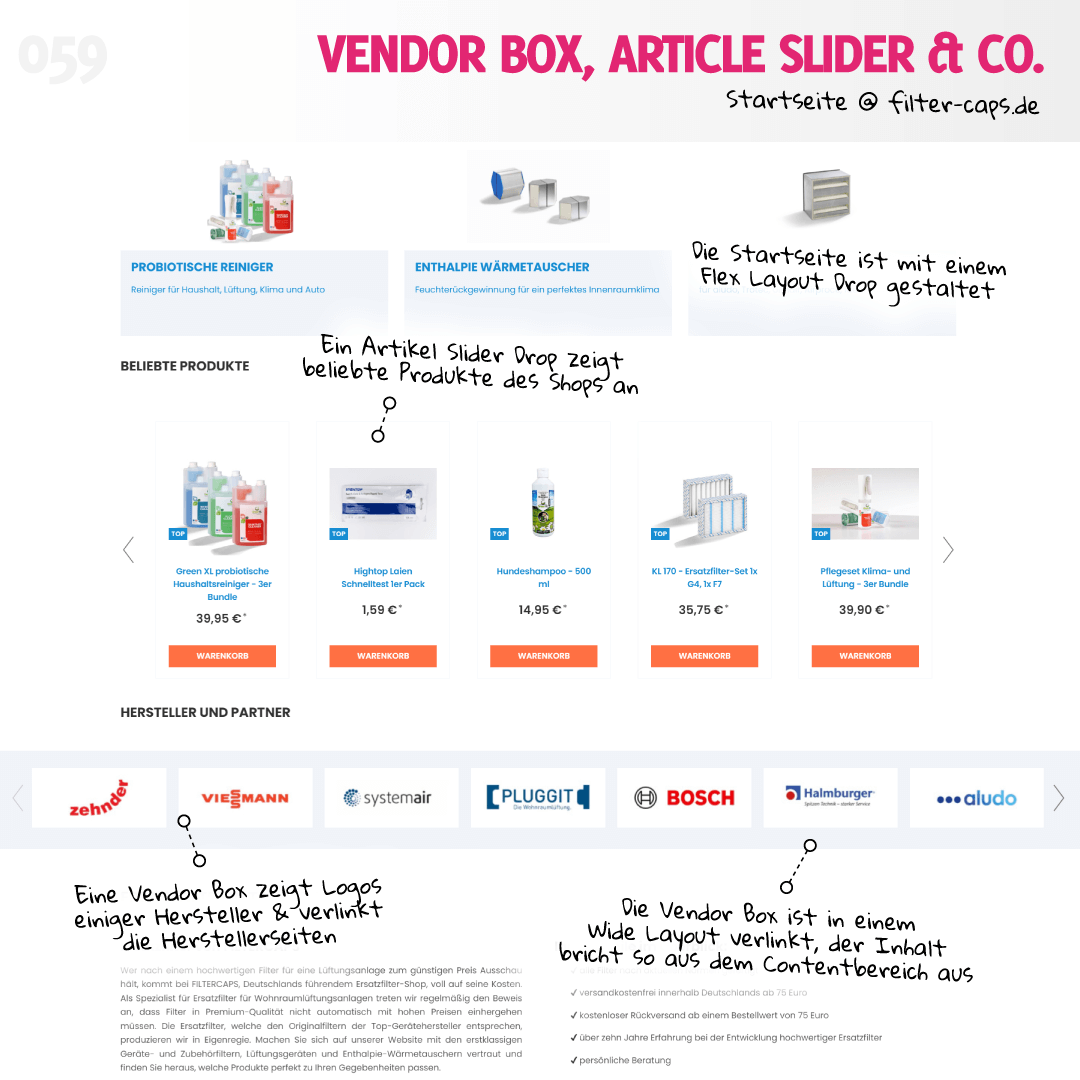
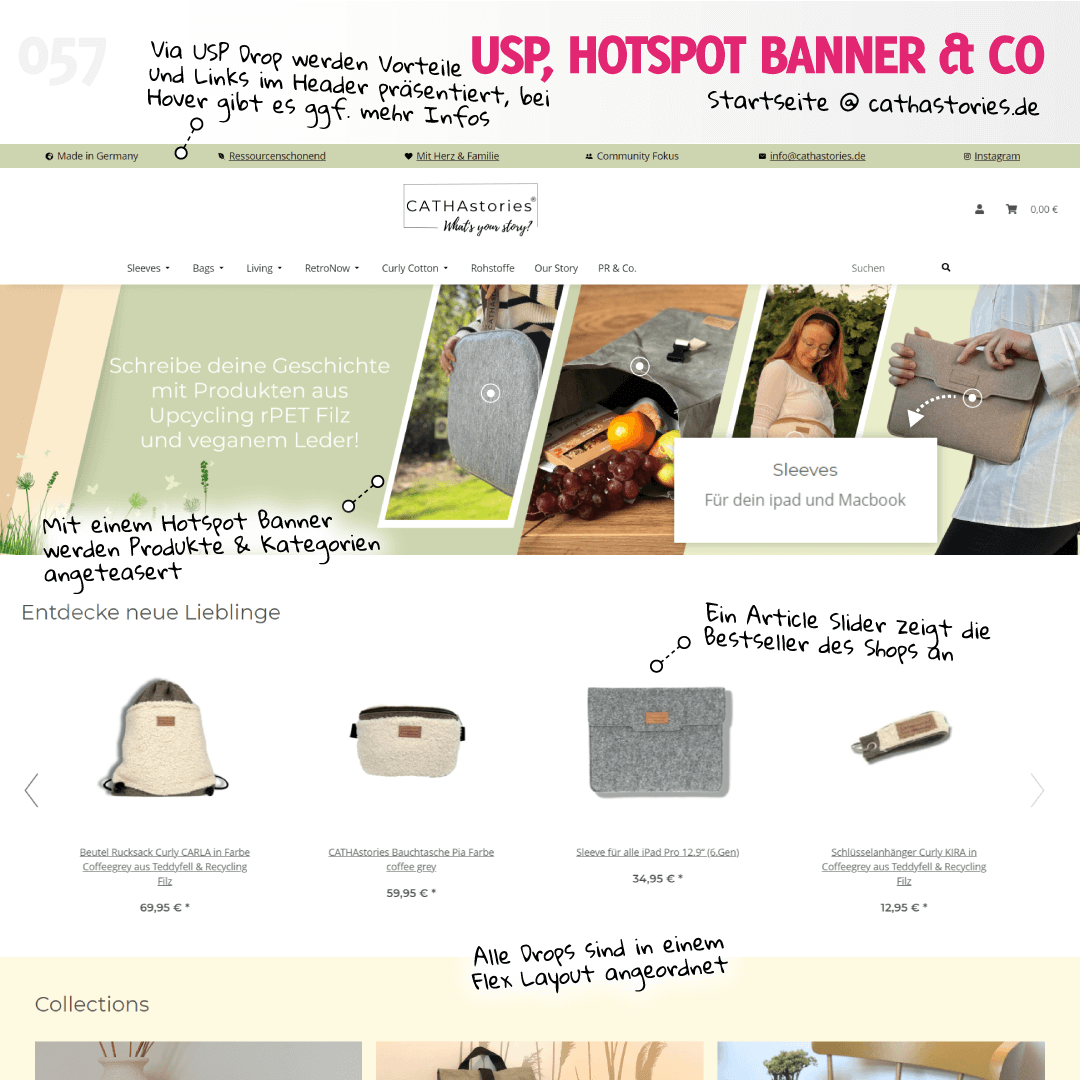
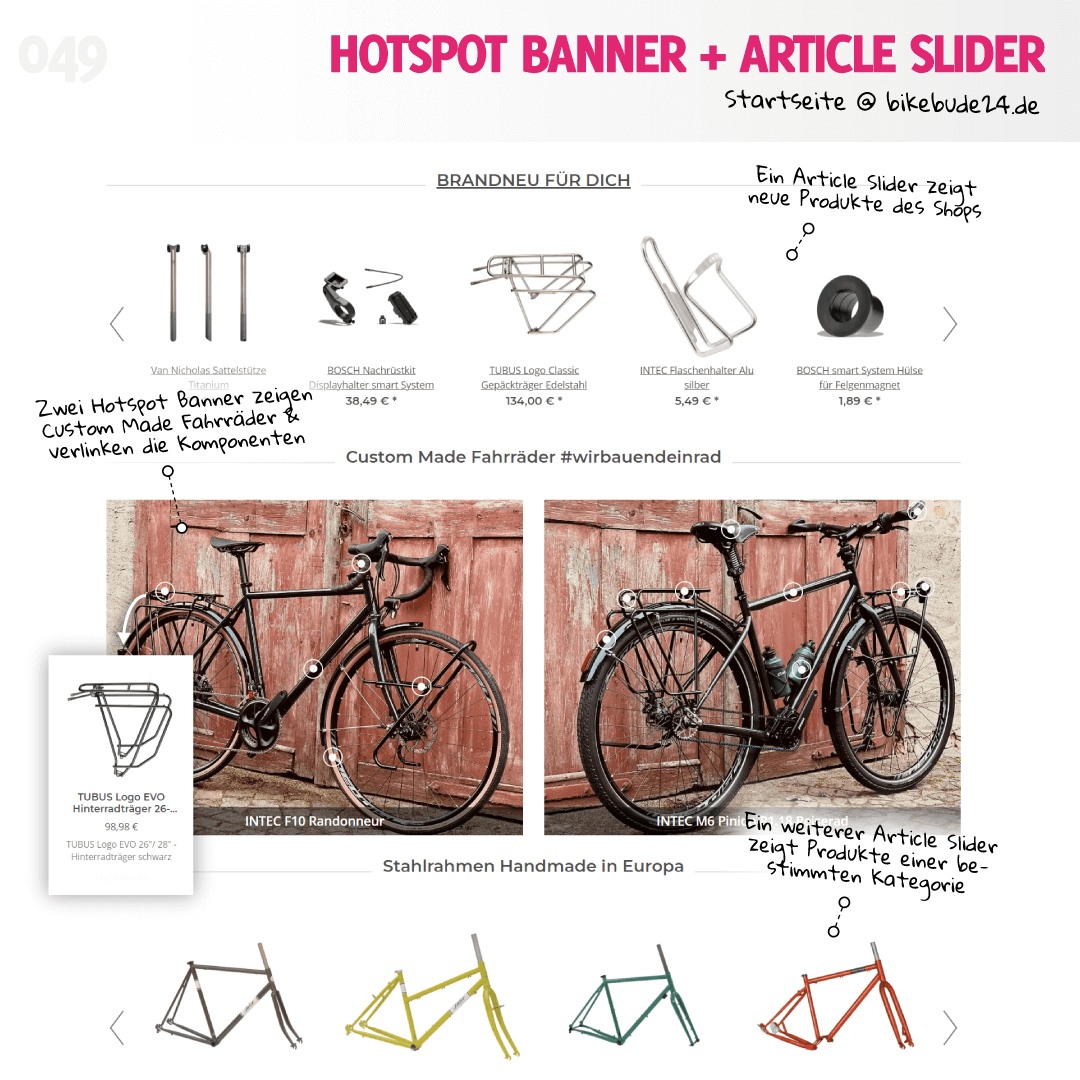
Mit dem Article Slider kannst du Produkte deines Shops als Slider darstellen und an beliebige Stellen deines Shops einfügen - und das nicht nur über eine manuelle Auswahl. Erstelle dynamische Slider aus unterschiedlichen Quellen wie Hersteller- und Kategorieseiten und schränke angezeigten Produkte über Filter weiter ein.
Du kannst sogar auf Seiten Bezug nehmen, auf denen dein Drop angezeigt wird und so ähnliche Artikel oder passenden X-Selling Gruppen darstellen. Wie genau das geht, zeigen wir dir hier.
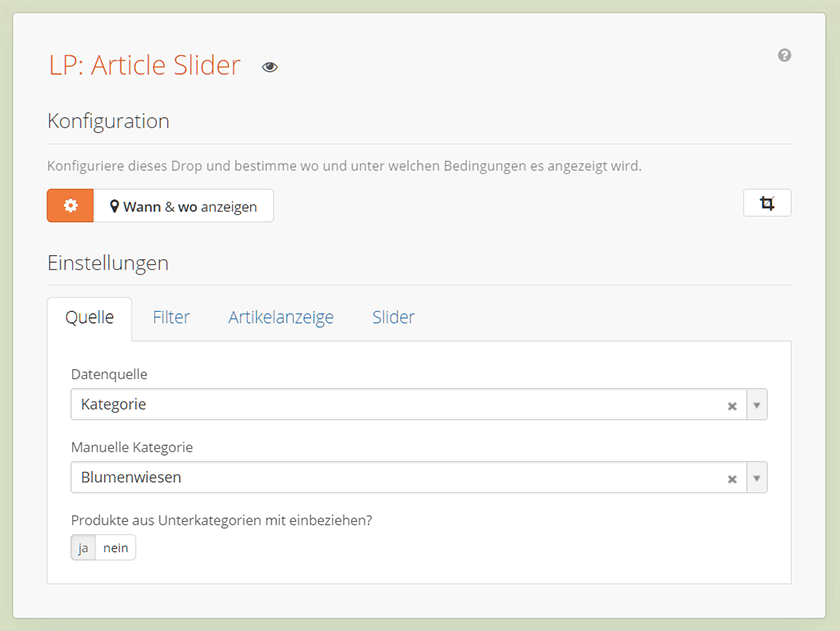
Artikelauswahl über Datenquelle
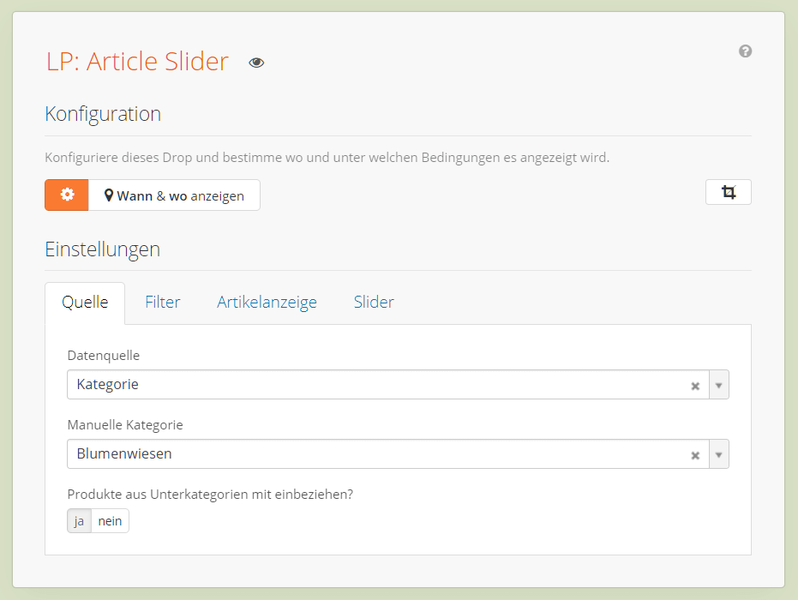
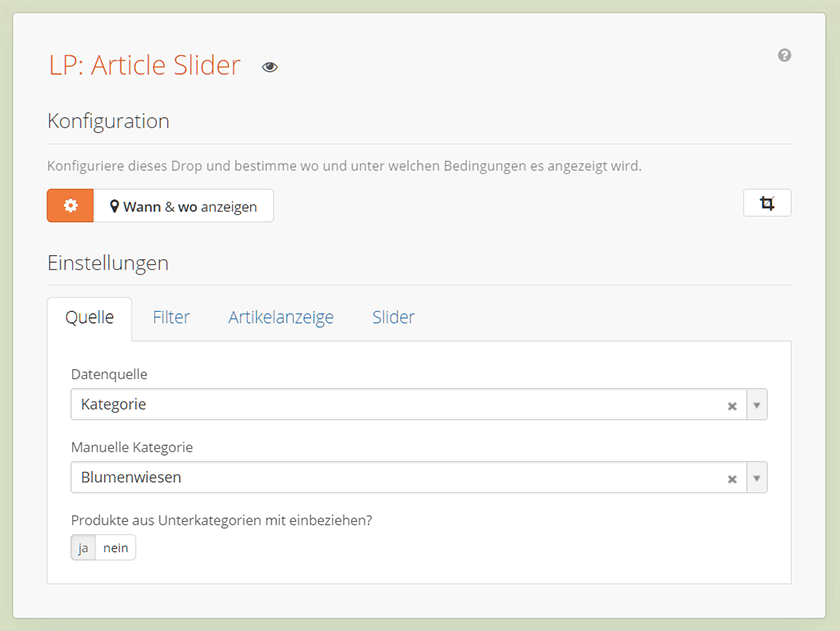
Im Reiter "Quelle" bestimmst du die
Datenquelle
deines Article Sliders.

Folgende Möglichkeiten stehen dir zur Verfügung.
| Datenquelle |
Erklärung |
| Manuelle Auswahl |
Erlaubt die handerlesene Auswahl von Artikeln. Du kannst nach Artikelnummern und Artikelnamen suchen. |
| Kategorie |
Stellt Artikel aus einer Kategorie dar. Du kannst zusätzlich wählen, ob du Produkte aus Unterkategorien einbeziehen möchtest. |
| Hersteller |
Stellt Artikel eines gegebenen Herstellers dar. |
| Merkmal |
Stellt Artikel eines gegebenen globalen Merkmalwertes dar. |
| Suche |
Sucht Artikel nach angegebenem Suchausdruck. |
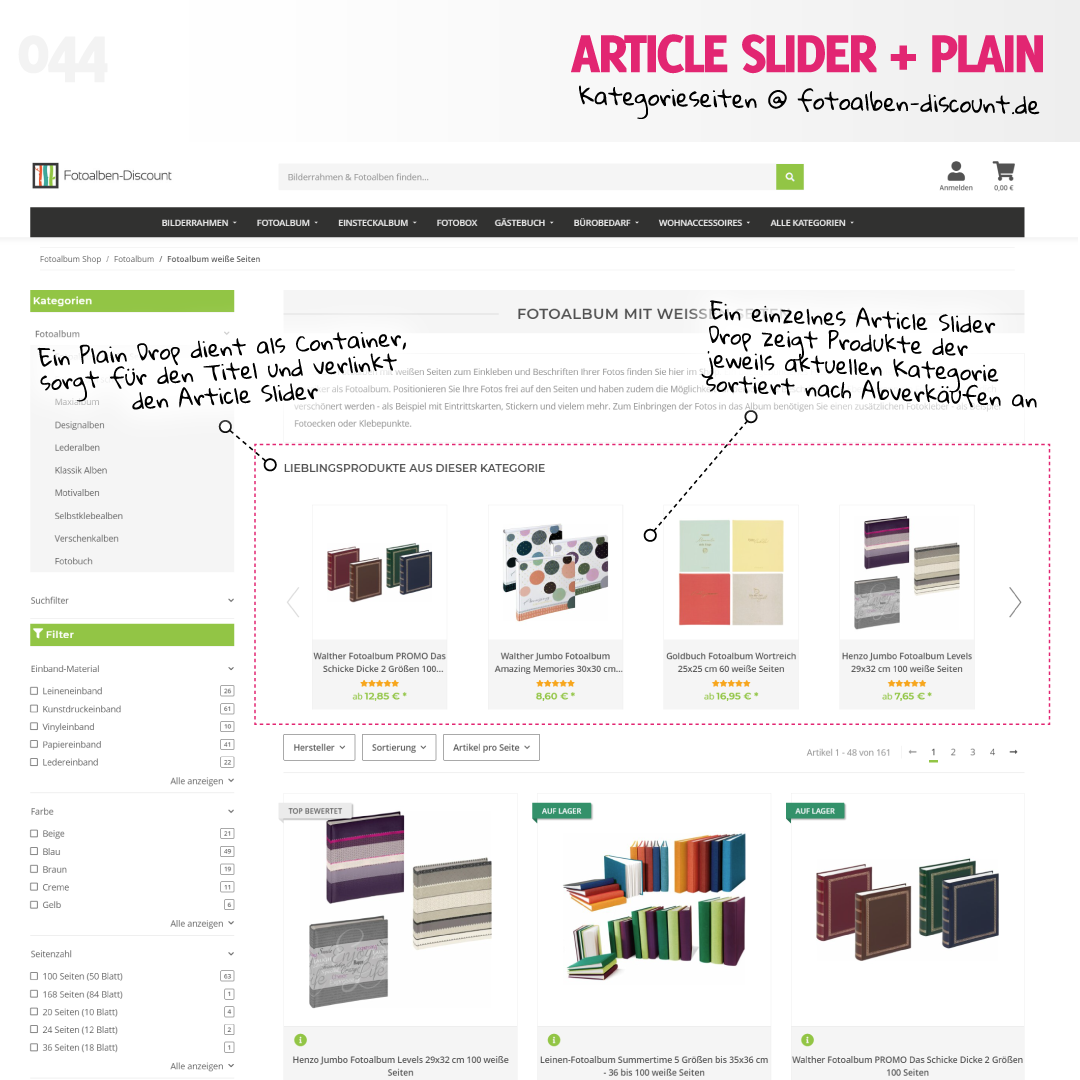
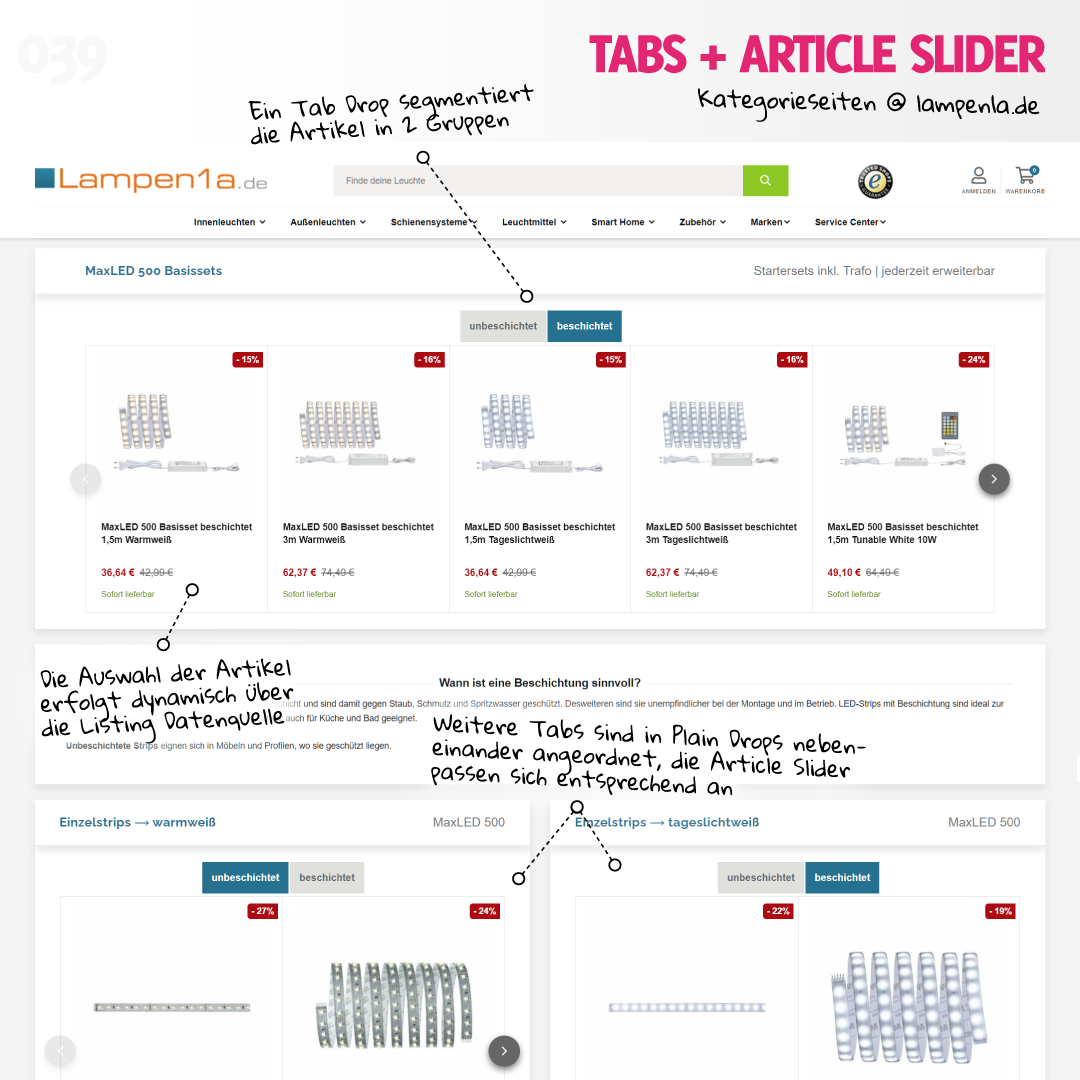
| Aktuelle Kategorie/Hersteller/Merkmalwert |
Nutzt die Artikelliste als Datenquelle, auf die der Article Slider dargestellt wird. Details siehe unten. |
| Aktueller Artikel |
Nutzt bestimmte Artikellisten eines Produktes. Details siehe unten. |
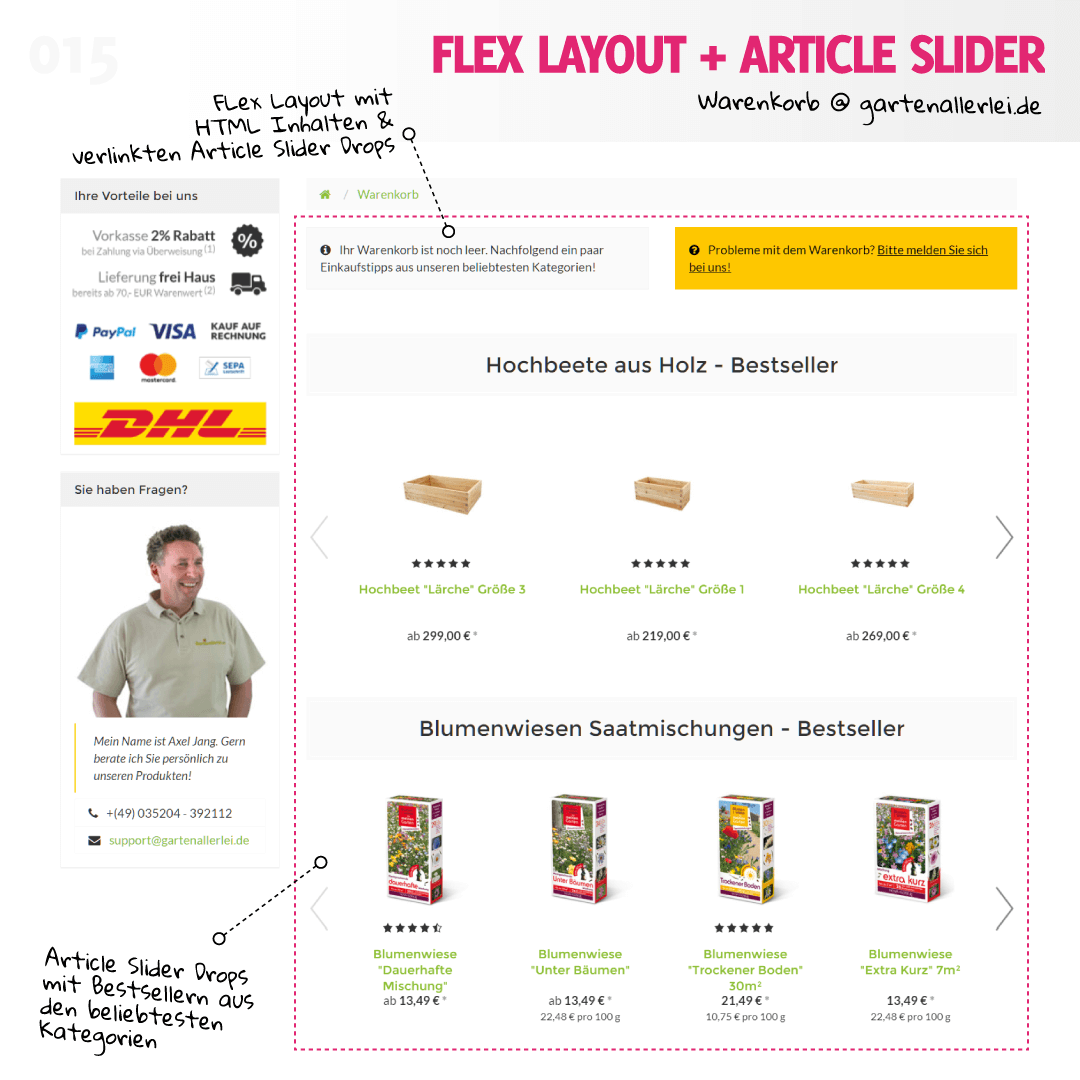
| Warenkorb |
Stellt alle Artikel dar, die sich im Warenkorb befinden. |
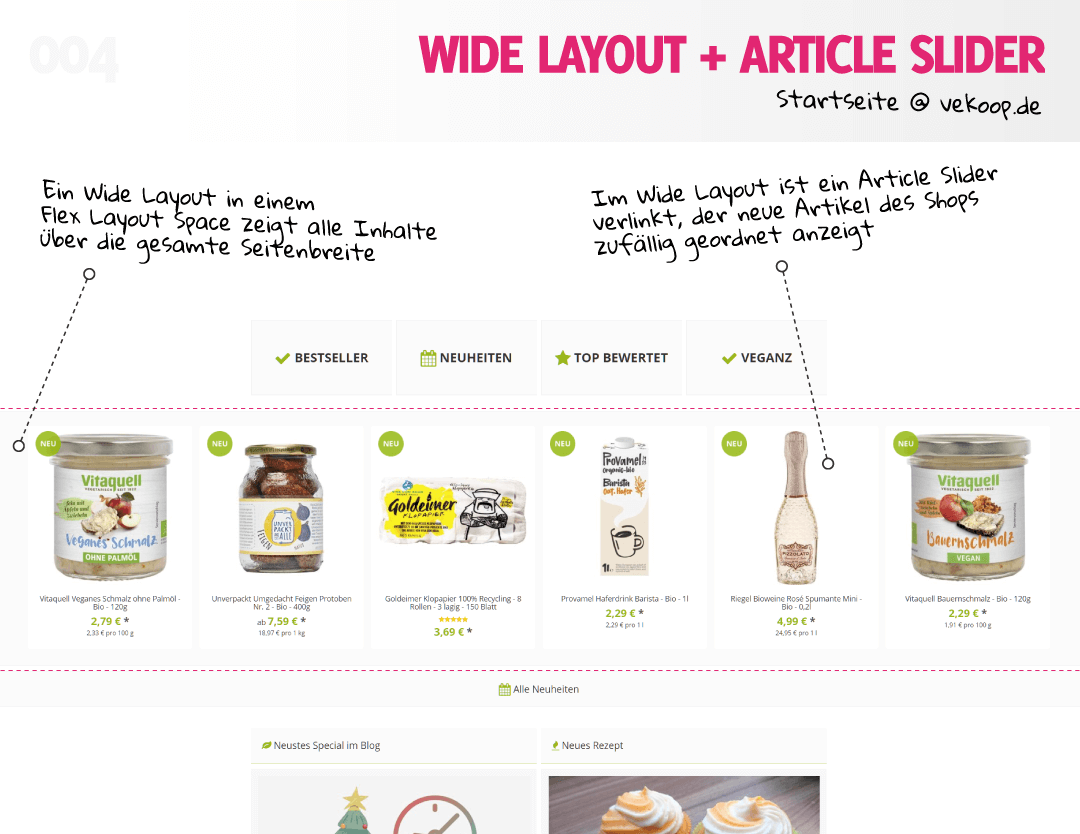
| Global |
Stellt zunächst alle Artikel des Shops dar, die dann weiter gefiltert werden können. |
Beachte, dass du deine Artikelauswahl bei dynamischen Datenquelle wie Kategorie, Hersteller, Merkmalwerte oder Global weiter filtern kannst, um genau auf deine Bedürfnisse angepasste Produktslider zu erstellen. Mehr dazu weiter unten.
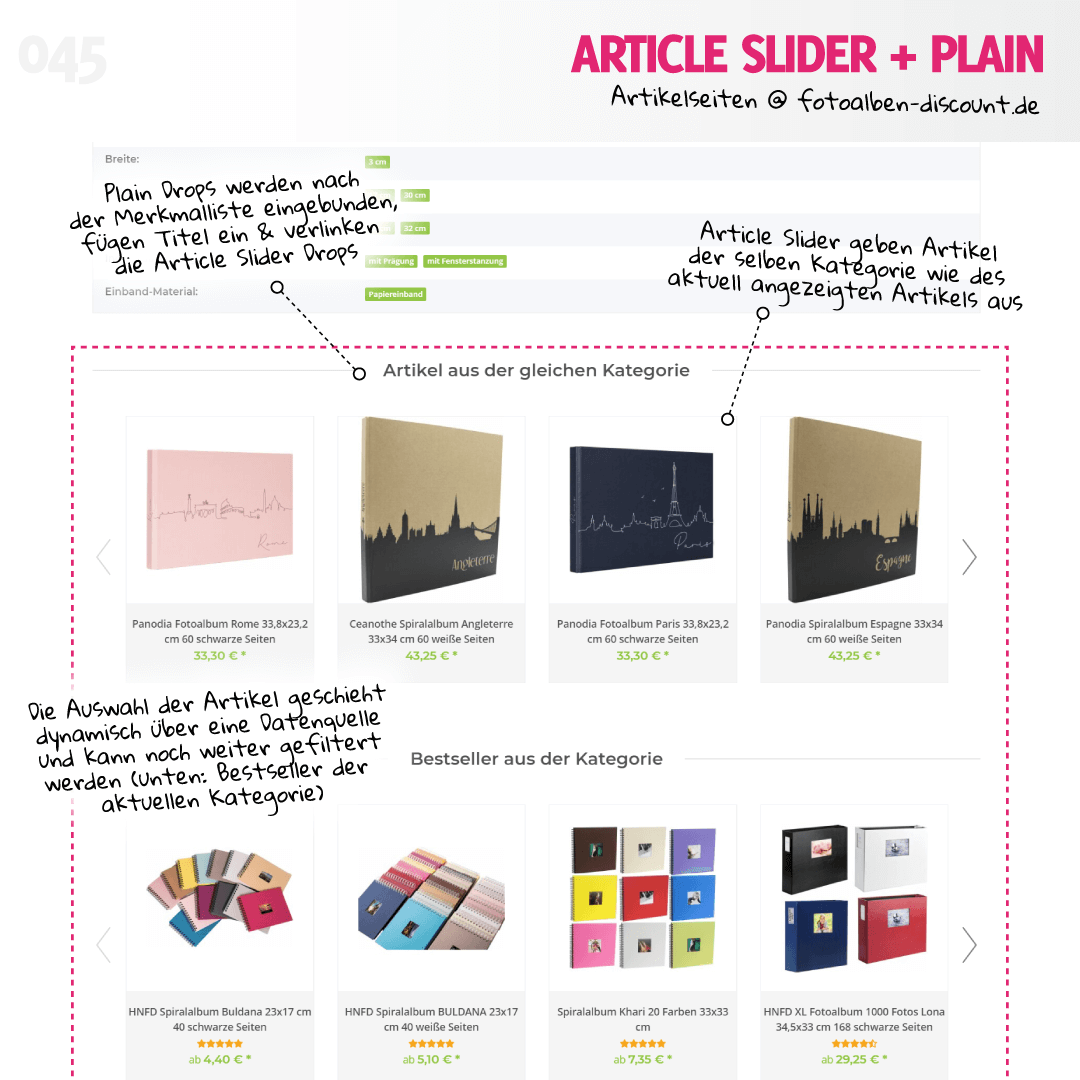
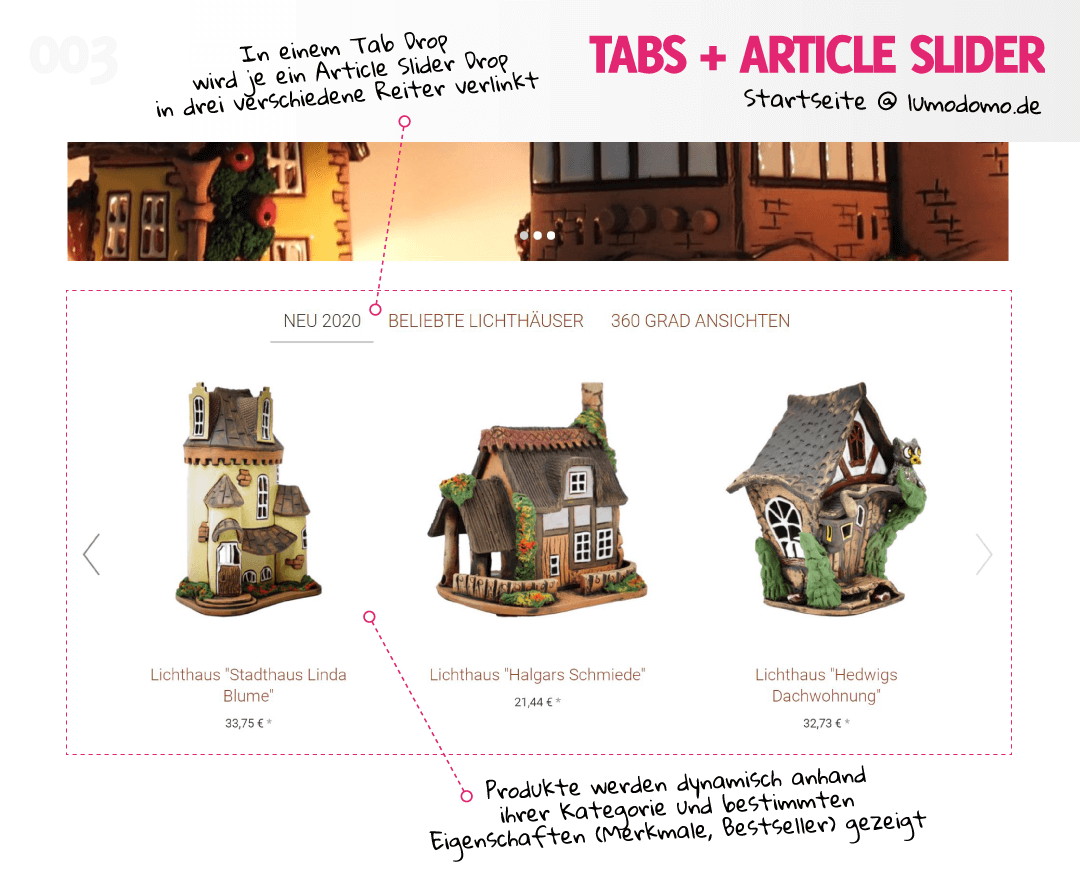
Aktuelle Kategorie/Hersteller/Merkmalwert
Wählst du als Datenquelle
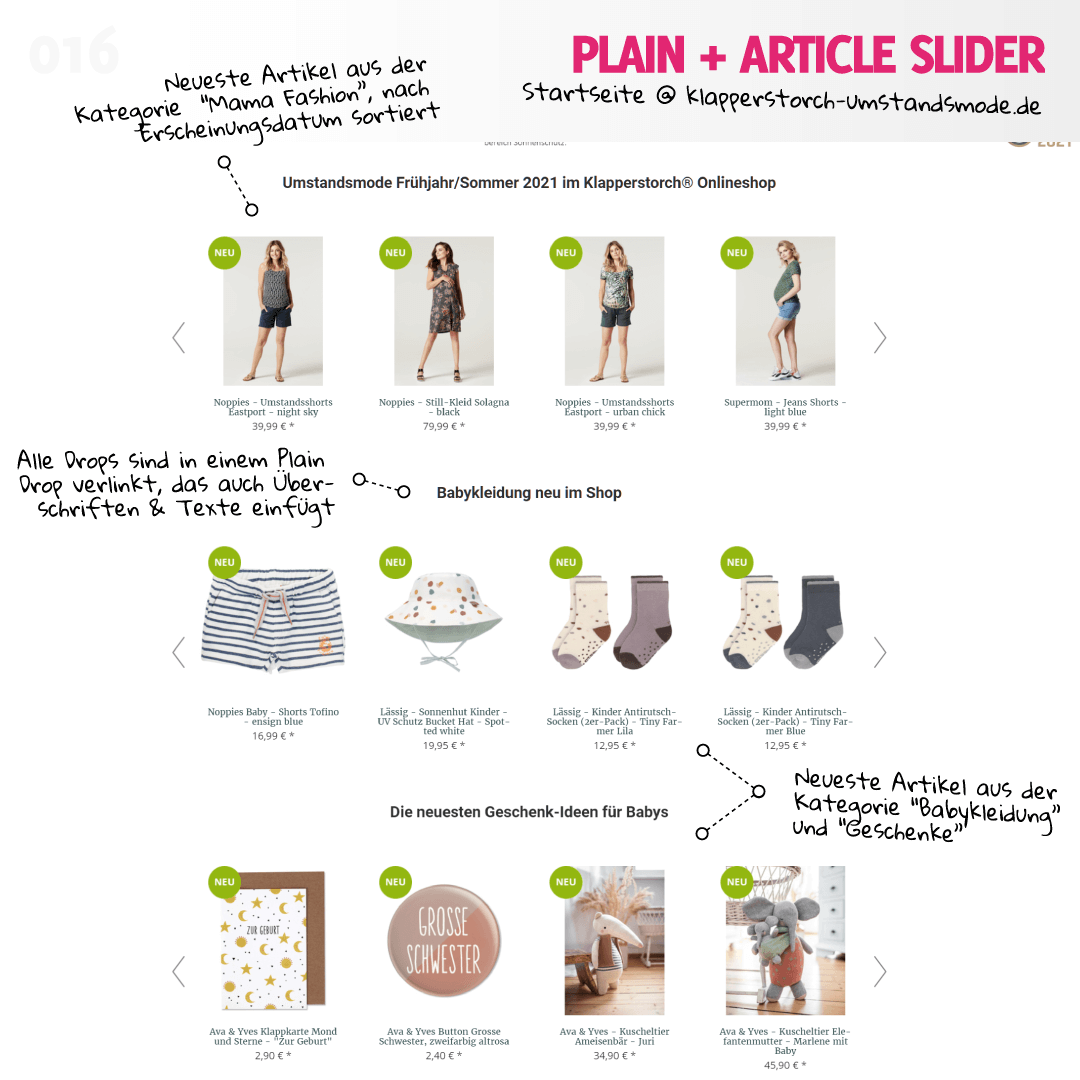
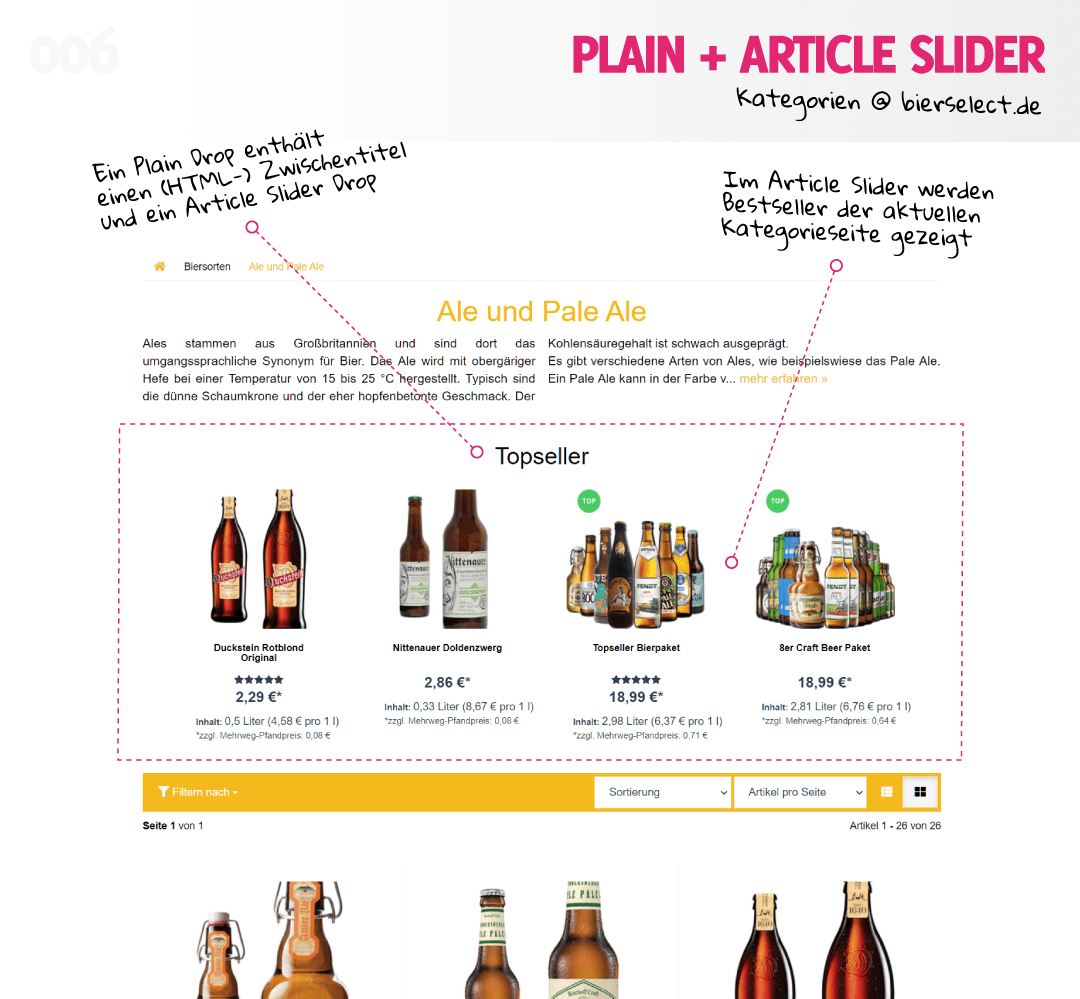
Aktuelle Kategorie/Hersteller/Merkmalwert, werden Produkte aus der aktuellen Produkliste in deinem Article Slider erscheinen. Diese Quelle funktioniert folglich nur, wenn dein Drop auf einer Artikellisten-Seiten deines JTL-Shops (Kategorie-, Hersteller-, Merkmalwert- oder Suchseite) dargestellt wird.
Wird das Drop bspw. auf einer Kategorieseite "Blumenwiesen" dargestellt, werden im Slider zunächst Produkte aus eben dieser Kategorie angezeigt. Diese Produkte kannst du dann weiter filtern, um bspw. Bestseller, Sonderangebote oder neue Artikel dieser Kategorie anzuzeigen. Mehr zum Filtern findest du weiter unten.
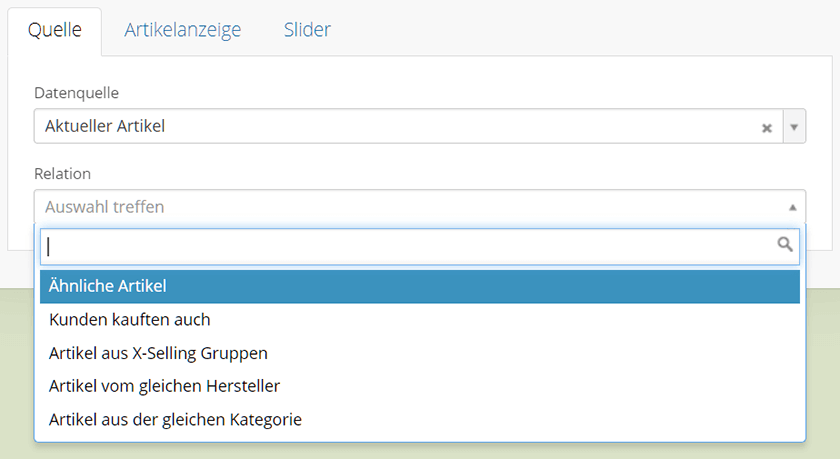
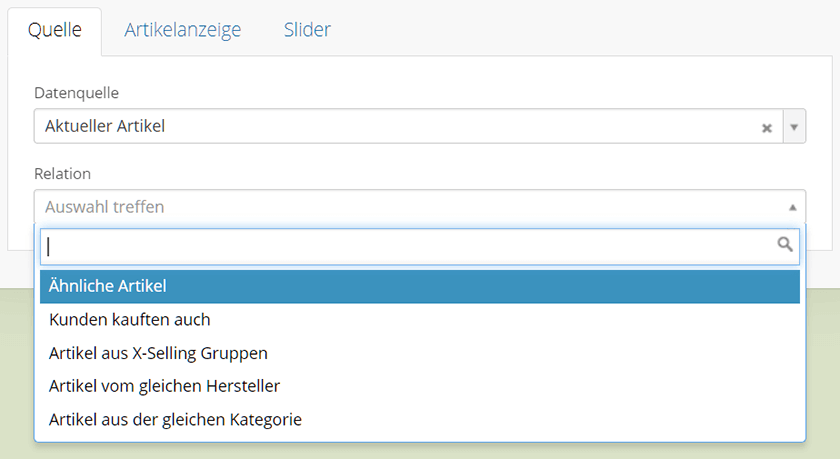
Aktueller Artikel
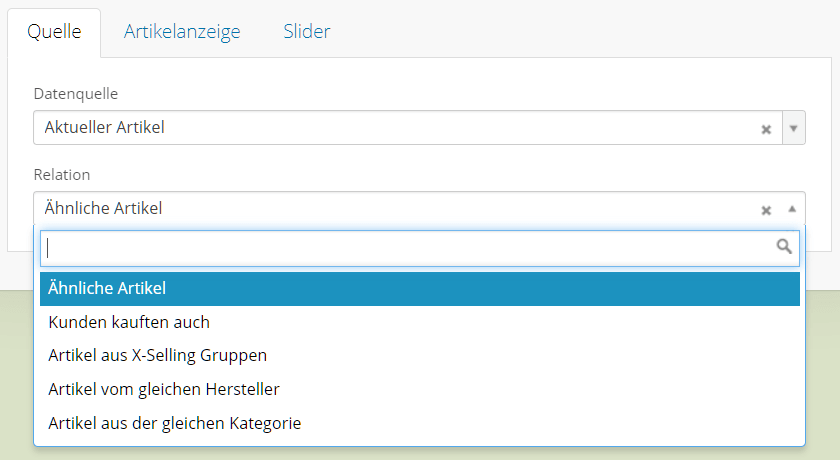
Fügst du dein Drop auf einer Artikeldetailseite ein, ist es auch möglich als Datenquelle
Aktueller Artikel
zu verwenden.

Mit dieser Datenquellen kannst du folgende artikelbezogene Listen mit deinem Drop darstellen:
- Ähnliche Artikel
- Kunden kauften auch
- X-Selling Gruppen
- Artikel vom gleichen Hersteller
- Artikel aus der gleichen Kategorie
Beachte, dass diese Artikellisten maßgeblich durch deine Shopdaten (Merkmale der Artikel, X-Selling Gruppen) und Einstellungen im JTL-Shop bzw. der JTL-WaWi bestimmt werden. Im
JTL-Guide
findest du Informationen darüber, wie du diese Daten pflegst bzw. diese Listen manipulierst.
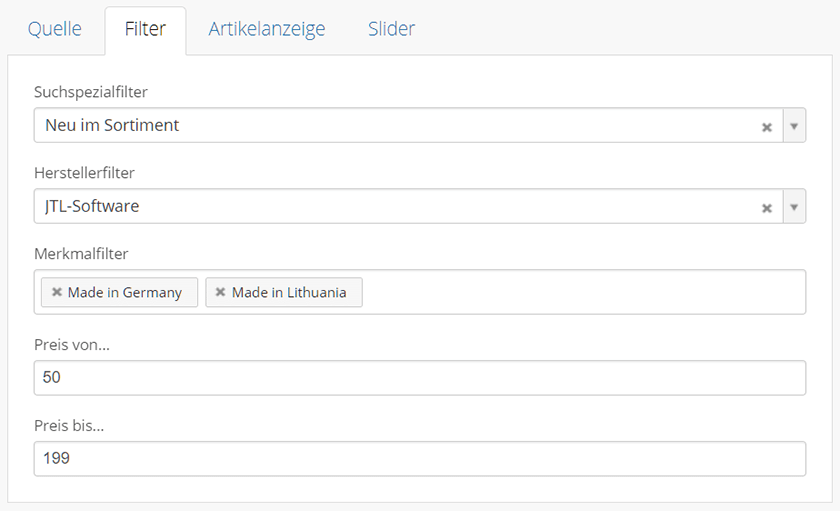
Artikelauswahl verfeinern durch Filter
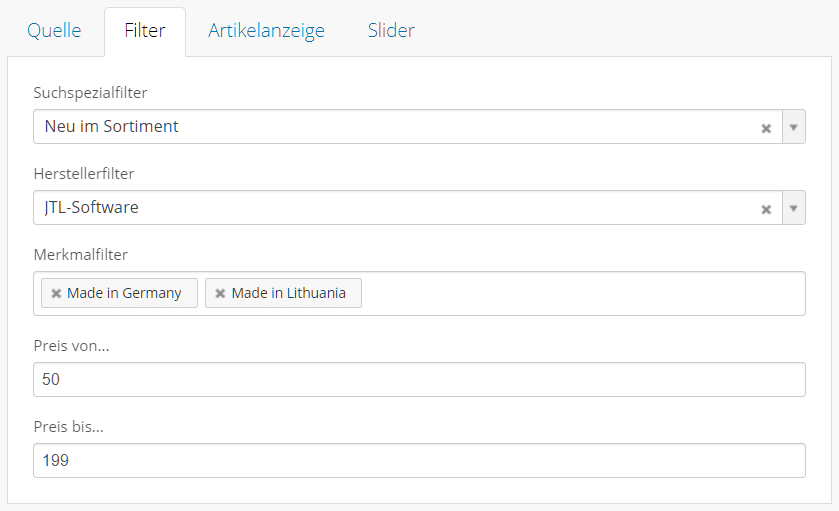
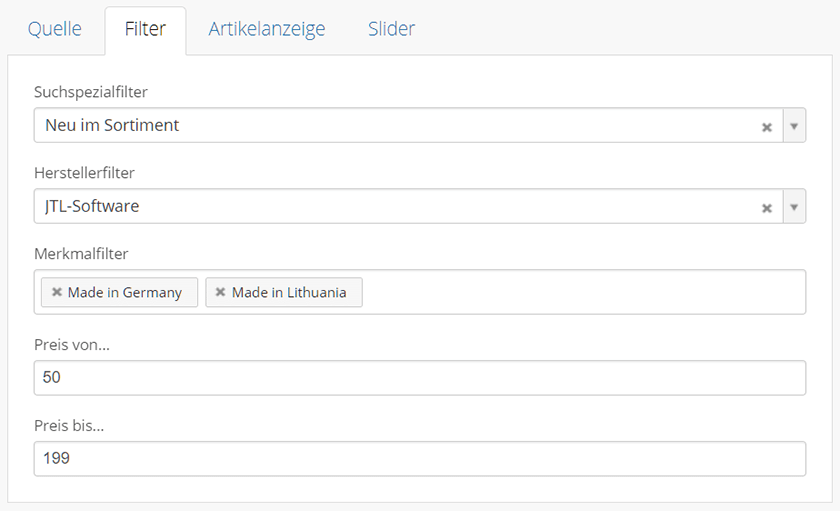
Ist deine gewählte Datenquelle filterbar (z.B. Kategorien, Suchen, ...), kannst du im Reiter "Filter" diverse Filter festlegen, um die Auswahl deiner Slider-Artikel weiter einzugrenzen.

| Filteroption |
Erläuterung |
| Suchspezialfilter |
Besondere Produkte wie Sondererangebote, Neu im Sortiment, Top Angebote, In Kürze Verfügbar und Top Bewertet. |
| Kategorie-, Hersteller-, oder Merkmalfilter |
Je nach Auswahl der Datenquelle, analog zur Filterung von Artikellisten im JTL-Shop. |
| Preis von ... bis ... |
Ermöglicht das Festlegen einer Preisspanne. |
Bitte beachte, dass bei Suchspezialfiltern die gleichen Regeln wie in deinem JTL-Shop selbst gelten. Ob ein Artikel als Bestseller gilt, konfigurierst du im JTL-Shop Backend, Top- und neue Artikel definierst du in der JTL-WaWi.
Mehr Informationen findest du im JTL-Guide.
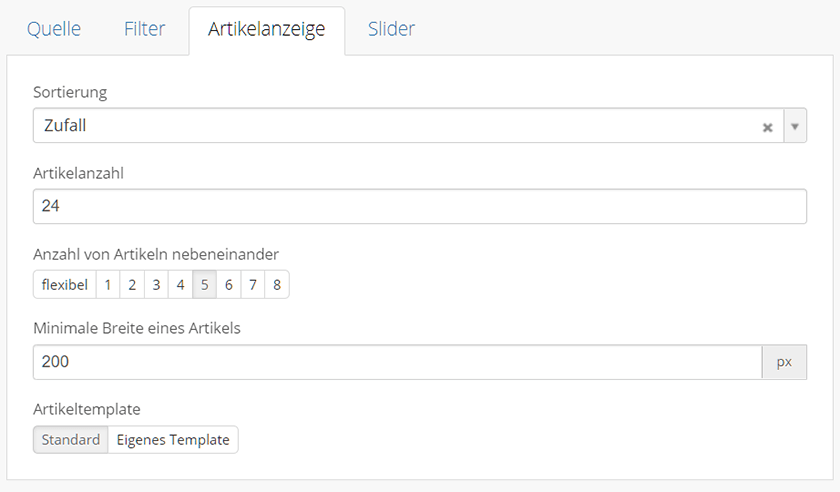
Artikelanzeige anpassen
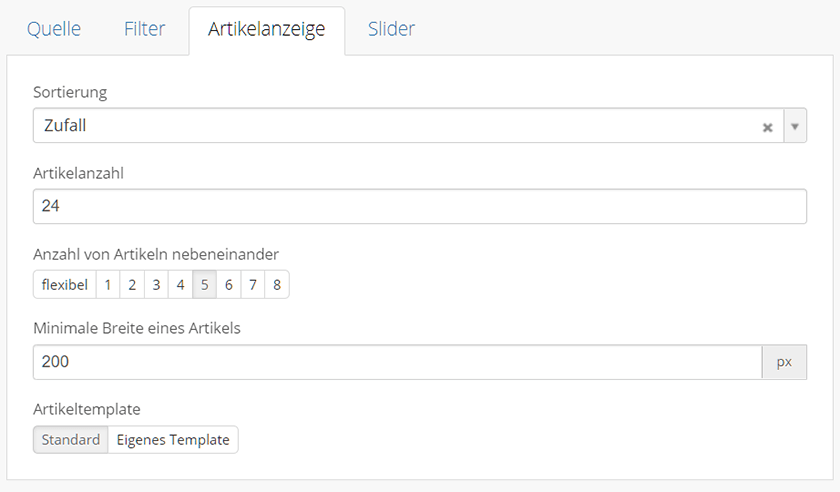
Im Reiter "Artikelanzeige" kannst du einige optische Anpassungen vornehmen.

Mit der
Sortierung
legst du fest, welche Artikel zuerst angezeigt werden sollen. Die aus den Artikellisten des JTL-Shops üblichen Möglichkeiten (Name, Preis, Bewertungen, Bestseller) werden ergänzt durch Spezialfälle wie
Zufall, wodurch die Artikel der Datenquelle zufällig durchgemischt werden.
Gerade bei potentiell umfangreichen Ergebissen deiner Datenquelle empfehlen wir dir, die
Artikelanzahl
zu beschränken.
Wieviele Artikel in deinem Slider nebeneinander angezeigt werden, bestimmst du mit den Optionen
Anzahl von Artikeln nebeneinander
und der
Minimale Breite eines Artikels. Beachte, dass das Drop responsiv ist und versucht, immer 100% der Breite des Einfügeortes auszunutzen. Reicht der Platz für deine Einstellungen nicht aus, gibt es einen "Umbruch" und es werden mitunter weniger Artikel dargestellt als von dir angegeben.
Mit der Option
Artikeltemplate
legst du fest, wie die Artikel letzendlich darsgestellt werden. Im
Standard
versucht sich der Article Slider in die Optik deines aktuellen Template einzufügen. Musst du noch mehr Kontrolle über die Darstellung deiner Artikel innerhalb des Slides haben, nutze die Option
Eigenes Template.
Eigenes Artikeltemplate
Aktivierst du die Option
Eigenes Template, kannst du in einem separaten HTML-Control Smarty- und HTML-Code hinterlegen, um dein Article Slider individuell zu gestalten. Du hast hierbei Zugriff auf die Smarty-Variable
$sliderArticle, welche das Artikelobjekt des Artikels im Slider beinhaltet. Ein einfaches Beispiel:
<div class="my-slider-article tcenter">
<img src="{$sliderArticle->Bilder[0]->cPfadNormal}"/>
<h3 class="article-name">{$sliderArticle->cName}</h3>
<div class="article-desc">{$sliderArticle->cKurzBeschreibung|truncate:50}</div>
<div class="article-price">{$sliderArticle->Preise->cVKLocalized[$NettoPreise]}</div>
</div>
Tipp:
in EVO basierenden Templates nutzt der Article Slider Bausteine des EVO-Templates nach, hier konkret die Datei
[EVO-Root]/productlist/item_slider.tpl. Änderungen an dieser Datei (bzw. in der Datei des Child-Templates) wirken sich dann auf die Slider deines Template und auch auf deine Article Slider Drops aus!
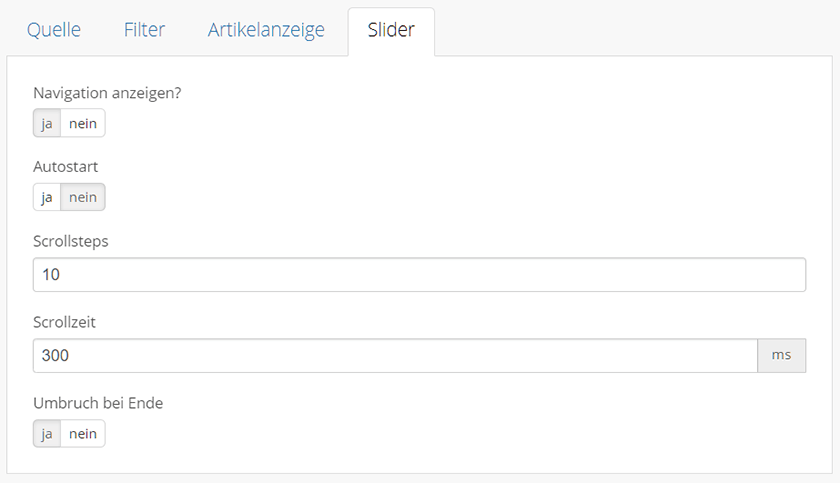
Slider konfigurieren

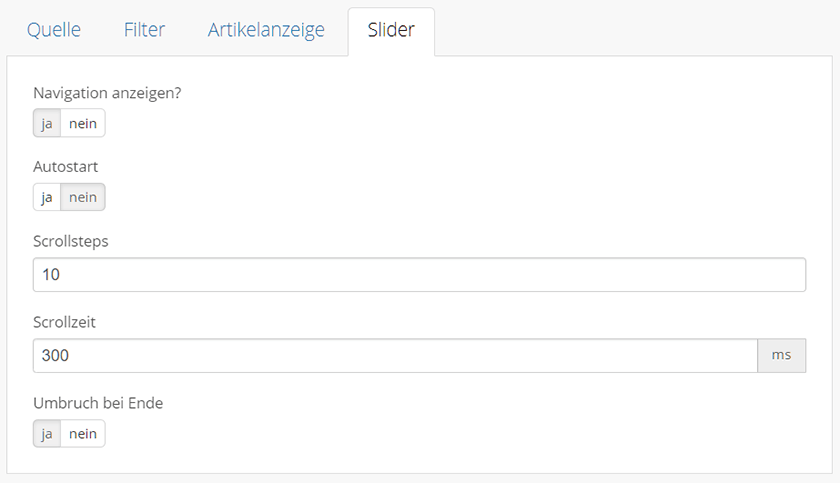
Schließlich hast du im Reiter "Slider" noch die Möglichkeit, Einstellungen zur Usability des Sliders vorzunehmen:
-
Navigation anzeigen: Gibt an, ob die Pfeile zur Navigation mit angezeigt werden sollen.
-
Autostart: Ist diese Option aktiviert, beginnt der Slider beim Seitenaufruf automatisch mit dem Scrollen des Inhalts.
-
Scrollsteps: Gibt an, wieviele Items beim Scrollen gewechselt werden. Ist der Wert höher als die Anzahl der sichtbaren Elemente, scrollt der Slider maximal die Anzahl der sichtbaren Elemente.
-
Scrollzeit: Gibt an, wie lang die Animation zum Scrollen benötigt. Der Wert wird in Millisekunden angegeben.
-
Umbruch bei Ende: Gibt an, ob eine "Weiter"-Navigation am Ende der Liste diese wieder zurück zum Anfang springen lässt.
Appendix
Optische Anpassungen
Hier ein paar Tipps, wie du den Slider am besten an deine Bedürfnisse anpasst. Allgemeine Tipps zum Styling von Drops findest
du im Wiki.
Der Slider versucht das Styling des äußeren Containers (Standardmäßig
.kk-article-slider, alternativ auch die von dir in den Einstellungen vergebene Klasse) so gut wie möglich zu beachten. Setze deine Styles (margin, padding, width) also am besten auf dieses Element. Das Padding links/rechts gibt hierbei auch an, wie weit der Abstand des inneren scrollbaren Bereichs nach Außen betragen soll. Das ist bspw. nützlich, wenn du die Navigationspfeile abändern möchtest.
.kk-article-slider {
padding: 20px;
margin: 10px 0;
width: 300px;
}